How to create an image with a transparent background
Home » Project Example » How to create an image with a transparent backgroundHow to create an image with a transparent background
How To Create An Image With A Transparent Background. In the picture click the color you want to make transparent. Make an image with transparent background in Microsoft Paint 1. Select the picture that you want to create transparent areas in. In the Format Shape pane select the Fill icon and then select Picture or texture fill.
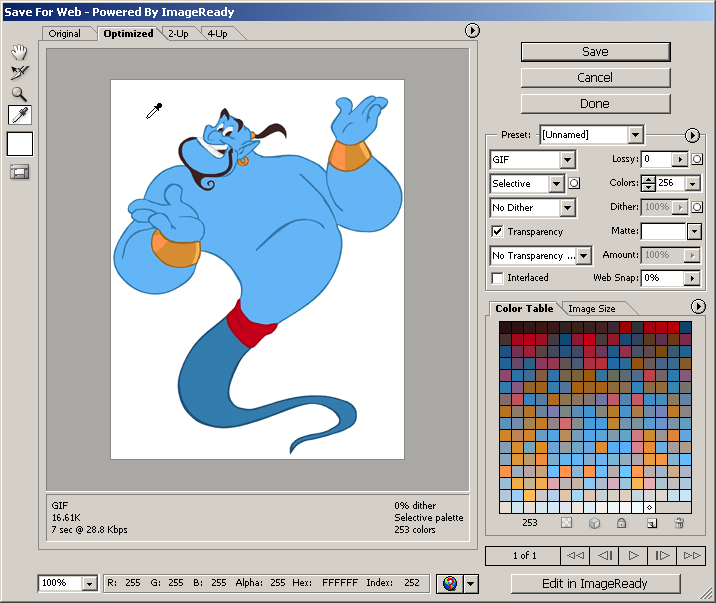
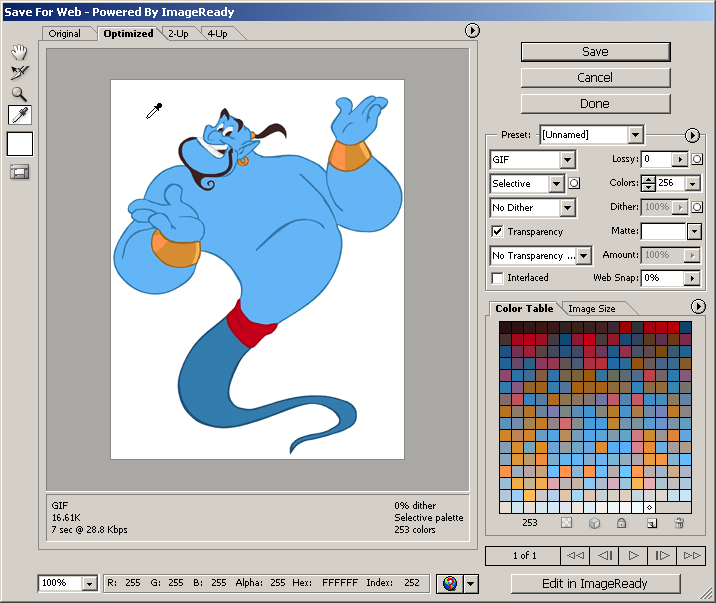
 How To Make A Transparent Image Background Using Adobe Photoshop From lenetek.com
How To Make A Transparent Image Background Using Adobe Photoshop From lenetek.com
Move the Transparency slider in the Format Shape pane to adjust the picture. Then just click the colorbackground your want to remove. Click the Select Image to load your image. Then we create another classtransbox inside the first. Open the PowerPoint presentation and go to the slide with the image to which you want to apply a transparent background. Drop image in tool then click background color of image to remove and make transparency.
First we create a element classbackground with a background image and a border.
Save Project as Image. Check Transparent selection option. Watch our Video Tutorial on Transparent Backgrounds. Use Lunapic to make your image Transparent or to remove background. Click on the image to select a color to make transparent. Then just click the colorbackground your want to remove.
Source: causevox.com
Drop image in tool then click background color of image to remove and make transparency. Make Background of an Image Transparent with MS Paint. Move the Transparency slider in the Format Shape pane to adjust the picture. In the picture click the color you want to make transparent. Click on the image to select a color to make transparent.
