How to create a weather app
Home » Project Example » How to create a weather appHow to create a weather app
How To Create A Weather App. This weather web app will provide current weather updates of cities searched. In short a weather forecast app for travel business can be a great source to increase sales and brand value. Gravit is currently free works on all major OS platforms and is available as both a web and desktop standalone app. It is lightweight because it does not require particular tools or libraries and allow rapid web development.
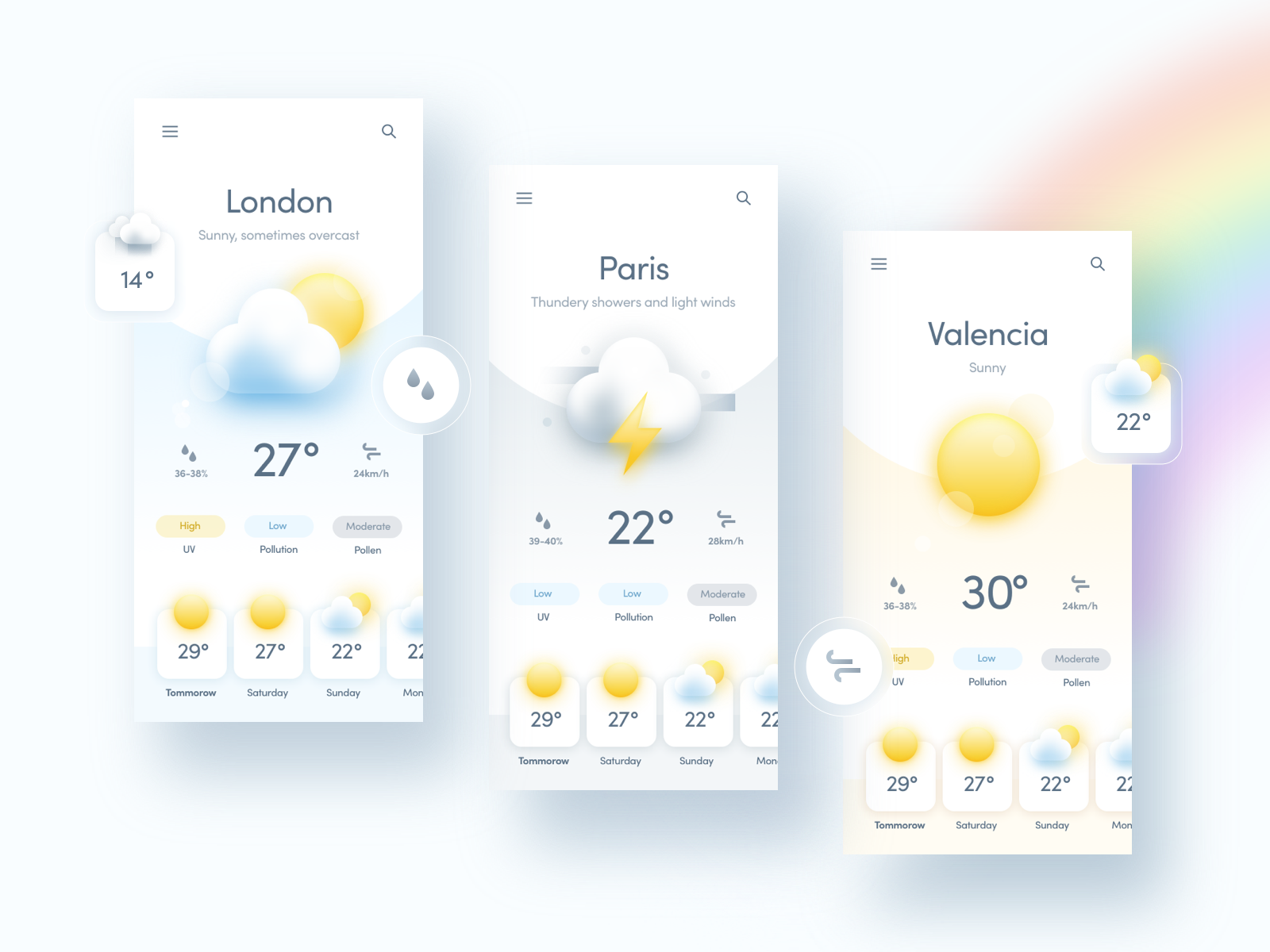
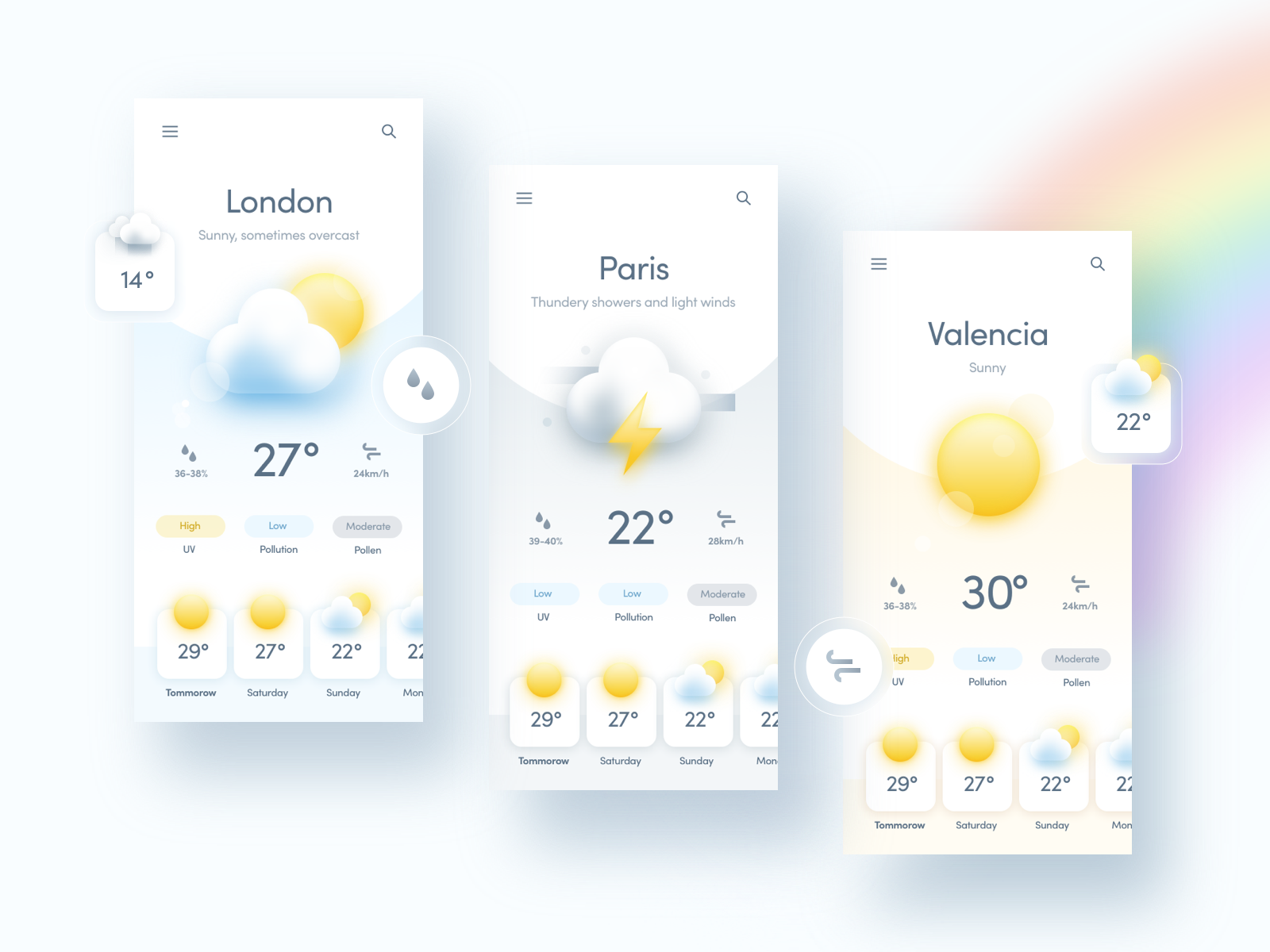
 Create A Weather App Ui With 3d Like Illustrations By Diana Malewicz Ux Collective From uxdesign.cc
Create A Weather App Ui With 3d Like Illustrations By Diana Malewicz Ux Collective From uxdesign.cc
Then name your project Weather and be sure that the SwiftUI checkbox is checked. Interested in building a weather app. GetApp helps more than 18 million businesses find the best software for their needs. Creating custom table or collection view cells can be laborious and painstaking. There are many different types of APIs. This is another cool weather UI kit if you want to build a different weather app.
