Hi fi prototype
Home » Project Example » Hi fi prototypeHi fi prototype
Hi Fi Prototype. Hence it makes sense to know about them in this blog. To achieve these designs several research wireframes and. They show your client that your company worked hard. Hi-fi prototypes are more visually appealing.
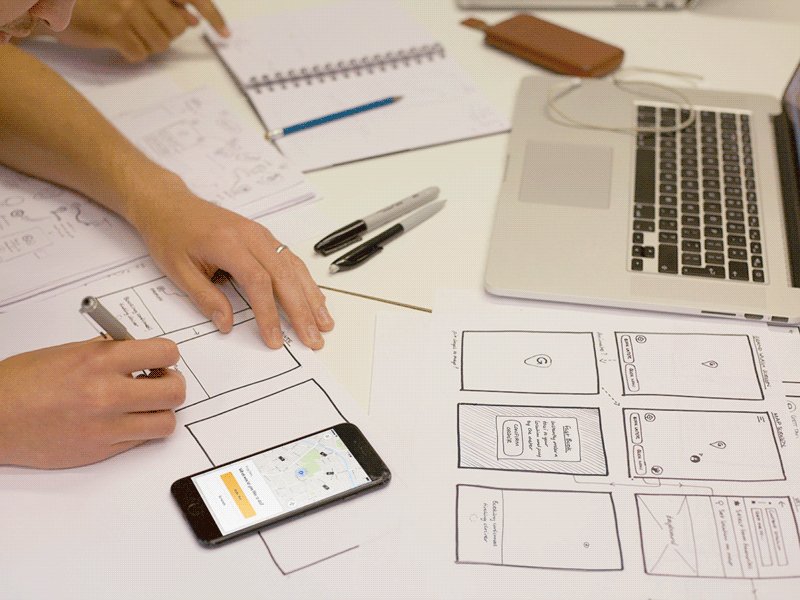
 Designing A New Feature For Booking Com From clairealexopoulou.com
Designing A New Feature For Booking Com From clairealexopoulou.com
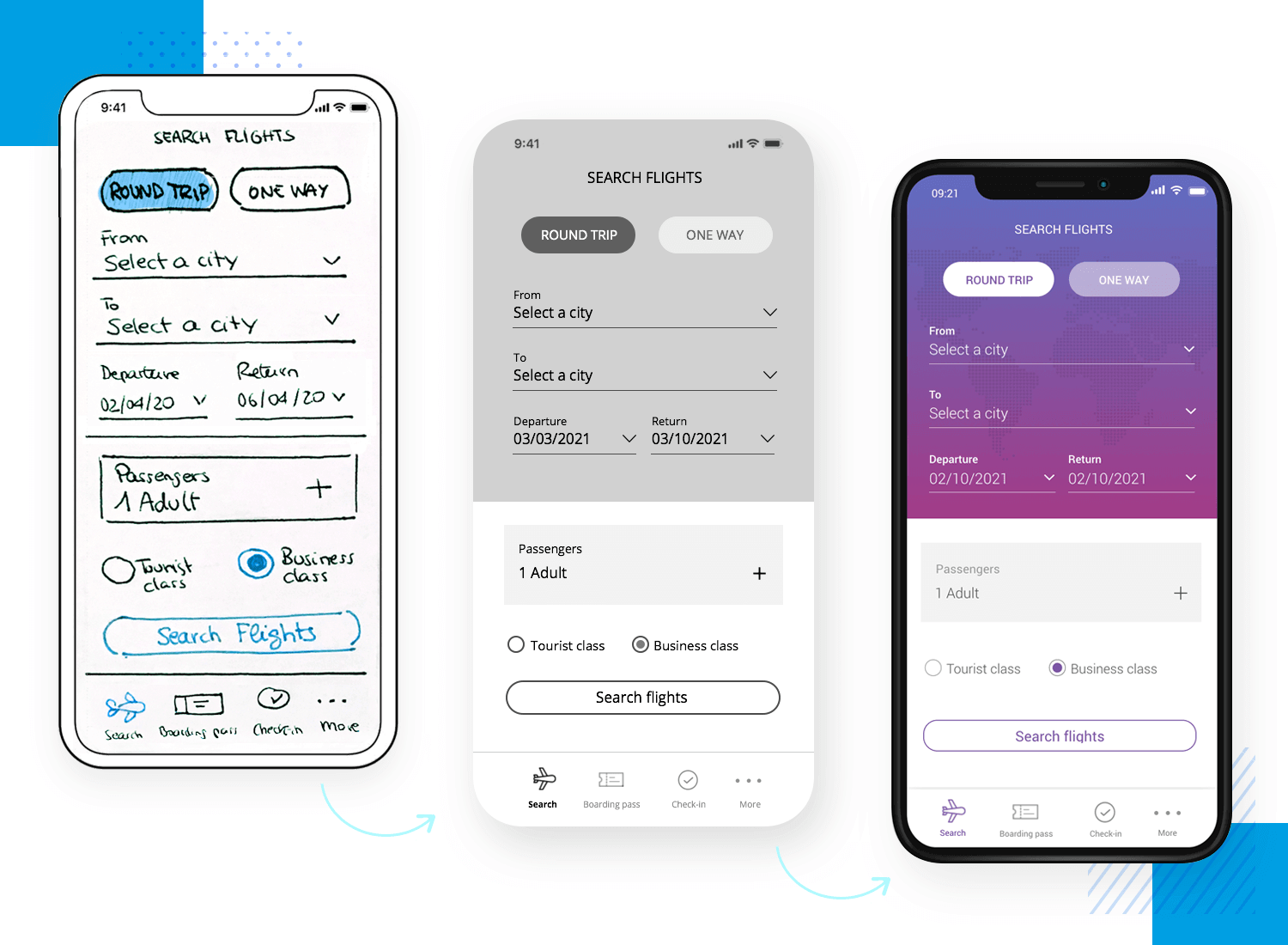
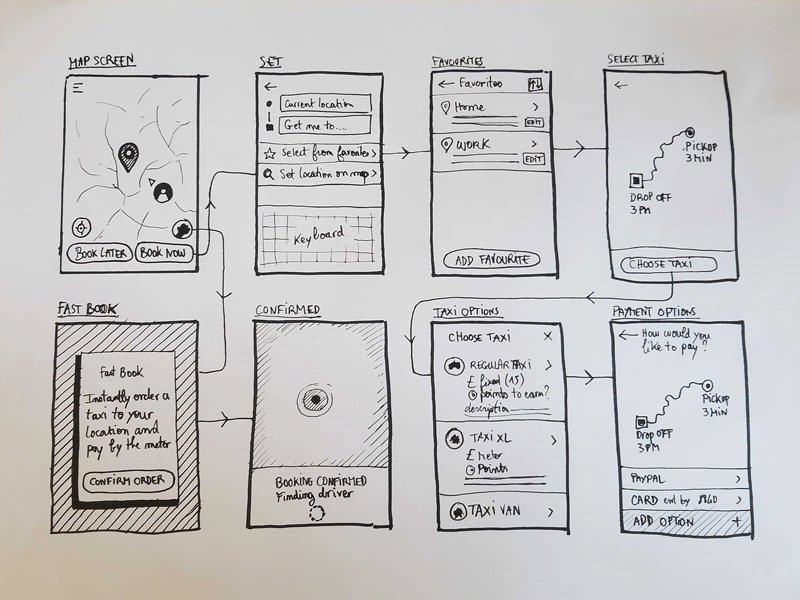
Following six steps youll turn your mockups into a prototype thats ready for testing. My Recommendation for Adobe XD. High fidelity is easier than ever in todays world of top software. In addition youll explore two new concepts gestures and motion which can help enrich the. Also in OminGraffle Indesign Photoshop oder zunehmend auch mit Sketch. Because of the amount of time and trialerror we spent creating those designs we felt that they were a great basis for us to start from.
If time is a factor you may consider another option.
The takeaway was clear. Hence it makes sense to know about them in this blog. They allow clients to test your design and to give you feedback. The purpose of designing this prototype was to get an overall idea of how the App would look like and function. Best hi-fi prototyping tools Price Platforms Last Updated–Adobe XD. Add Video or Image.
