Front end ui
Home » Project Example » Front end uiFront end ui
Front End Ui. It incorporates natural language making codes self-explanatory. The frontend is the part of the website users can see and interact with such as the graphical user interface GUI and the command line including the design navigating menus texts images videos etc. The 10 Most Popular Open Source Front-End Web UI Kits 1. When youre browsing the web everything you see from images and headings to sliders and buttons is made using HTML CSS and JavaScript the.
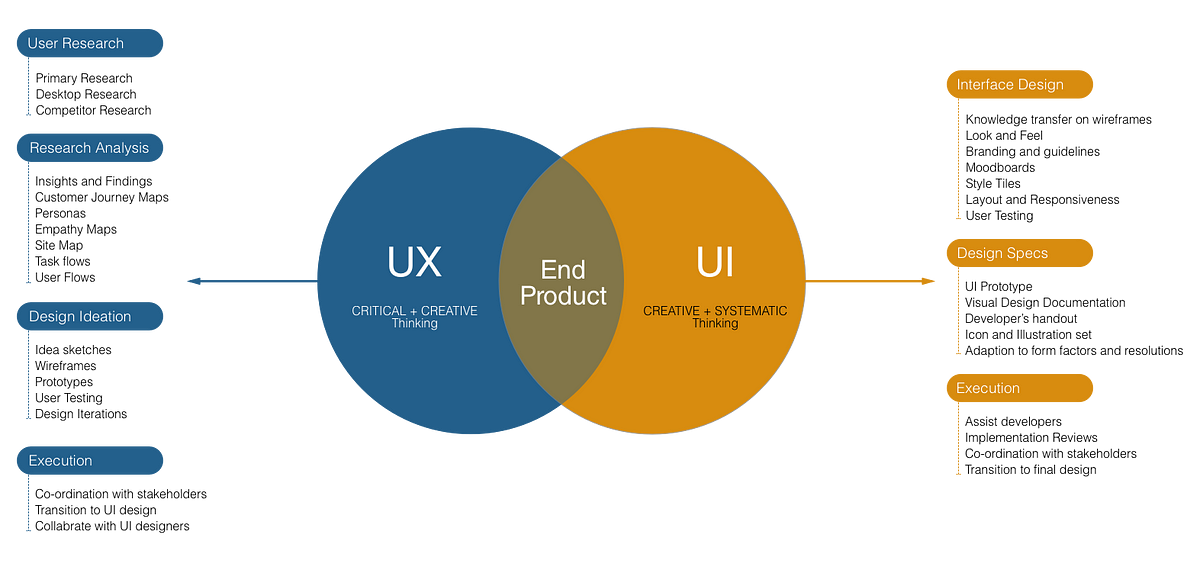
 Ux Vs Ui Similarity Differences By Ajay Mittal Prototypr From blog.prototypr.io
Ux Vs Ui Similarity Differences By Ajay Mittal Prototypr From blog.prototypr.io
This is not the definite answer but perhaps you can try to think of the difference between UIUX and front-end development as the difference between design and implementation. Front-end Web Development refers to building web interfaces specifically the parts of the website that the user will interact with. Front-end Web UI Frameworks Overview. The pre-loaded CSS is a great tool to simplify typography coloring and other aspects of website layout and design. But most people today mean web-gui when they say front-end. Get some fresh ideas and take your design to the next level with these front-end UI design concept ideas.
The pre-loaded CSS is a great tool to simplify typography coloring and other aspects of website layout and design.
Right from the smallest CSS button to the complete UI kit everything is collected in this category. Bootstrap This module gives you a quick introduction to full-stack web development and the outline of the course. Get some fresh ideas and take your design to the next level with these front-end UI design concept ideas. Site - sitejs sitecss and a resources folder for layout dependent images and fonts are created in a dist clientlib-site folder. Free hand-picked HTML CSS and JavaScript jQuery React Vue code examples tutorials and articles. Zurbs Foundation library is right up there with Twitters Bootstrap.