Then name your project Weather and be sure that the SwiftUI checkbox is checked.
I have created a simple blank app with Phone layout using PowerApps Studio in which I have added a text box radio search icon and four labels on the screen. Advertentie See the App Creator Tools your competitors are already using - Start Now. This is the key point of the whole process. You may also need to use more weather icons to stand out from other weather apps that are in direct competition with you. This weather web app will provide current weather updates of cities searched. It is lightweight because it does not require particular tools or libraries and allow rapid web development.
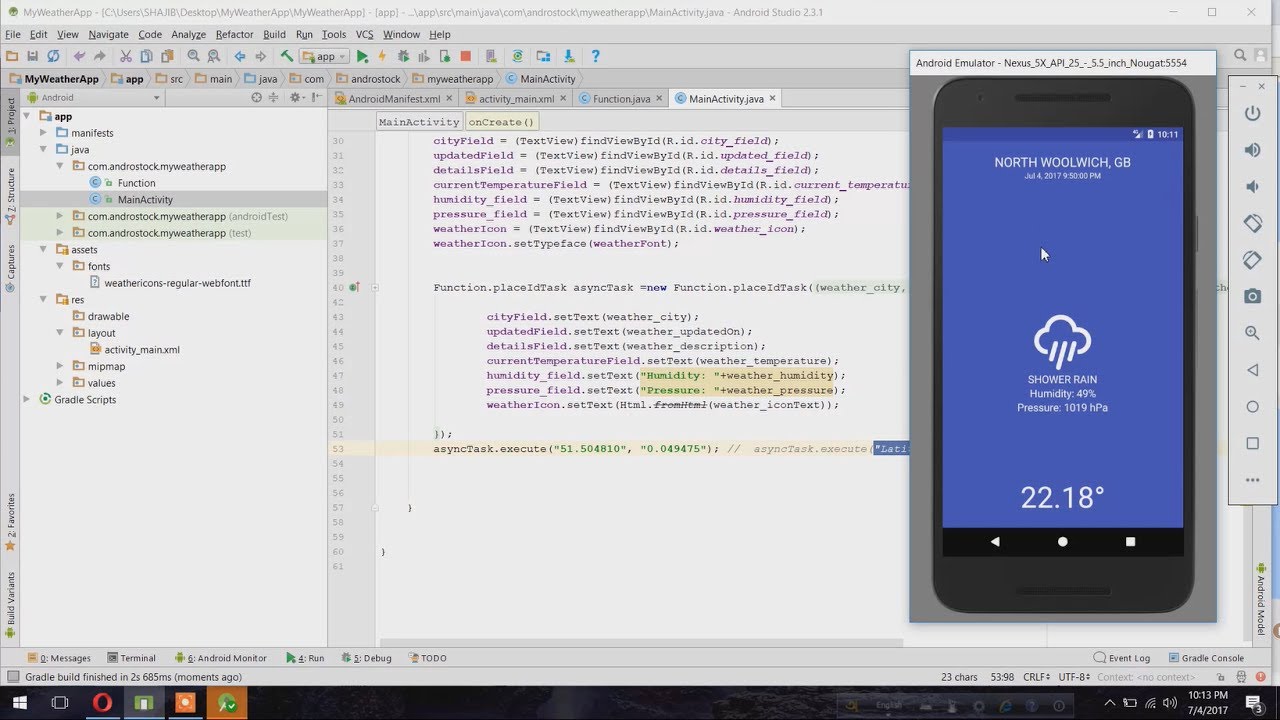
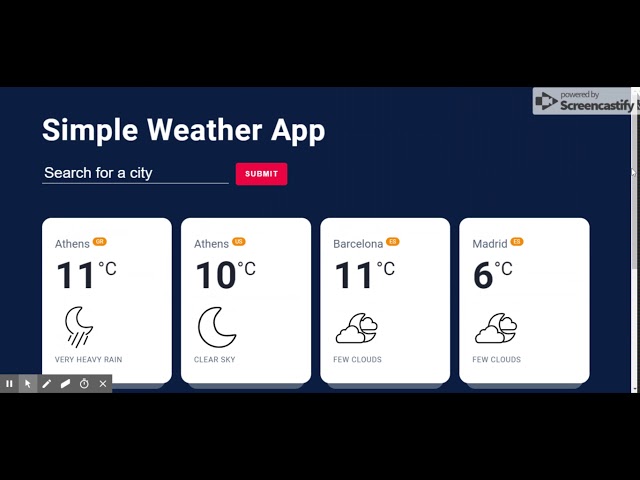
 Source: youtube.com
Source: youtube.com