 Source: justinmind.com
Source: justinmind.com
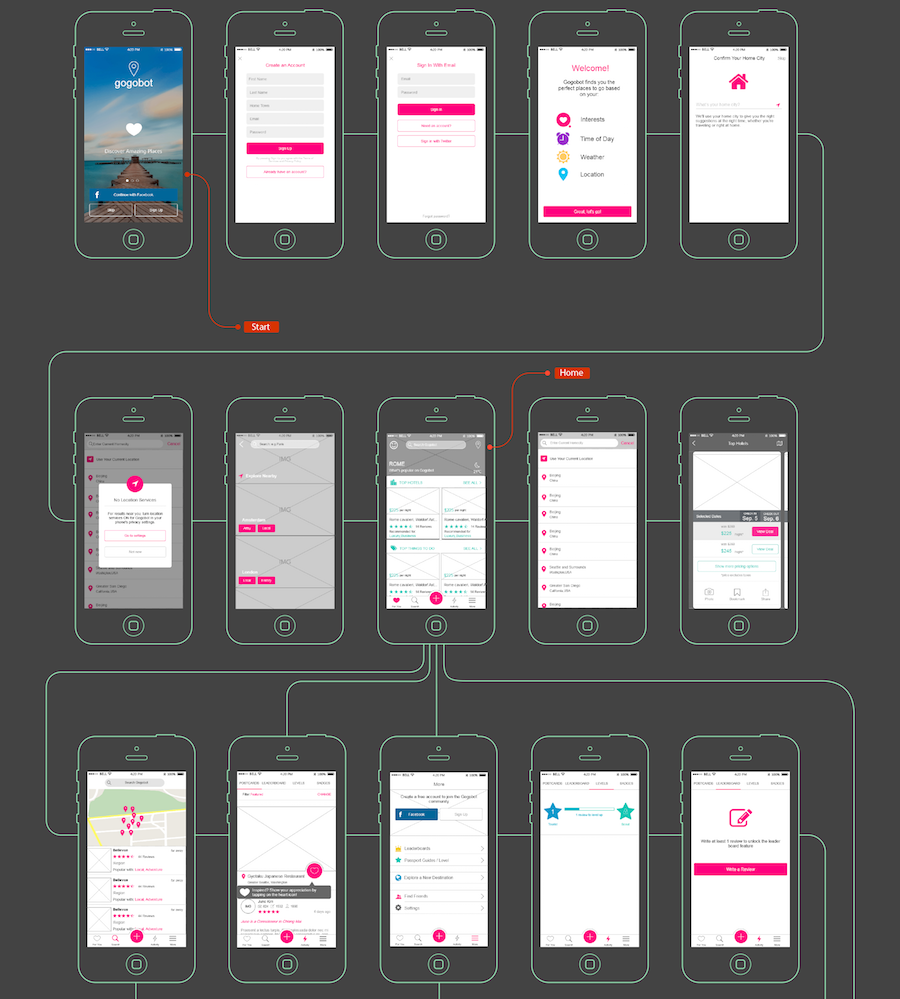
Following six steps youll turn your mockups into a prototype thats ready for testing. The high-fidelity prototype - known as high-tech high-fi or hi-fi prototype is a comprehensive and interactive prototype that is quite close to the final products with lots of functions interactions and details. End-to-end prototyping allows us to test how design decisions early on in the process can influence customer behavior later in the experience as well as catch any awkward. For our Hi-fi Prototype we decided to use our initial lo-fi designs that we provided in the previous milestone. Die Elemente werden dann in ein Prototyping-Tool übertragen um die eigentliche Anwendung zu bauen.
