How to create an overlay
Home » Project Example » How to create an overlayHow to create an overlay
How To Create An Overlay. Step-by-step instructions for creating an image overlay. Use any element and place it anywhere inside the document. The z-index of an element defines its order inside a stacking context. To add your custom overlay to your streams youll need to use your streaming software itself.
 Overlay Maker Nerd Or Die From nerdordie.com
Overlay Maker Nerd Or Die From nerdordie.com
Click Ok and on the next screen scroll to the bottom and click the plus button next to the Image Files box to add the overlay images. Open your base image in Photoshop and add your secondary images to another layer in the same project. Simply duplicate the project hit re-size and select the platform you want to adapt it for and our AI will take care of the rest. Click here to go the creation tool and click on Create an overlay to start customizing your own overlay. Select a theme First things first select in the list of available overlay templates overlay themes the one that you prefer the next few steps will be about customizing it. Play around with the transition effects and times and click OK.
Click Ok and on the next screen scroll to the bottom and click the plus button next to the Image Files box to add the overlay images.
In OBS for example its simple to add your Twitch overlay to your stream. CRTOVL OVL libraryoverlay FILE libraryfile MBR member DATATYPE AFPDS If the overlay fails to create see Step 1. Open your base image in Photoshop and add your secondary images to another layer in the same project. Our promise to you. Resize drag and drop your images into position. We offer more than 100 complete streaming packages.
 Source: dev.to
Source: dev.to
We offer more than 100 complete streaming packages. Select the scene you want to use click the button under Sources and choose Image. Ad Looking for a new stream overlay. How To Create an Overlay Effect Step 1 Add HTML. Click here to go the creation tool and click on Create an overlay to start customizing your own overlay.
 Source: youtube.com
Source: youtube.com
This can be done with the combination of the CSS position and z-index properties. This can be done with the combination of the CSS position and z-index properties. Ad Looking for a new stream overlay. Simply duplicate the project hit re-size and select the platform you want to adapt it for and our AI will take care of the rest. Content for all your channels in a fraction of the time.
 Source: about.easil.com
Source: about.easil.com
How To Create an Overlay Effect Step 1 Add HTML. If you can not set it up we will help you set it up until it works. Open your base image in Photoshop and add your secondary images to another layer in the same project. Create the overlay on the iSeries using the following command. Ad Looking for a new stream overlay.
 Source: golightstream.com
Source: golightstream.com
CRTOVL OVL libraryoverlay FILE libraryfile MBR member DATATYPE AFPDS If the overlay fails to create see Step 1. Our promise to you. Select the scene you want to use click the button under Sources and choose Image. Choose a new name and location for the file. We offer more than 100 complete streaming packages.
 Source: youtube.com
Source: youtube.com
Once youre in the stage you can customize your template to whatever you like. Resize drag and drop your images into position. Select the scene you want to use click the button under Sources and choose Image. If you can not set it up we will help you set it up until it works. To add your custom overlay to your streams youll need to use your streaming software itself.
![]() Source: omniconvert.com
Source: omniconvert.com
Content for all your channels in a fraction of the time. Our promise to you. Once your stream overlay design is complete hit that publish button. Most of the time the overlay fails to create because there is no data in the file bad ftp or the wrong driver was used. We offer more than 100 complete streaming packages.
 Source: youtube.com
Source: youtube.com
Open your base image in Photoshop and add your secondary images to another layer in the same project. Step-by-step instructions for creating an image overlay. Ad Looking for a new stream overlay. Use any element and place it anywhere inside the document. To add your custom overlay to your streams youll need to use your streaming software itself.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Play around with the transition effects and times and click OK. Typically the bigger your overlay the better the quality. CRTOVL OVL libraryoverlay FILE libraryfile MBR member DATATYPE AFPDS If the overlay fails to create see Step 1. Once youre in the stage you can customize your template to whatever you like. Create the overlay on the iSeries using the following command.
 Source: thewebaround.com
Source: thewebaround.com
This can be done with the combination of the CSS position and z-index properties. Click Ok and on the next screen scroll to the bottom and click the plus button next to the Image Files box to add the overlay images. Our promise to you. To create a photomotion import a still image instead of a video as your main creative make a double click on it and add an overlay. From the context menu select Add Image Slide Show.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Select a theme First things first select in the list of available overlay templates overlay themes the one that you prefer the next few steps will be about customizing it. In OBS for example its simple to add your Twitch overlay to your stream. Choose a new name and location for the file. Most of the time the overlay fails to create because there is no data in the file bad ftp or the wrong driver was used. Once youre in the stage you can customize your template to whatever you like.
 Source: nerdordie.com
Source: nerdordie.com
Save and share your overlay design. Click here to go the creation tool and click on Create an overlay to start customizing your own overlay. Ad Looking for a new stream overlay. Choose a new name and location for the file. The z-index of an element defines its order inside a stacking context.