Weather app development cost. To create our react application type npx create-react-app in your terminal or npx create-react-app my-weather-app in this case. GetApp helps more than 18 million businesses find the best software for their needs. Youll see the default React template like this. In this blog you will see how to create a Weather app using PowerApps.
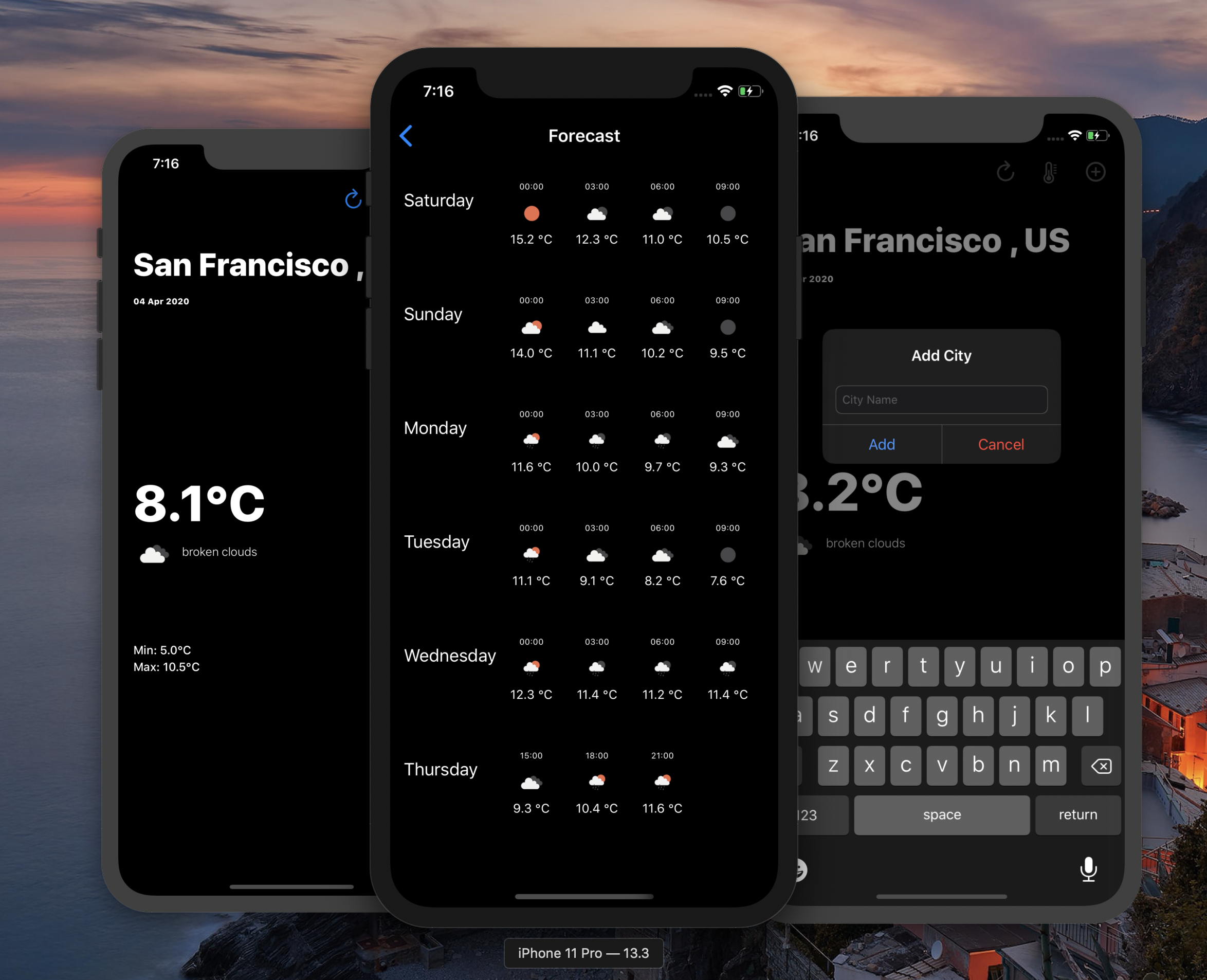
 Source: stormotion.io
Source: stormotion.io
Create a new Objective-C class name it MTHourCell and make it a subclass of UICollectionViewCell figure 6. How to Create a React App. Once you have formatted edited and coded your weather app you will get a completely functional weather app. I have created a simple blank app with Phone layout using PowerApps Studio in which I have added a text box radio search icon and four labels on the screen. How To Create a Weather App with React OpenWeatherMap API Weather APIs.
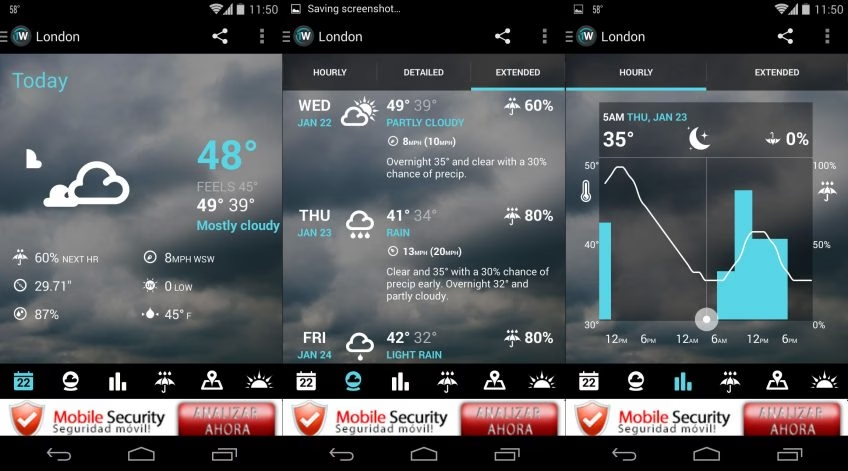
 Source: stormotion.io
Source: stormotion.io
Advertentie See the App Creator Tools your competitors are already using - Start Now. Then name your project Weather and be sure that the SwiftUI checkbox is checked. Youll see that the packages are being installed. Gravit is currently free works on all major OS platforms and is available as both a web and desktop standalone app. Determine how much money youre willing and able to allocate for the project.
 Source: forum.xda-developers.com
Source: forum.xda-developers.com
Weather app development cost. If you want to learn more about creating custom table and collection view cells then I suggest you take a look at a tutorial I wrote a few weeks ago. Gravit is currently free works on all major OS platforms and is available as both a web and desktop standalone app. I have also connected it to the MSN Weather data source. Youve come to the right place.