 Source: community.uxmastery.com
Source: community.uxmastery.com
The Front-End developer is responsible for the interface running and operating as opposed to the visual looks designed by the UI specialist. Front End and Back End. Get some fresh ideas and take your design to the next level with these front-end UI design concept ideas. It incorporates natural language making codes self-explanatory. Despite being a newcomer in the frameworks arena Semantic-UI quickly is on its way to becoming one of the most popular front-end frameworks across the globe.
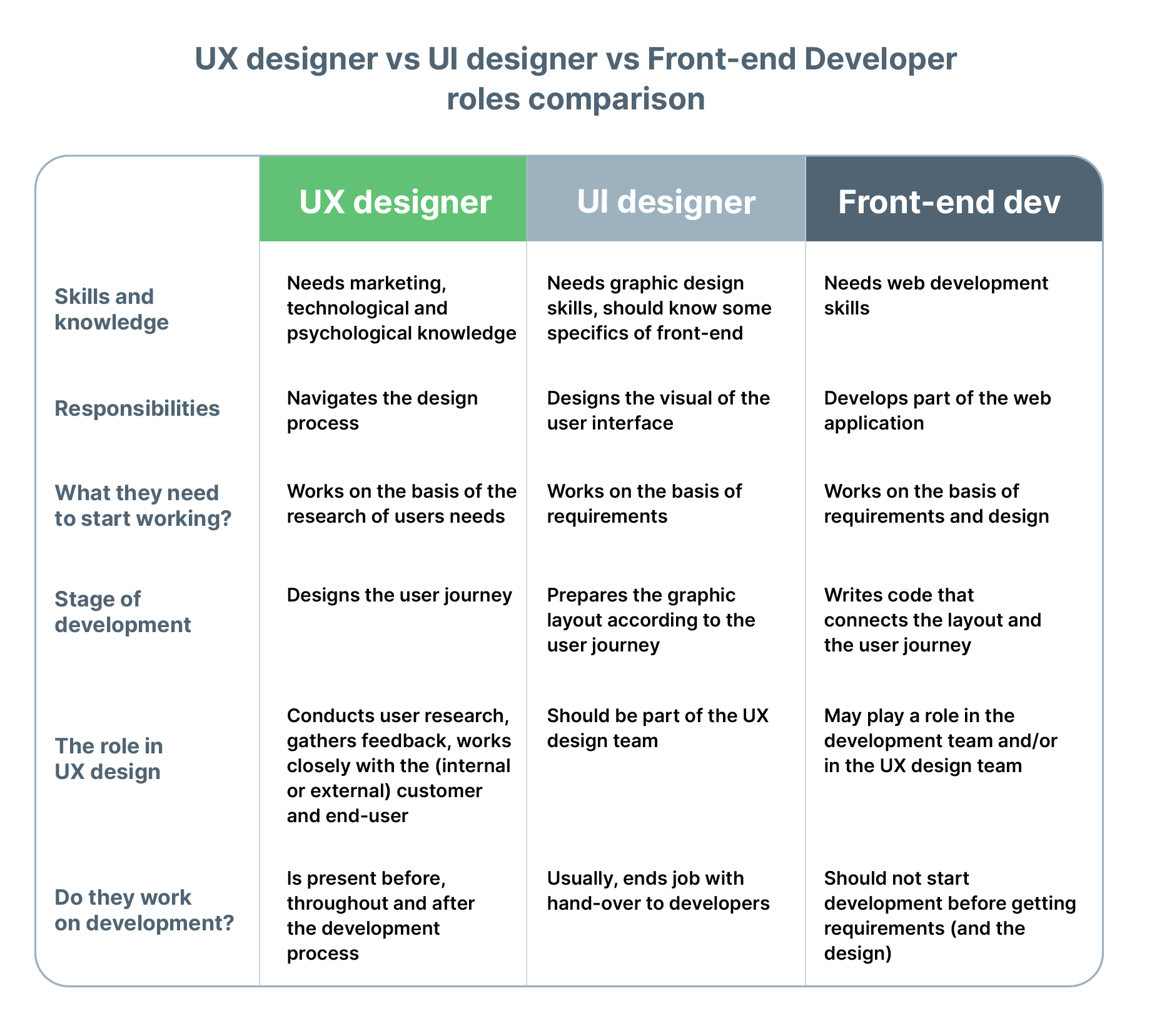
 Source: mobilunity.com
Source: mobilunity.com
This is not the definite answer but perhaps you can try to think of the difference between UIUX and front-end development as the difference between design and implementation. A Front-end Developer or UI Designer both work intimately with UX Designer. Front End UI Developer. Front-end UI. The 10 Most Popular Open Source Front-End Web UI Kits 1.