 Source: lenetek.com
Source: lenetek.com
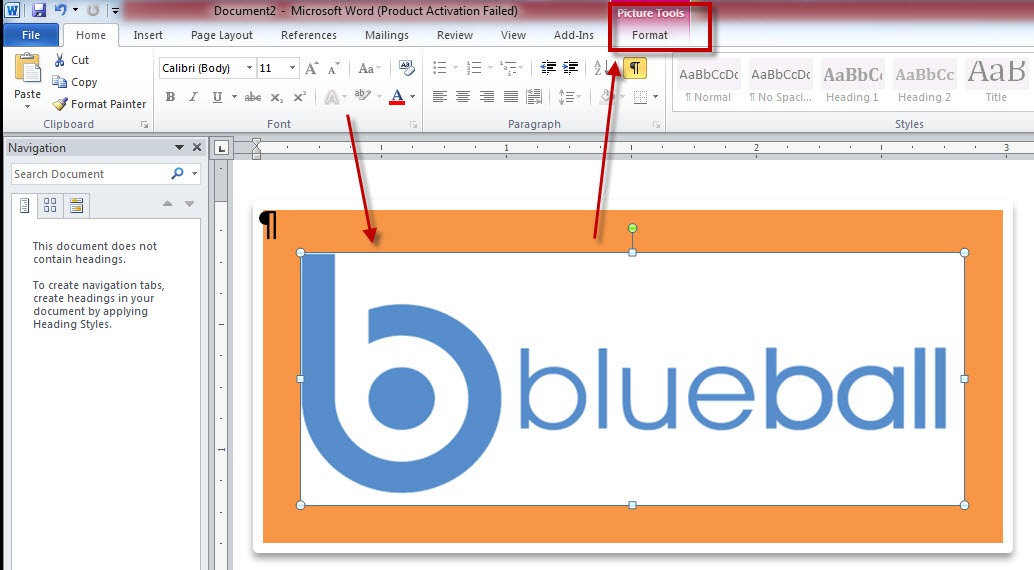
PhotoScissors will do it for you. In the Format Shape pane select the Fill icon and then select Picture or texture fill. Once process completed preview will be displayed in canvas and download button will be enabled. Now just save the image as a PNG to preserve the background transparency and use the image wherever you want. A new tab Picture Tools Format.
 Source: dpmag.com
Source: dpmag.com
Select the picture that you want to create transparent areas in. Then just click the colorbackground your want to remove. Click Picture Tools Recolor Set Transparent Color. Make Background of an Image Transparent with MS Paint. Click on the image to select a color to make transparent.
 Source: youtube.com
Source: youtube.com
Use the free-form selection tool and select the particular. Click the Select Image to load your image. First we create a element classbackground with a background image and a border. Download the transparent image in PNG format. You will see a Select button on the toolbar.
 Source: clippingpathindia.com
Source: clippingpathindia.com
Select the picture that you want to create transparent areas in. Deep neural networks process it and render the background pixels transparent automatically. Check Transparent selection option. Open in Paint the image that you want to make a transparent background. Open any image using MS Paint.
 Source: youtube.com
Source: youtube.com
Deep neural networks process it and render the background pixels transparent automatically. Rectangular selection and Free-form selection. You will see two selection options. Click the small down arrow just below to Select option. Though it is meant for creating 3D projects you can still insert 3D objects in your 2D drawings and save as image with transparent background.
 Source: ccbookawards.com
Source: ccbookawards.com
Select the picture that you want to create transparent areas in. Open in Paint the image that you want to make a transparent background. First we create a element classbackground with a background image and a border. Click the small down arrow just below to Select option. You will see two selection options.
 Source: changemediagroup.com
Source: changemediagroup.com
Choose the free-form selection tool. Select the picture that you want to create transparent areas in. Choose the free-form selection tool. First we create a element classbackground with a background image and a border. Click the small down arrow just below to Select option.
 Source: wanwisau.blogspot.com
Source: wanwisau.blogspot.com
Though it is meant for creating 3D projects you can still insert 3D objects in your 2D drawings and save as image with transparent background. Select File choose a picture and then select the Insert button. Save Project as Image. Click the dropdown under it. In the Format Shape pane select the Fill icon and then select Picture or texture fill.
