High fidelity wireframes
Home » Project Example » High fidelity wireframesHigh fidelity wireframes
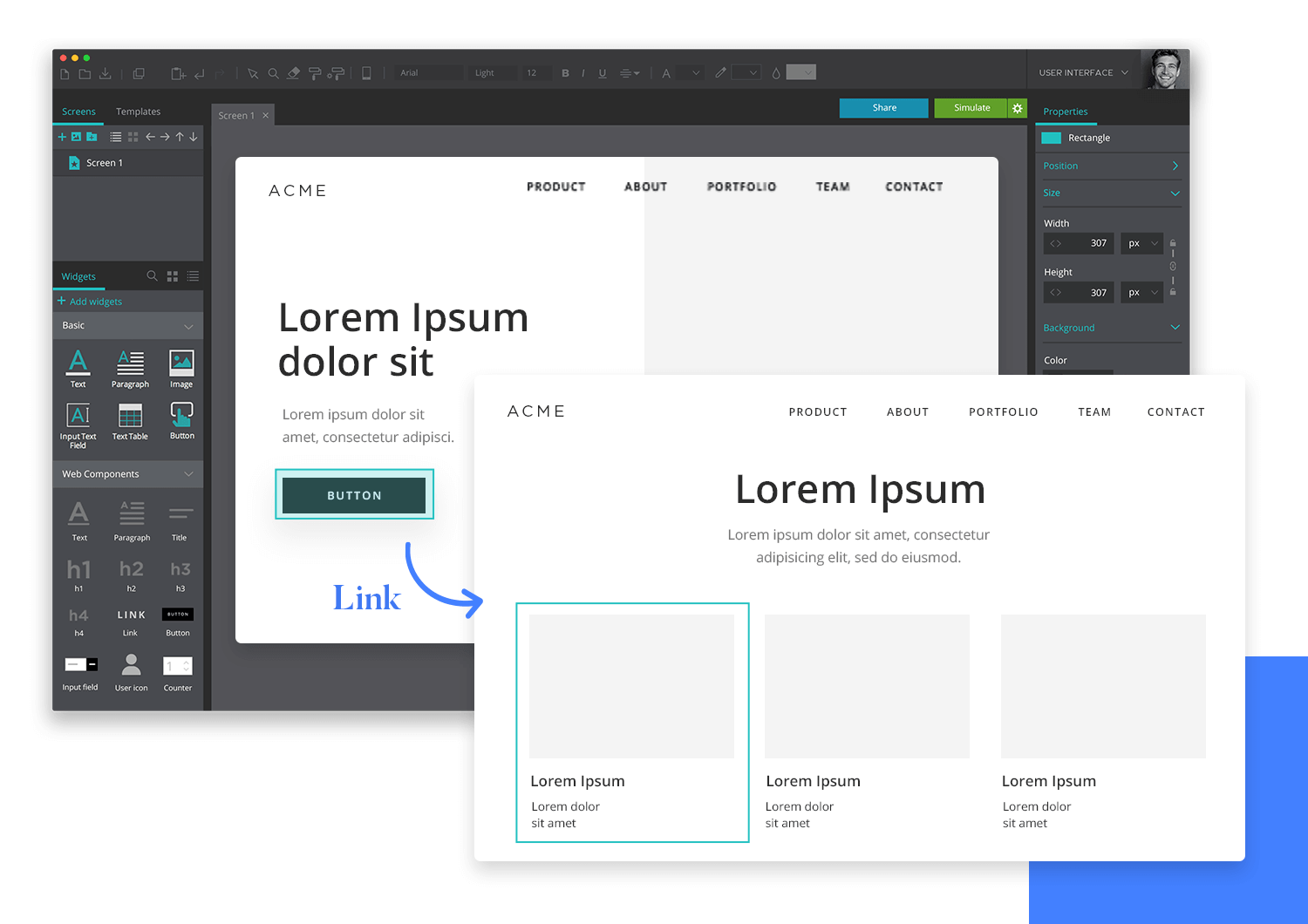
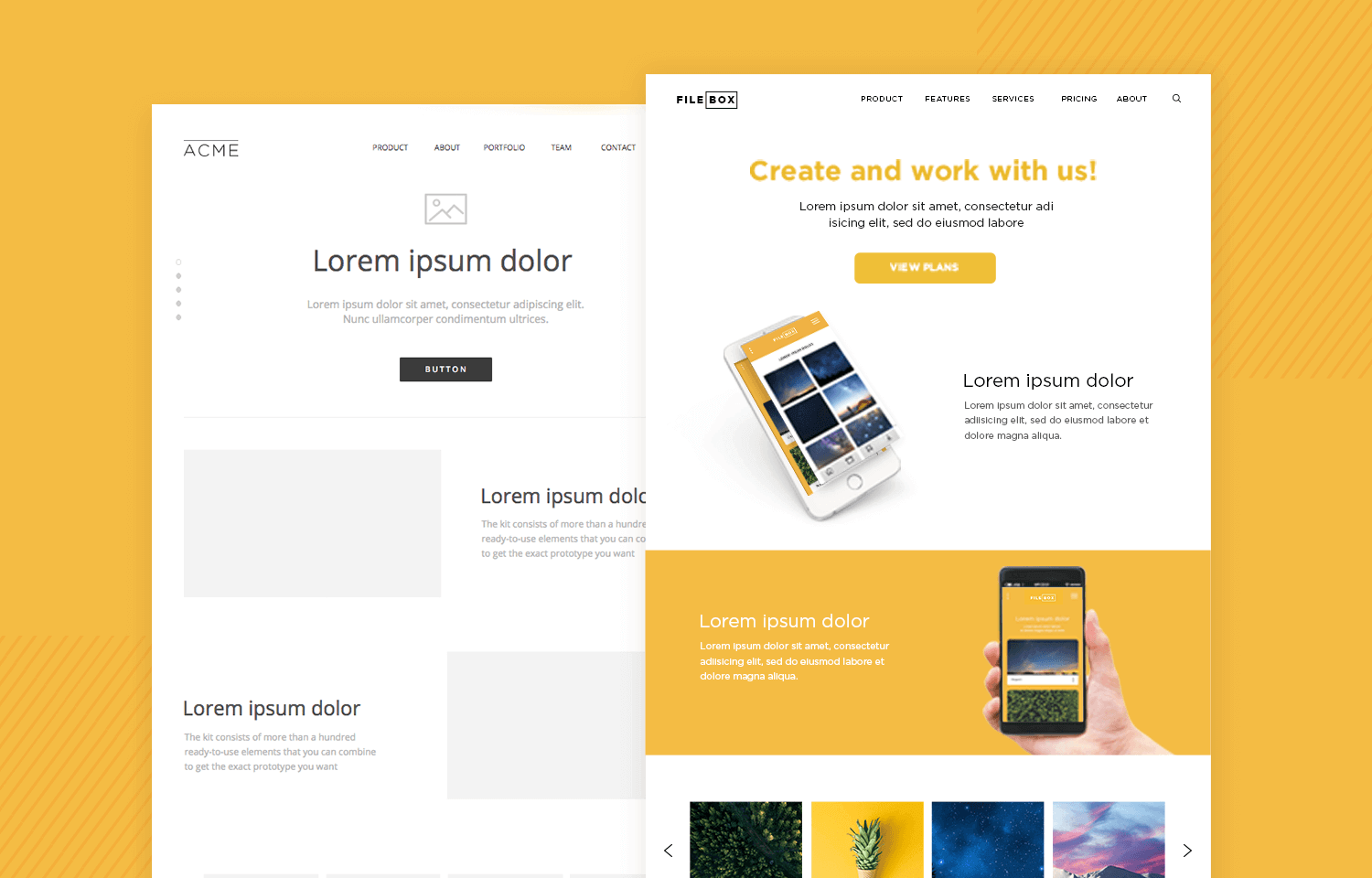
High Fidelity Wireframes. As such they typically contain elements that are intended to accurately represent the final product. Unlike low fidelity wireframes high fidelity wireframes offer very little ambiguity. How FluidUI can help you make great wireframes. Check out the details in this high-fidelity wireframe mockup for a mobile user flow.