Materialize is a front end development framework that comes pre-loaded with a large number design components like buttons cards forms icons and CSS that are ready-to-use right out of the box. The reality is that front-end essentially means Stuff the end-user seesinteracts with. Its good when a front-end developer knows the essentials of UX and UI design principles. Having these three areas working together seamlessly is the key to happy users and happy upper management alike. When youre browsing the web everything you see from images and headings to sliders and buttons is made using HTML CSS and JavaScript the.
 Source: dev.to
Source: dev.to
Right from the smallest CSS button to the complete UI kit everything is collected in this category. The uifrontend module compiles the code under the uifrontendsrc folder and outputs the compiled CSS and JS and any resources beneath a folder named uifrontenddist. Get some fresh ideas and take your design to the next level with these front-end UI design concept ideas. A Front-end Developer or UI Designer both work intimately with UX Designer. Full Time Employee with Benefits.
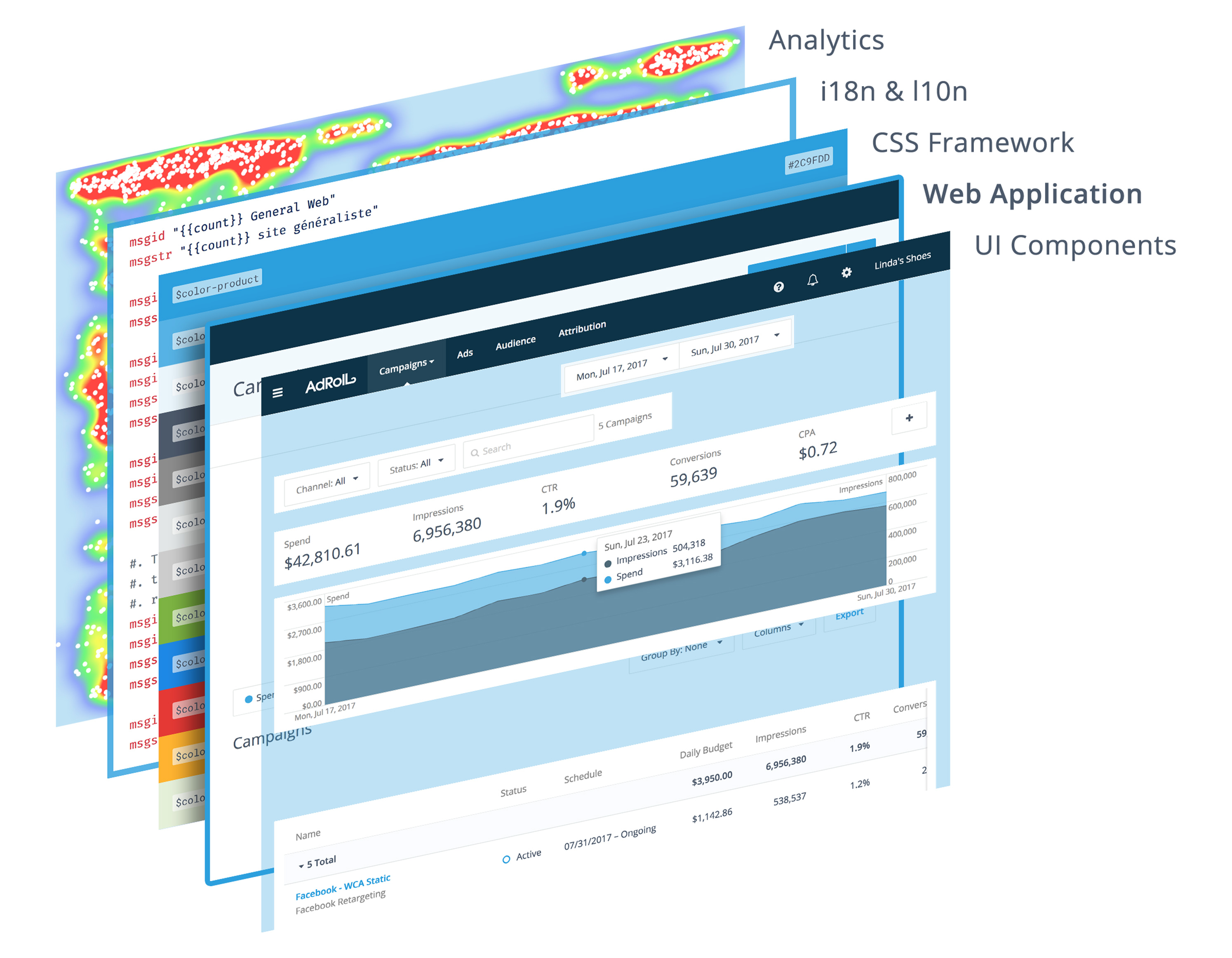
 Source: tech.nextroll.com
Source: tech.nextroll.com
Its follows a modular structure. Zurbs Foundation library is right up there with Twitters Bootstrap. The problem is that UX designers tend to come from either a graphic design or software development background and so there are naturally overlaps between their role and that of a web designerdeveloper. On the other hand you might meet front-end developers who are UI designers at the same time. Front-end Web UI Frameworks Overview.
 Source: sitechs.net
Source: sitechs.net