 Source: medium.com
Source: medium.com
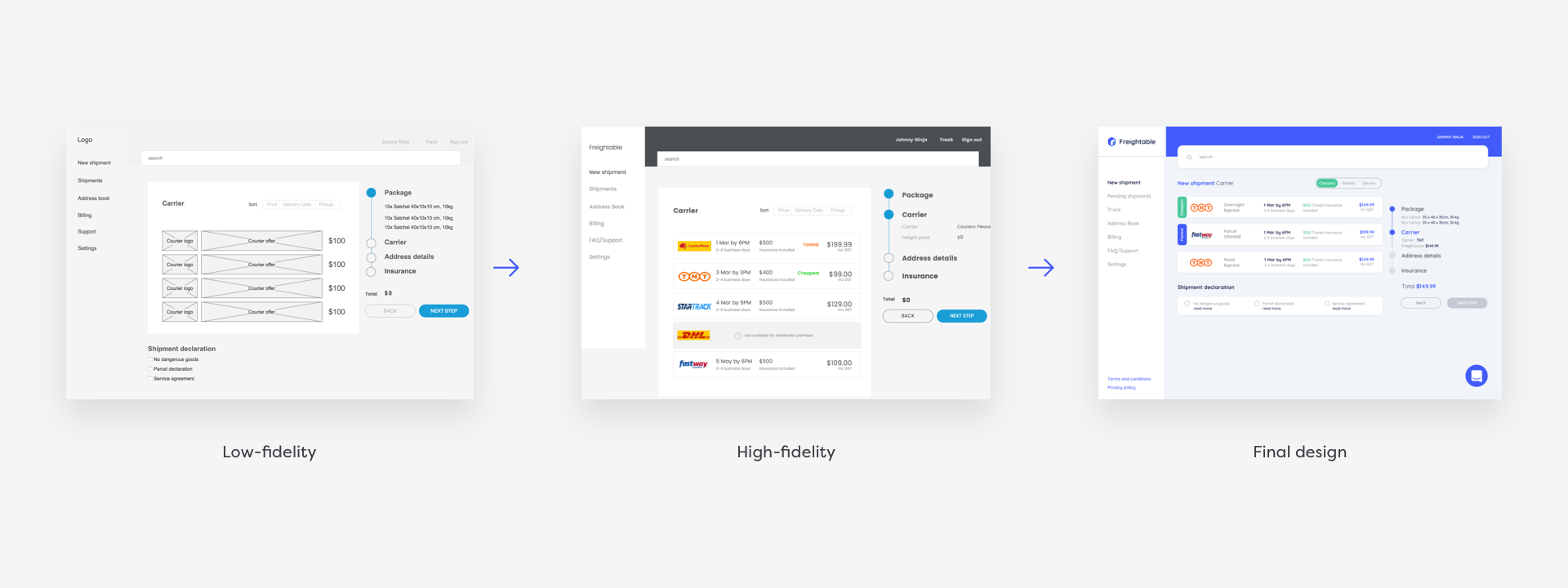
End-to-end prototyping allows us to test how design decisions early on in the process can influence customer behavior later in the experience as well as catch any awkward. But today we will look closer to the differences between low-fi and hi-fi prototyping. The takeaway was clear. In our material about prototyping tools we tried to group them for low- and hi-fidelity techniques are allowed in those tools. Because of the amount of time and trialerror we spent creating those designs we felt that they were a great basis for us to start from.