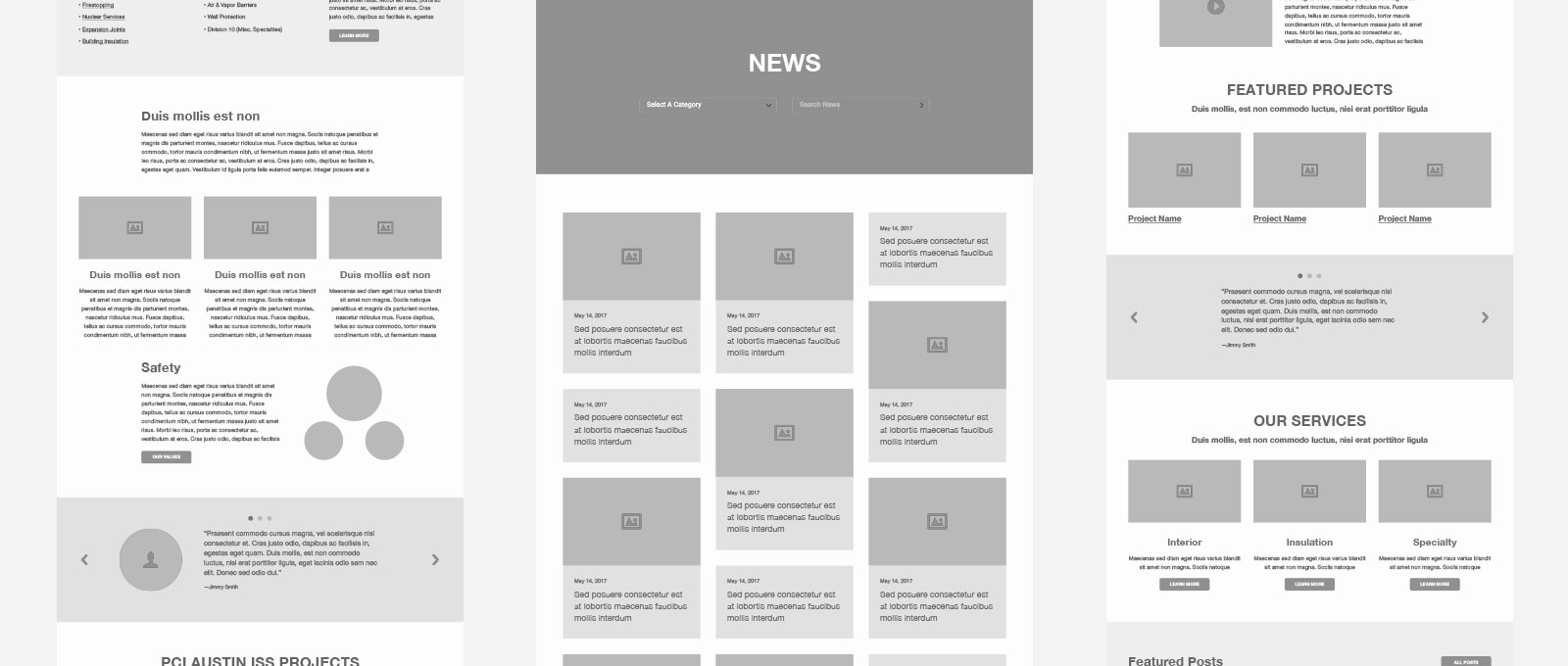
 The Differences In Wireframe Fidelity From Low To High Fidelity Wireframes From blog.hubspot.com
The Differences In Wireframe Fidelity From Low To High Fidelity Wireframes From blog.hubspot.com
They allow the interaction designer to quickly sketch out screen layouts without delvi. Even when designing a high fidelity wireframe try to limit the details to keep the minimal look of the overall design. These documents will give everyone a clear understanding of what an interface should look like. Advantages of High-Fidelity Wireframes. Check out the details in this high-fidelity wireframe mockup for a mobile user flow. High fidelity wireframes are usually filled with detail and reveal how a product is intended to look upon completion.
In other words high-fidelity wireframes are highly detailed.
Wireframes are a basic part of the application or site design process. However since they have the largest feature sets of any other category of design tools theyre very multi-purposeand one of those purposes includes wireframing. How FluidUI can help you make great wireframes. The content and organization are nearly finalized which is a great place to be before. Soweit möglich sollten alle für das Endprodukt vorgesehenen Bilder und Texte integriert werden. They actually fill in the details that are missing in their low-fidelity predecessors.