GUI means Graphical User Interface so does only apply to graphical front-ends You can argue both ways for a CLI tool. Front-end Web Development refers to building web interfaces specifically the parts of the website that the user will interact with. It incorporates natural language making codes self-explanatory. The reality is that front-end essentially means Stuff the end-user seesinteracts with. What makes it stand out is its intuitive user interface and simplicity in terms of functionality and usability.
 Source: methodic.marketing
Source: methodic.marketing
Front End UI Developer. You can find inspiring front-end UI designs in this category. It incorporates natural language making codes self-explanatory. Its good when a front-end developer knows the essentials of UX and UI design principles. Site - sitejs sitecss and a resources folder for layout dependent images and fonts are created in a dist clientlib-site folder.
 Source: medium.com
Source: medium.com
However most often it is a typically technical role that needs mainly programming skills. If we were to draw parallels with the printed media then the UI developer would create the general layout and the Front-End developer would do the page proofing so that layout could actually be printed. Zurbs Foundation library is right up there with Twitters Bootstrap. Front-end Web Development refers to building web interfaces specifically the parts of the website that the user will interact with. You can find inspiring front-end UI designs in this category.
 Source: mobilunity.com
Source: mobilunity.com
What makes it stand out is its intuitive user interface and simplicity in terms of functionality and usability. Zurbs Foundation library is right up there with Twitters Bootstrap. The uifrontend module compiles the code under the uifrontendsrc folder and outputs the compiled CSS and JS and any resources beneath a folder named uifrontenddist. The pre-loaded CSS is a great tool to simplify typography coloring and other aspects of website layout and design. Full Time Employee with Benefits.