 Source: blog.prototypr.io
Source: blog.prototypr.io
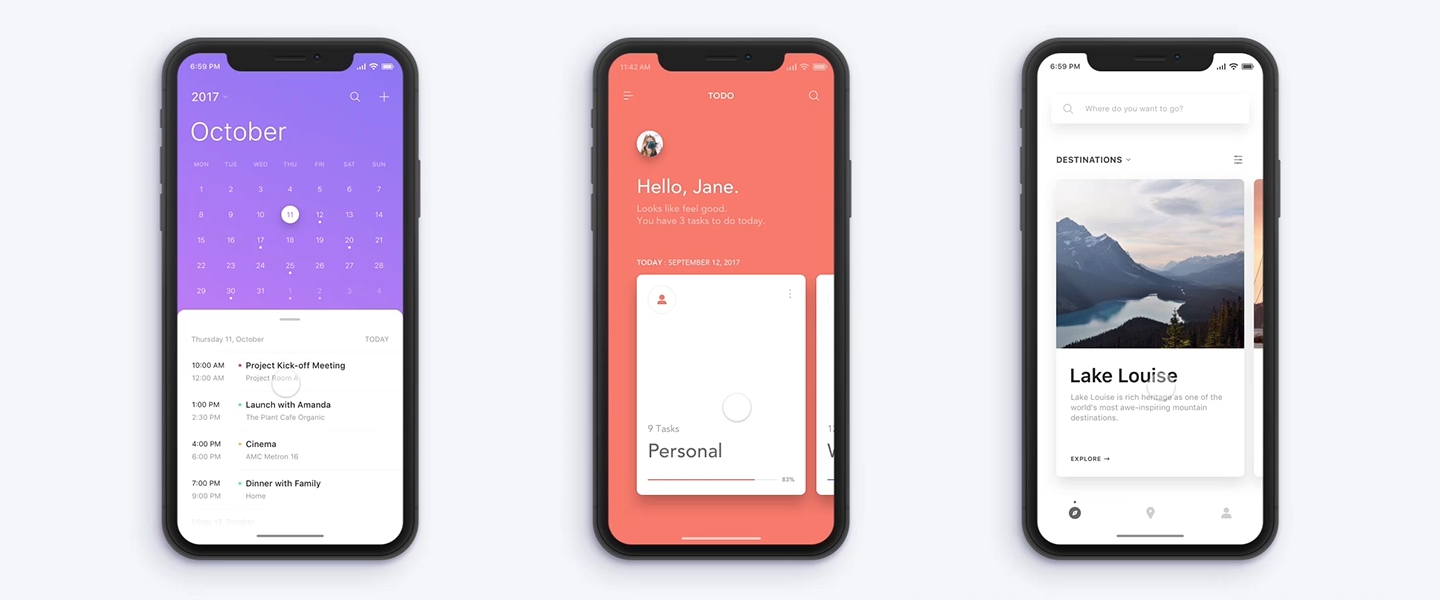
Hi Fi Prototype Inspirational designs illustrations and graphic elements from the worlds best designers. Hi-fi prototypes allow us to do is provide the user with something that feels real something that wont be interpreted as a collection of screens or something that feels sluggish taking away focus from what youre asking them. High fidelity is easier than ever in todays world of top software. IPhone iPad Android Web. Even though things are faster than before with improved software hi-fi takes a longer.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Der High Fidelity-Prototyp ist eine interaktive Präsentation eines digitalen Produkts wie beispielsweise einer Website oder einer App die schon sehr weit ausgearbeitet und damit nah an dem späteren fertigen Produkt ist. End-to-end prototyping allows us to test how design decisions early on in the process can influence customer behavior later in the experience as well as catch any awkward. There are ongoing uncertainties on how much of your final design the prototypes should reveal. Because of the amount of time and trialerror we spent creating those designs we felt that they were a great basis for us to start from. Free or Subscription-Dec 5 2020–Origami–Feb 26 2021–Axure-Windows Mac.