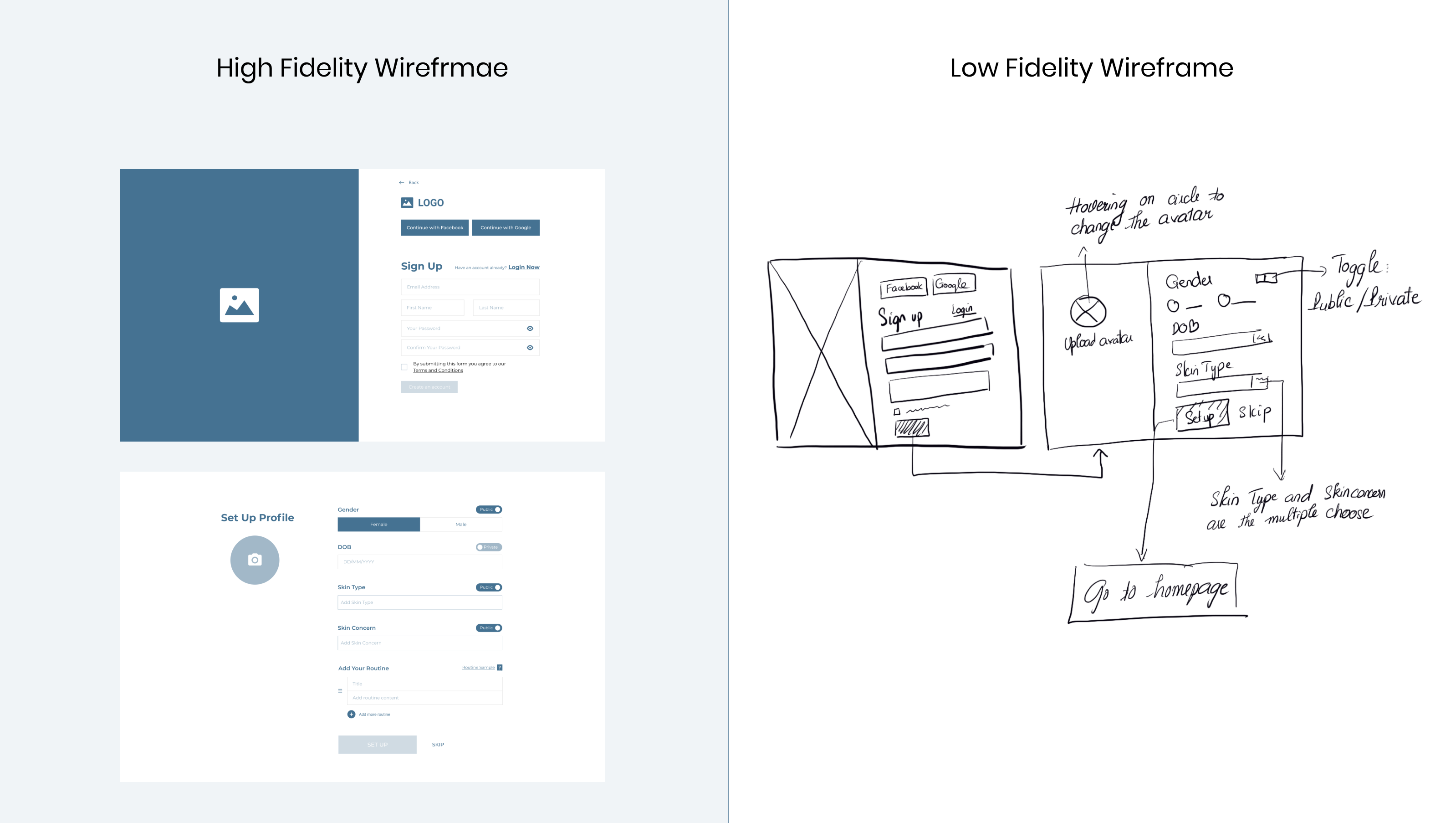
 Source: blog.hubspot.com
Source: blog.hubspot.com
Unlike low fidelity wireframes high fidelity wireframes offer very little ambiguity. Soweit möglich sollten alle für das Endprodukt vorgesehenen Bilder und Texte integriert werden. High-fidelity screen design tools are typically used for mocking up the final versions of a design. Mockups ähneln stark dem eigentlichen Endprodukt. With this in mind they can only be created through digital tools.