 Source: dribbble.com
Source: dribbble.com
Front-end Web Development refers to building web interfaces specifically the parts of the website that the user will interact with. Despite being a newcomer in the frameworks arena Semantic-UI quickly is on its way to becoming one of the most popular front-end frameworks across the globe. It incorporates natural language making codes self-explanatory. Bootstrap This module gives you a quick introduction to full-stack web development and the outline of the course. Front End and Back End.
 Source: ideamotive.co
Source: ideamotive.co
Its good when a front-end developer knows the essentials of UX and UI design principles. Right from the smallest CSS button to the complete UI kit everything is collected in this category. GUI means Graphical User Interface so does only apply to graphical front-ends You can argue both ways for a CLI tool. Having these three areas working together seamlessly is the key to happy users and happy upper management alike. The Front-End developer is responsible for the interface running and operating as opposed to the visual looks designed by the UI specialist.
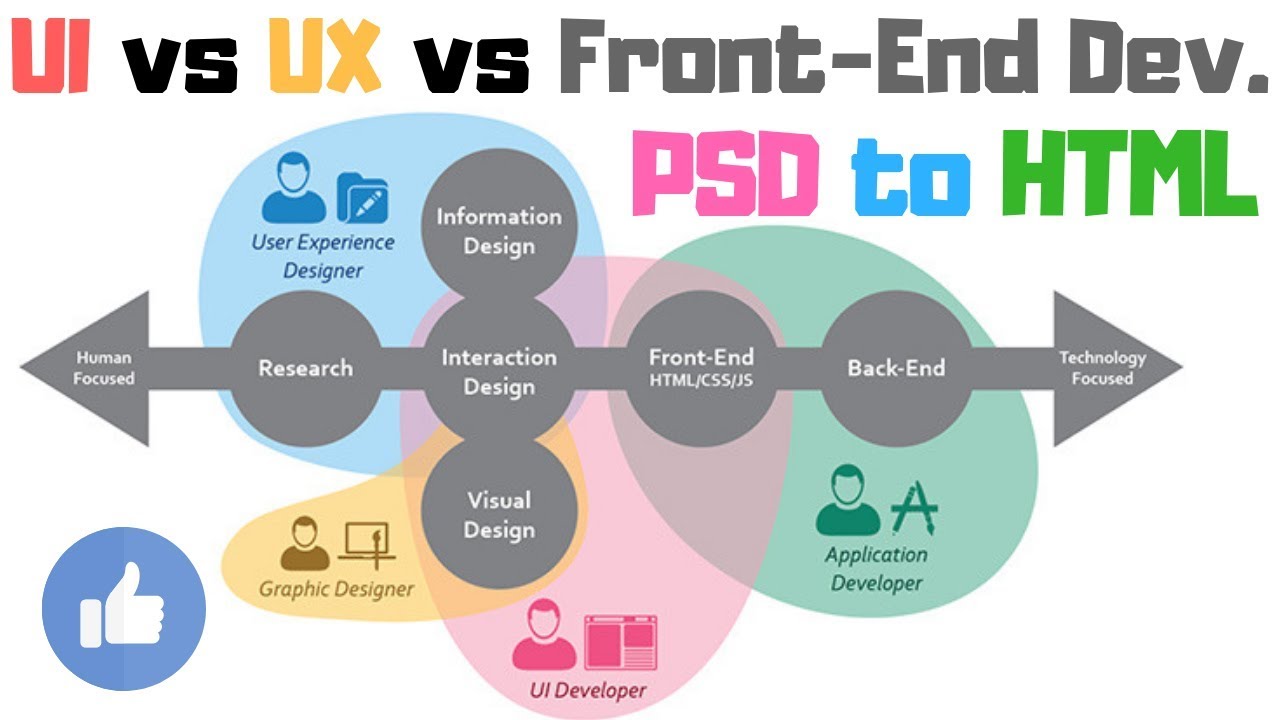
 Source: youtube.com
Source: youtube.com
Then you will learn the basics of Bootstrap setting up a web project using Bootstrap. Front-end UI. Backend on the contrary is the part of the website users cannot see and interact with. Right from the smallest CSS button to the complete UI kit everything is collected in this category. The pre-loaded CSS is a great tool to simplify typography coloring and other aspects of website layout and design.