Source: causevox.com
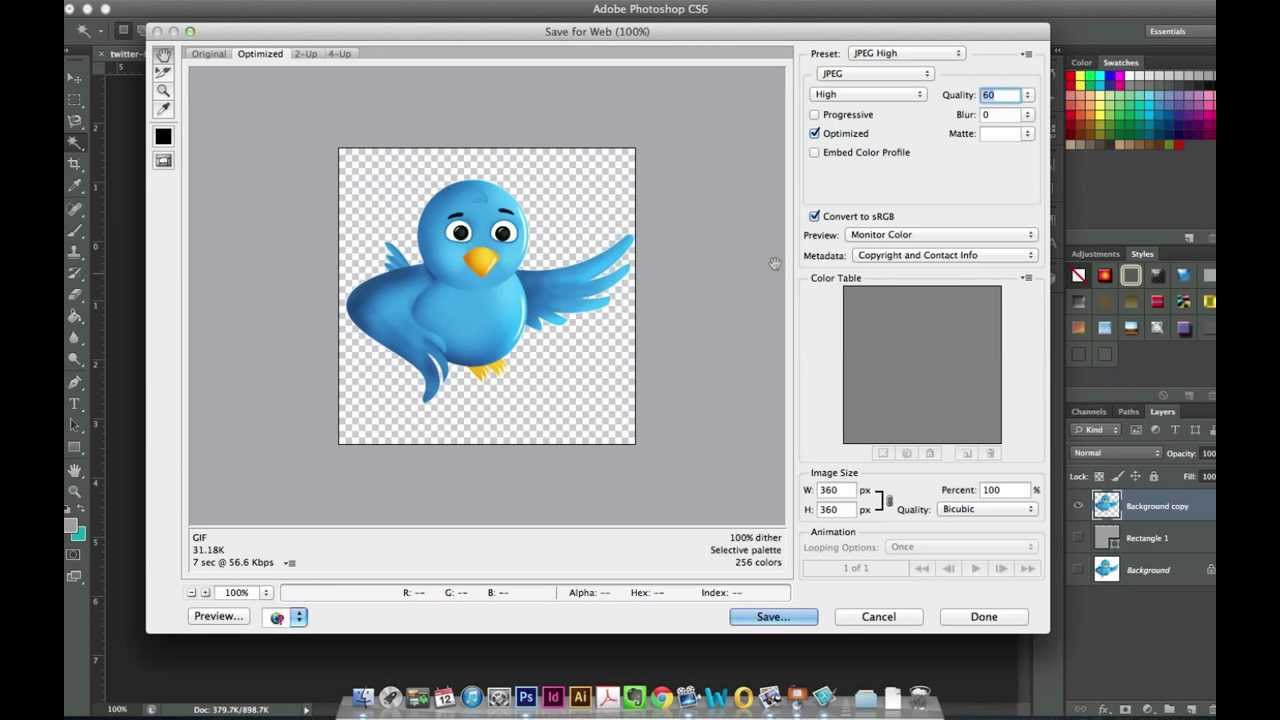
If this video helped you you can buy me a small coffe. Select the picture that you want to create transparent areas in. As the screenshot has an opaque white background we set the color to be removed using the RGB color notation RGB 255 255 255 which stands for the white color. Save Project as Image. Deep neural networks process it and render the background pixels transparent automatically.
 Source: guidingtech.com
Source: guidingtech.com
Though it is meant for creating 3D projects you can still insert 3D objects in your 2D drawings and save as image with transparent background. Click on the image to select a color to make transparent. Download the transparent image in PNG format. Create Transparent Logo In this example we remove the background from Googles logo that we cropped from a screenshot. Go to toolbar section and navigate to the Image tab.
 Source: photoscissors.com
Source: photoscissors.com
Click on the image to select a color to make transparent. In the picture click the color you want to make transparent. Deep neural networks process it and render the background pixels transparent automatically. Finally when you have your image on a white background you can make it transparent. Also set color strength to detect and remove neighbour colors.
 Source: wikihow.tech
Source: wikihow.tech
Click the dropdown under it. For that click on the Canvas option at the top and enable the toggle for Transparent canvas present on the. Click the small down arrow just below to Select option. PhotoScissors will do it for you. Create your drawing like 2D drawing and insert 3D objects as well.
 Source: youtube.com
Source: youtube.com
Use Lunapic to make your image Transparent or to remove background. Also set color strength to detect and remove neighbour colors. As the screenshot has an opaque white background we set the color to be removed using the RGB color notation RGB 255 255 255 which stands for the white color. You will see two selection options. Use the free-form selection tool and select the particular.
Source: causevox.com
Click Picture Tools Recolor Set Transparent Color. The have a background color and a border - the div is transparent. Click the Select Image to load your image. Watch our Video Tutorial on Transparent Backgrounds. Also set color strength to detect and remove neighbour colors.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to create an image with a transparent background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.