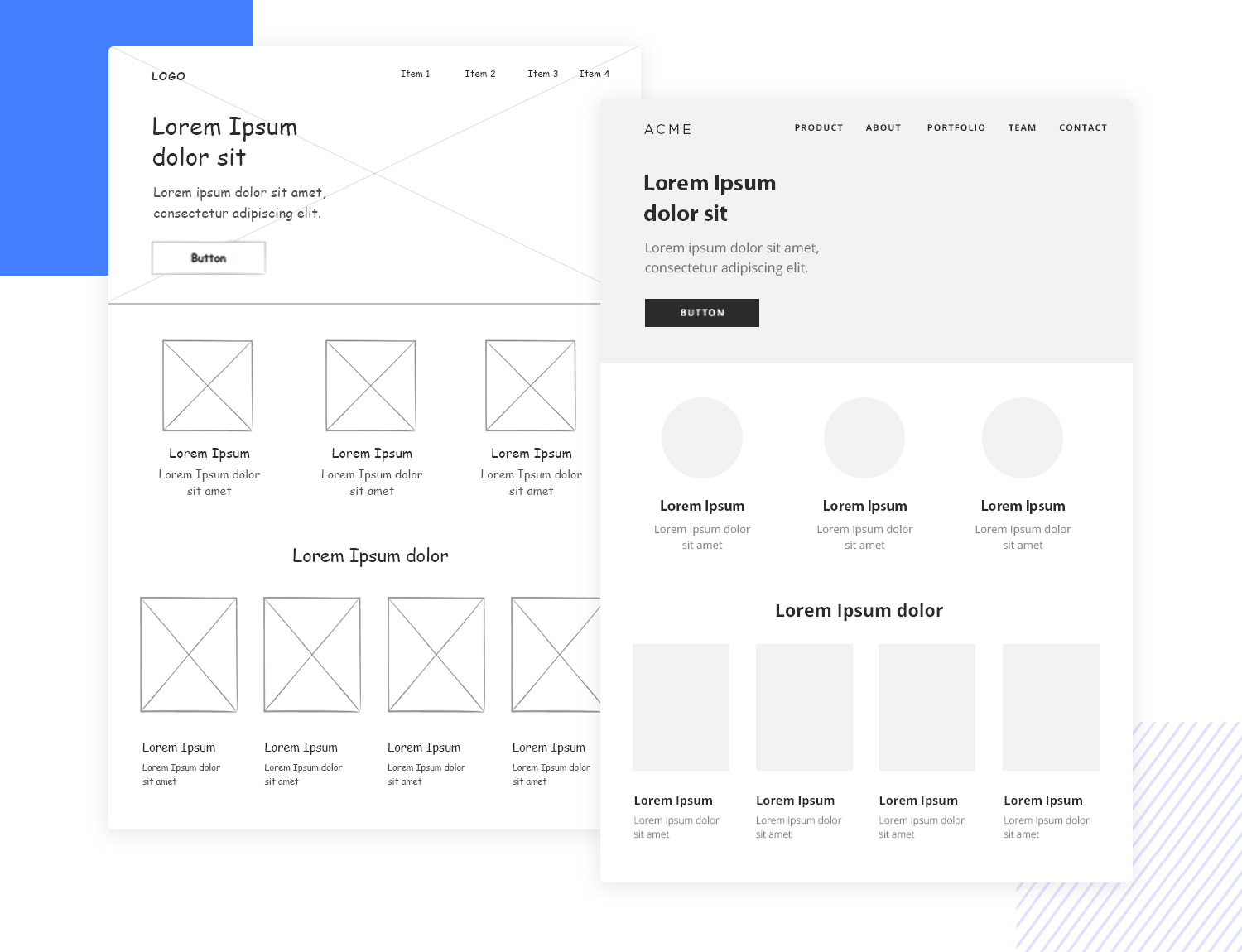
 Source: pinterest.com
Source: pinterest.com
With this in mind they can only be created through digital tools. Unlike low fidelity wireframes high fidelity wireframes offer very little ambiguity. High fidelity wireframes are much more closer to the end product website than the low fidelity ones. High-fidelity screen design tools are typically used for mocking up the final versions of a design. A high fidelity wireframe captures the look and feel of the product in the advanced stages of the design process.
 Source: mentormate.com
Source: mentormate.com
Soweit möglich sollten alle für das Endprodukt vorgesehenen Bilder und Texte integriert werden. Visit the official web hosts of Wondershare Mockitt and create your account. Medium Fidelity Wireframes Artwork by Tsvetelina Lazarova. How FluidUI can help you make great wireframes. First click the Create button on the left panel and select.