 Source: matellio.com
Source: matellio.com
Create a new Objective-C class name it MTHourCell and make it a subclass of UICollectionViewCell figure 6. This is another cool weather UI kit if you want to build a different weather app. Youve come to the right place. According to a study done by Markets and Markets The weather forecasting systems market is estimated to be USD 23 billion in 2019 and is projected to reach USD 33 billion by 2025 at a CAGR of 57 from 2019 to 2025. Youll see the default React template like this.
 Source: uxdesign.cc
Source: uxdesign.cc
Today we will create a weather app using flask as a web framework. Today we will create a weather app using flask as a web framework. If you want to learn more about creating custom table and collection view cells then I suggest you take a look at a tutorial I wrote a few weeks ago. GetApp helps more than 18 million businesses find the best software for their needs. One that will allow you to explore the Weather API and increase engagement on your application.
 Source: ssaurel.com
Source: ssaurel.com
Gravit is currently free works on all major OS platforms and is available as both a web and desktop standalone app. I have also connected it to the MSN Weather data source. It is lightweight because it does not require particular tools or libraries and allow rapid web development. This is the key point of the whole process. Youve come to the right place.
Source: agilie.com
According to a study done by Markets and Markets The weather forecasting systems market is estimated to be USD 23 billion in 2019 and is projected to reach USD 33 billion by 2025 at a CAGR of 57 from 2019 to 2025. You can edit it using Sketch. Before weather app development starts its significant that you have your budget analyzed. Weather app development cost. Flask installation Flask is a lightweight framework written in Python.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
How To Create a Weather App with React OpenWeatherMap API Weather APIs. How To Create a Weather App with React OpenWeatherMap API Weather APIs. You may also need to use more weather icons to stand out from other weather apps that are in direct competition with you. Advertentie See the App Creator Tools your competitors are already using - Start Now. Determine how much money youre willing and able to allocate for the project.
 Source: stormotion.io
Source: stormotion.io
Creating custom table or collection view cells can be laborious and painstaking. Youve come to the right place. One of the most common types and some of the easiest to use are. Interested in building a weather app. Every new tool can feel daunting at the beginning.
 Source: enlight.nyc
Source: enlight.nyc
In this tutorial I will walk you through the creation of a neat weather app designed by Claudia Driemeyer. Select Single View App. Youll see the default React template like this. Once you have formatted edited and coded your weather app you will get a completely functional weather app. Today we will create a weather app using flask as a web framework.
 Source: design.tutsplus.com
Source: design.tutsplus.com
This is the key point of the whole process. Create a new Objective-C class name it MTHourCell and make it a subclass of UICollectionViewCell figure 6. Then name your project Weather and be sure that the SwiftUI checkbox is checked. This weather web app will provide current weather updates of cities searched. Creating custom table or collection view cells can be laborious and painstaking.
 Source: stormotion.io
Source: stormotion.io
Weather Small Widget For Web or Mobile. To create our react application type npx create-react-app in your terminal or npx create-react-app my-weather-app in this case. The form is going to give the user the option to enter a. Youve come to the right place. In this blog you will see how to create a Weather app using PowerApps.
 Source: devteam.space
Source: devteam.space
Today we will create a weather app using flask as a web framework. One that will allow you to explore the Weather API and increase engagement on your application. Every new tool can feel daunting at the beginning. If you want to learn more about creating custom table and collection view cells then I suggest you take a look at a tutorial I wrote a few weeks ago. It is lightweight because it does not require particular tools or libraries and allow rapid web development.
 Source: javascript.plainenglish.io
Source: javascript.plainenglish.io
GetApp helps more than 18 million businesses find the best software for their needs. Define the Page Markup. Every new tool can feel daunting at the beginning. Advertentie See the App Creator Tools your competitors are already using - Start Now. Flask installation Flask is a lightweight framework written in Python.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to create a weather app by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.