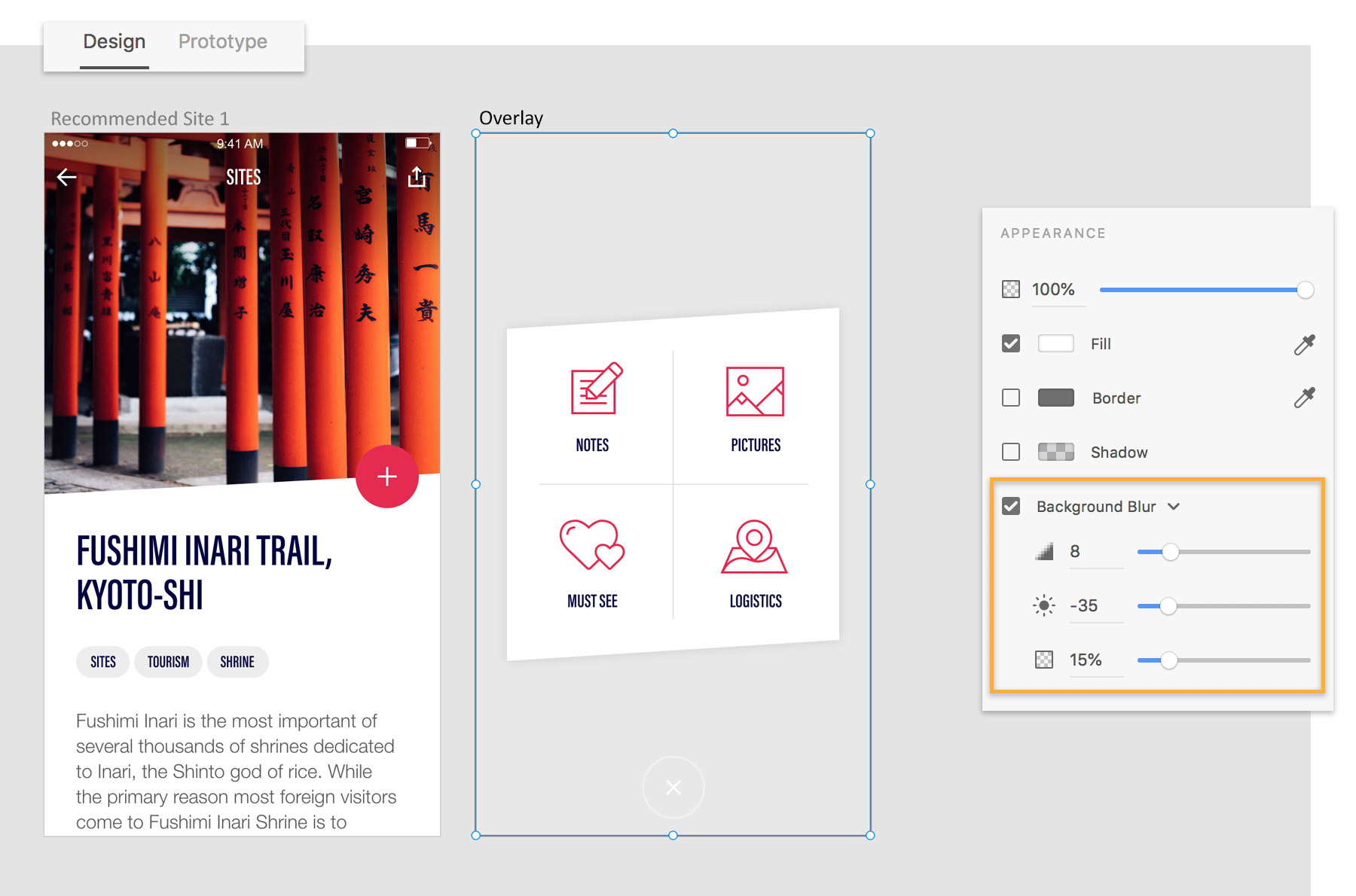
 Source: help.figma.com
Source: help.figma.com
Save and share your overlay design. To make a watermark for yourself open the studio and click Start with a blank canvas. Use any element and place it anywhere inside the document. To add a slideshow of overlays you need to right-click the source you want to apply them to. Then click Custom Size and enter 1000px for the width and 200px for the height.
 Source: themilleraffect.com
Source: themilleraffect.com
Learn how to create a fading overlay effect to an image on hover. Resize drag and drop your images into position. Simply duplicate the project hit re-size and select the platform you want to adapt it for and our AI will take care of the rest. Select the scene you want to use click the button under Sources and choose Image. Click Ok and on the next screen scroll to the bottom and click the plus button next to the Image Files box to add the overlay images.
 Source: themilleraffect.com
Source: themilleraffect.com
Select the scene you want to use click the button under Sources and choose Image. Content for all your channels in a fraction of the time. Most of the time the overlay fails to create because there is no data in the file bad ftp or the wrong driver was used. If you can not set it up we will help you set it up until it works. We offer more than 100 complete streaming packages.
 Source: golightstream.com
Source: golightstream.com
Content for all your channels in a fraction of the time. If you can not set it up we will help you set it up until it works. This can be done with the combination of the CSS position and z-index properties. We offer more than 100 complete streaming packages. Our promise to you.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to create an overlay by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.