 Source: justinmind.com
Source: justinmind.com
Unlike low-fi wireframes hi-fi wireframes are usually clickable and demo basic interactions and application flows like logging in or simple navigations. Lоw Fidelity Wireframes Artwork by Tsvetelina Lazarova. Soweit möglich sollten alle für das Endprodukt vorgesehenen Bilder und Texte integriert werden. A high fidelity wireframe captures the look and feel of the product in the advanced stages of the design process. What is a high-fidelity wireframe.
 Source: usabilitygeek.com
Source: usabilitygeek.com
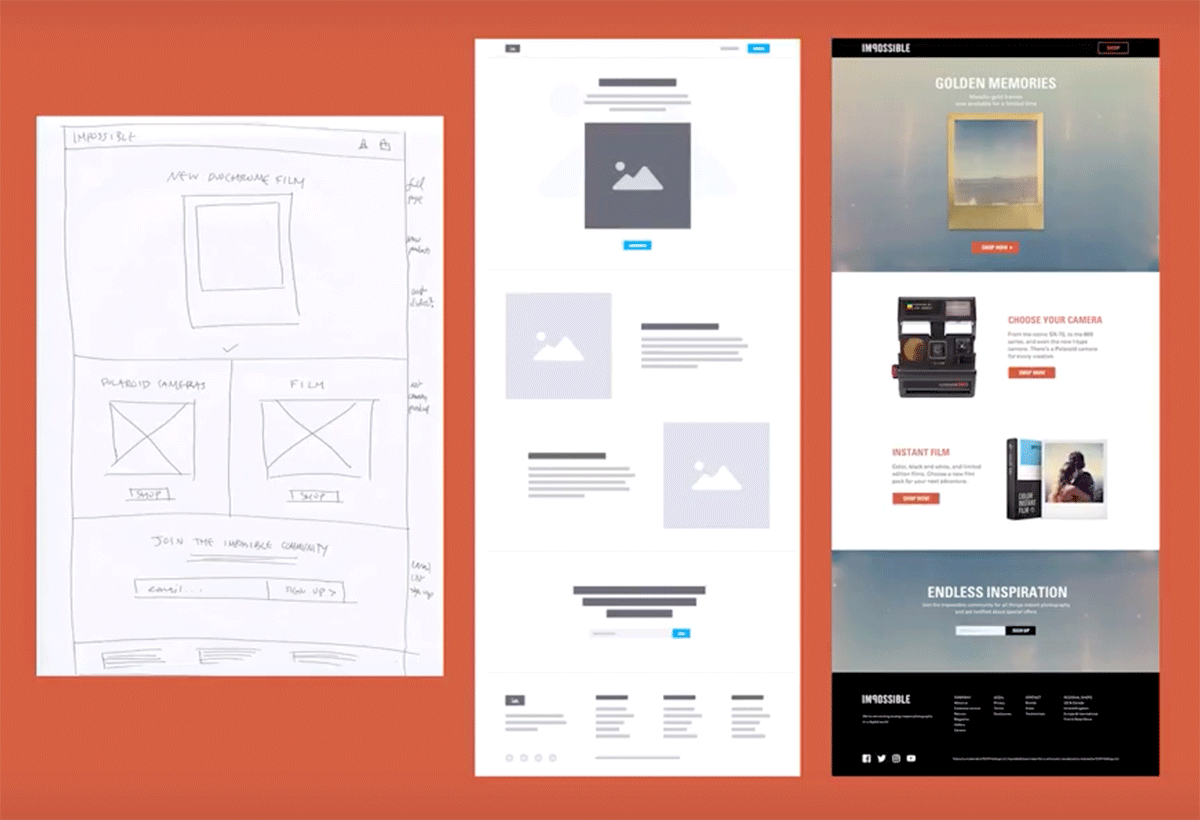
Wireframes typically fall into one of three groups. At this stage you might be using real copy in headers and sub-copy while body copy might still be a placeholder. Unlike low-fi wireframes hi-fi wireframes are usually clickable and demo basic interactions and application flows like logging in or simple navigations. High-fidelity screen design tools are typically used for mocking up the final versions of a design. The content and organization are nearly finalized which is a great place to be before.
 Source: toptal.com
Source: toptal.com
How to Create High Fidelity Wireframe Step 1. When to use high-fidelity wireframes. Not only that but it also comes. High-fidelity screen design tools are typically used for mocking up the final versions of a design. Unlike low fidelity wireframes high fidelity wireframes offer very little ambiguity.