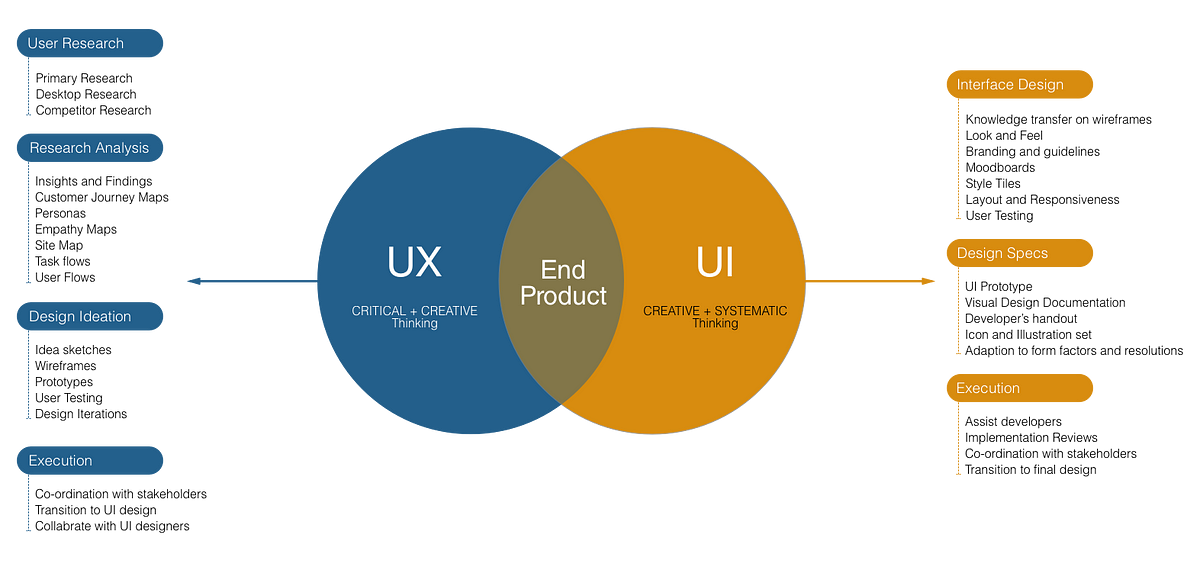
 Source: blog.prototypr.io
Source: blog.prototypr.io
Despite being a newcomer in the frameworks arena Semantic-UI quickly is on its way to becoming one of the most popular front-end frameworks across the globe. However most often it is a typically technical role that needs mainly programming skills. Zurbs Foundation library is right up there with Twitters Bootstrap. Front End UI Developer. Despite being a newcomer in the frameworks arena Semantic-UI quickly is on its way to becoming one of the most popular front-end frameworks across the globe.
 Source: toptal.com
Source: toptal.com
Materialize is a front end development framework that comes pre-loaded with a large number design components like buttons cards forms icons and CSS that are ready-to-use right out of the box. The 10 Most Popular Open Source Front-End Web UI Kits 1. Site - sitejs sitecss and a resources folder for layout dependent images and fonts are created in a dist clientlib-site folder. Front-end developer additionally needs the information of UX flow and UI configuration however not in profound. The reality is that front-end essentially means Stuff the end-user seesinteracts with.
 Source: vintage.agency
Source: vintage.agency
The 10 Most Popular Open Source Front-End Web UI Kits 1. Get some fresh ideas and take your design to the next level with these front-end UI design concept ideas. It incorporates natural language making codes self-explanatory. Front End UI Developer. Right from the smallest CSS button to the complete UI kit everything is collected in this category.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title front end ui by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.