 Source: blog.prototypr.io
Source: blog.prototypr.io
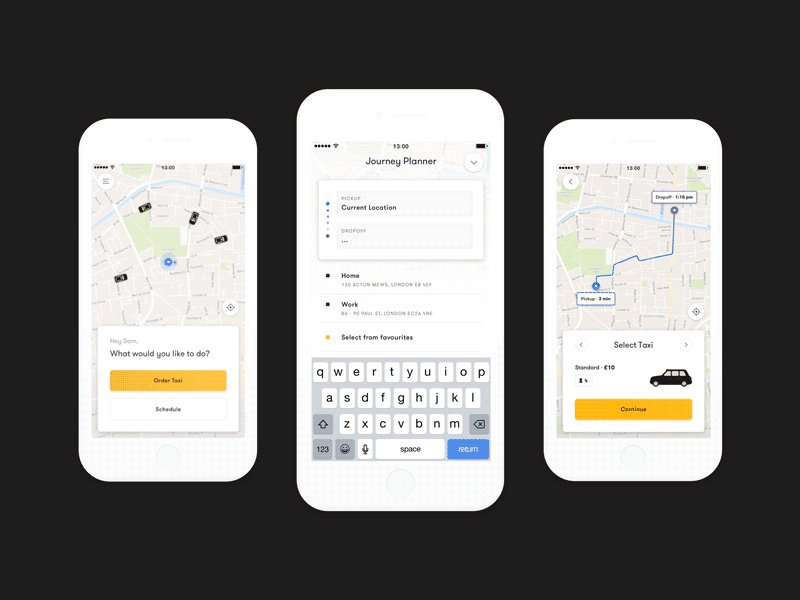
All this sounds great the downsides Its hard and takes time. Die Nutzeroberfläche für Hi-fi-Prototypen erstellen im Bereich UX fast alle mit einem Grafikprogramm. Low and High-Fidelity Prototyping Prototyping results in better understanding of the design and helps people involved in the project overcome issues at early stages. For our Hi-fi Prototype we decided to use our initial lo-fi designs that we provided in the previous milestone. The high-fidelity prototype - known as high-tech high-fi or hi-fi prototype is a comprehensive and interactive prototype that is quite close to the final products with lots of functions interactions and details.

In addition youll explore two new concepts gestures and motion which can help enrich the. Die Nutzeroberfläche für Hi-fi-Prototypen erstellen im Bereich UX fast alle mit einem Grafikprogramm. Hence it makes sense to know about them in this blog. For our Hi-fi Prototype we decided to use our initial lo-fi designs that we provided in the previous milestone. Add Video or Image.
 Source: dribbble.com
Source: dribbble.com
See Full List–Adobe XD. Hi Fi Prototype Inspirational designs illustrations and graphic elements from the worlds best designers. Die Nutzeroberfläche für Hi-fi-Prototypen erstellen im Bereich UX fast alle mit einem Grafikprogramm. Also in OminGraffle Indesign Photoshop oder zunehmend auch mit Sketch. Low and High-Fidelity Prototyping Prototyping results in better understanding of the design and helps people involved in the project overcome issues at early stages.
 Source: clairealexopoulou.com
Source: clairealexopoulou.com
My Rec ommendation for Adobe XD. Because of the amount of time and trialerror we spent creating those designs we felt that they were a great basis for us to start from. But today we will look closer to the differences between low-fi and hi-fi prototyping. Free or Subscription-Dec 5 2020–Origami–Feb 26 2021–Axure-Windows Mac. You could find some definitions for lo-fi and hi-fi prototyping along with rapid HTML and paper prototyping in our comprehensive UIUX design guide.
 Source: medium.com
Source: medium.com
Der High Fidelity-Prototyp ist eine interaktive Präsentation eines digitalen Produkts wie beispielsweise einer Website oder einer App die schon sehr weit ausgearbeitet und damit nah an dem späteren fertigen Produkt ist. Also in OminGraffle Indesign Photoshop oder zunehmend auch mit Sketch. They allow clients to test your design and to give you feedback. Add Video or Image. My Recommendation for Adobe XD.
 Source: invisionapp.com
Source: invisionapp.com
You could find some definitions for lo-fi and hi-fi prototyping along with rapid HTML and paper prototyping in our comprehensive UIUX design guide. Its often used in the later usability evaluation to discover the potential issues that a webapp design may still exist. IPhone iPad Android Web. If time is a factor you may consider another option. Free or Subscription-Dec 5 2020–Origami–Feb 26 2021–Axure-Windows Mac.