 Source: behance.net
Source: behance.net
How to Create High Fidelity Wireframe Step 1. FluidUI is unique among most other wireframing softwares in that it offers a wide variety of interaction elements and animations. However since they have the largest feature sets of any other category of design tools theyre very multi-purposeand one of those purposes includes wireframing. As such they typically contain elements that are intended to accurately represent the final product. Hi-fi wireframes go beyond the placeholders and lorem ipsum text of low-fidelity wireframes to include actual content typefaces colors image dimensions and branding elements.
 Source: justinmind.com
Source: justinmind.com
First click the Create button on the left panel and select. Jedes einzelne Element sollte sich bis auf das Pixel genau an der richtigen Stelle im Diagramm befinden. For example a high-fidelity wireframe might utilize a logo real content and sometimes color. After laying the foundations in grayscale it can be refreshing for teams to see their efforts rendered in full. Unlike low fidelity wireframes high fidelity wireframes offer very little ambiguity.
 Source: dribbble.com
Source: dribbble.com
FluidUI is unique among most other wireframing softwares in that it offers a wide variety of interaction elements and animations. High-fidelity high-fi wireframes go a step further than low-fi wireframes to include more details and illustrate simple interactions. With their detail and interactivity high-fidelity wireframes can provide an effective preview of your product and offer your team a number of important advantages. Even when designing a high fidelity wireframe try to limit the details to keep the minimal look of the overall design. Hi-fi wireframes go beyond the placeholders and lorem ipsum text of low-fidelity wireframes to include actual content typefaces colors image dimensions and branding elements.
 Source: sketchappsources.com
Source: sketchappsources.com
Beispiel Mockup mit AnmerkungenNotizen. Low fidelity wireframes are just a quick sketch that can make. There are pros and cons but in certain cases it makes sense to skip the wireframing phase altogether. Create a project for high fidelity wireframe. Beispiel Mockup mit AnmerkungenNotizen.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Soweit möglich sollten alle für das Endprodukt vorgesehenen Bilder und Texte integriert werden. Medium fidelity wireframes can help to communicate to. High fidelity wireframes are much more closer to the end product website than the low fidelity ones. A lot of time could be saved by handling the UX and visual design at the high-fidelity level straight after discovery or while preparing for prototyping. At this stage you might be using real copy in headers and sub-copy while body copy might still be a placeholder.
 Source: careerfoundry.com
Source: careerfoundry.com
Even when designing a high fidelity wireframe try to limit the details to keep the minimal look of the overall design. A lot of time could be saved by handling the UX and visual design at the high-fidelity level straight after discovery or while preparing for prototyping. Soweit möglich sollten alle für das Endprodukt vorgesehenen Bilder und Texte integriert werden. When to use high-fidelity wireframes. A high fidelity wireframe captures the look and feel of the product in the advanced stages of the design process.
 Source: gravitatedesign.com
Source: gravitatedesign.com
Während Sketches und auch Wireframes im low-fidelity Bereich anzusiedeln sind also nur rudimentär ausgearbeitet sind sind Mockups im high-fidelity Bereich zu finden. The free version offers up to 10 pages of workspace and even allows transitions and gestures between them. With their detail and interactivity high-fidelity wireframes can provide an effective preview of your product and offer your team a number of important advantages. Medium Fidelity Wireframes Artwork by Tsvetelina Lazarova. Mockups ähneln stark dem eigentlichen Endprodukt.
 Source: uxdesign.cc
Source: uxdesign.cc
Während Sketches und auch Wireframes im low-fidelity Bereich anzusiedeln sind also nur rudimentär ausgearbeitet sind sind Mockups im high-fidelity Bereich zu finden. The free version offers up to 10 pages of workspace and even allows transitions and gestures between them. What is a high fidelity wireframe. At this stage you might be using real copy in headers and sub-copy while body copy might still be a placeholder. Medium Fidelity Wireframes Artwork by Tsvetelina Lazarova.
 Source: justinmind.com
Source: justinmind.com
Lоw Fidelity Wireframes Artwork by Tsvetelina Lazarova. Medium Fidelity Wireframes Artwork by Tsvetelina Lazarova. When to use high-fidelity wireframes. Wireframes typically fall into one of three groups. One of the biggest mistakes designers make when creating wireframes is trying to draw it with pen and paper or use software like Photoshop to draw it from scratch.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title high fidelity wireframes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.