 Source: medium.com
Source: medium.com
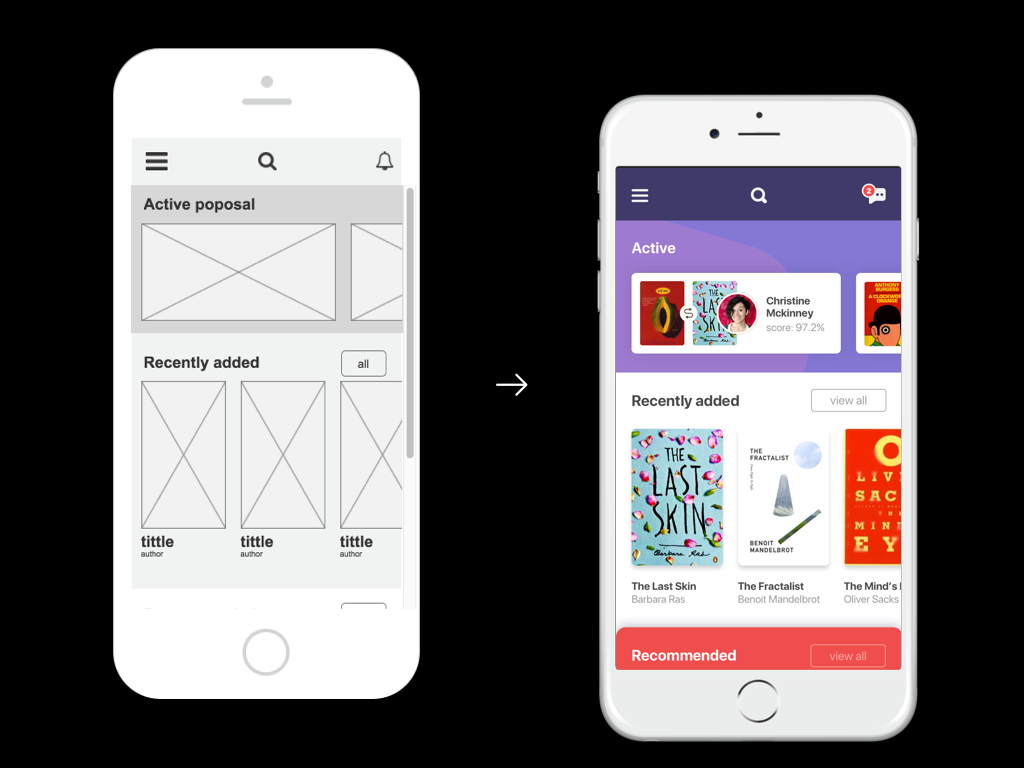
Paper prototyping clickable presentations or clickable wireframes are the two most popular methods of lo-fi prototyping today. High fidelity is easier than ever in todays world of top software. But today we will look closer to the differences between low-fi and hi-fi prototyping. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. We were able to pivot and test different variations before production was too far along.
 Source: slideshare.net
Source: slideshare.net
To achieve these designs several research wireframes and. In this sense a high-fidelity sometimes referred as high-fi or hi-fi prototype is a computer-based interactive representation of the product in its closest resemblance to the final design in terms of details and functionality. Free or Subscription-Dec 5 2020–Origami–Feb 26 2021–Axure-Windows Mac. Its often used in the later usability evaluation to discover the potential issues that a webapp design may still exist. Even though things are faster than before with improved software hi-fi takes a longer.
 Source: invisionapp.com
Source: invisionapp.com
Because of the amount of time and trialerror we spent creating those designs we felt that they were a great basis for us to start from. They show your client that your company worked hard. The takeaway was clear. IPhone iPad Android Web. To achieve these designs several research wireframes and.
 Source: medium.muz.li
Source: medium.muz.li
The purpose of designing this prototype was to get an overall idea of how the App would look like and function. Its often used in the later usability evaluation to discover the potential issues that a webapp design may still exist. For our Hi-fi Prototype we decided to use our initial lo-fi designs that we provided in the previous milestone. If time is a factor you may consider another option. There are ongoing uncertainties on how much of your final design the prototypes should reveal.
 Source: webfx.com
Source: webfx.com
Low and High-Fidelity Prototyping Prototyping results in better understanding of the design and helps people involved in the project overcome issues at early stages. End-to-end prototyping allows us to test how design decisions early on in the process can influence customer behavior later in the experience as well as catch any awkward. A prototype that is quite close to the final product with lots of detail and functionality. The high-fidelity prototype - known as high-tech high-fi or hi-fi prototype is a comprehensive and interactive prototype that is quite close to the final products with lots of functions interactions and details. There are ongoing uncertainties on how much of your final design the prototypes should reveal.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title hi fi prototype by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.