Figma html export
Home » Project Example » Figma html exportFigma html export
Figma Html Export. Export your designs from Figma when youre ready to share them with the world. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. This course is perfect for anyone whos found a landing-page. Your Interactive Tool Belt.
 Anima For Figma Export Figma To Html Css Code Product Hunt From producthunt.com
Anima For Figma Export Figma To Html Css Code Product Hunt From producthunt.com
You dont need to maintain two designs. If youve been diligent about marking images icons and other assets for export as you were working simply hit CommandControl Shift E with nothing selected to bring up the export dialogue. Figma is known for its collaboration power. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. Work directly from Figma. But as it is inbuilt it has some restriction.
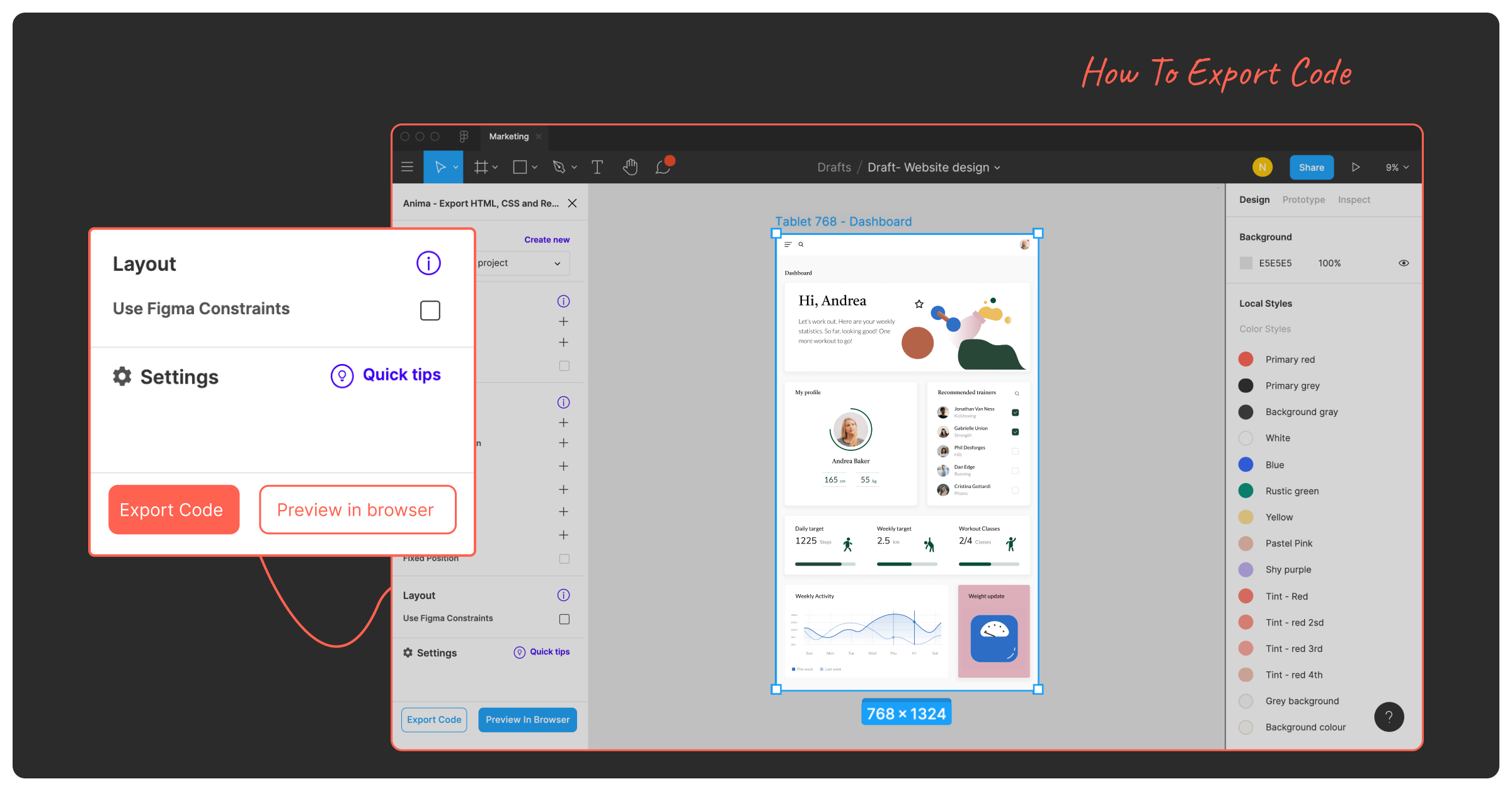
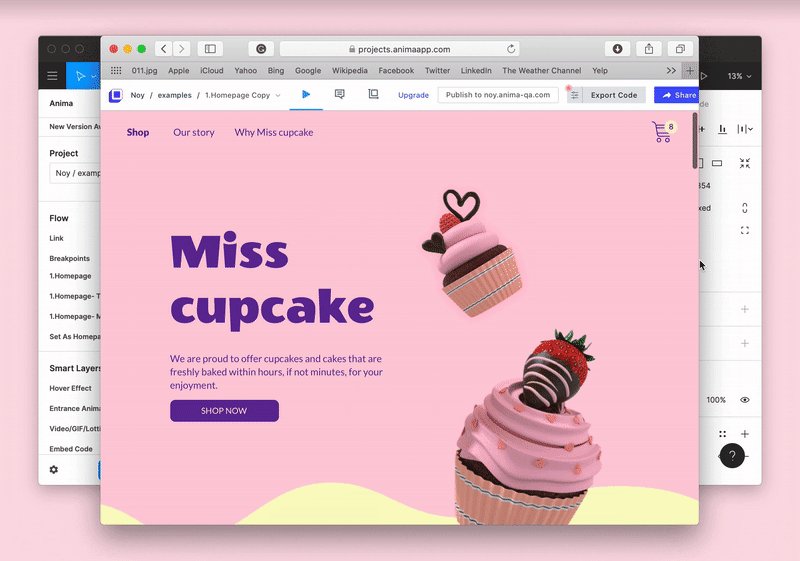
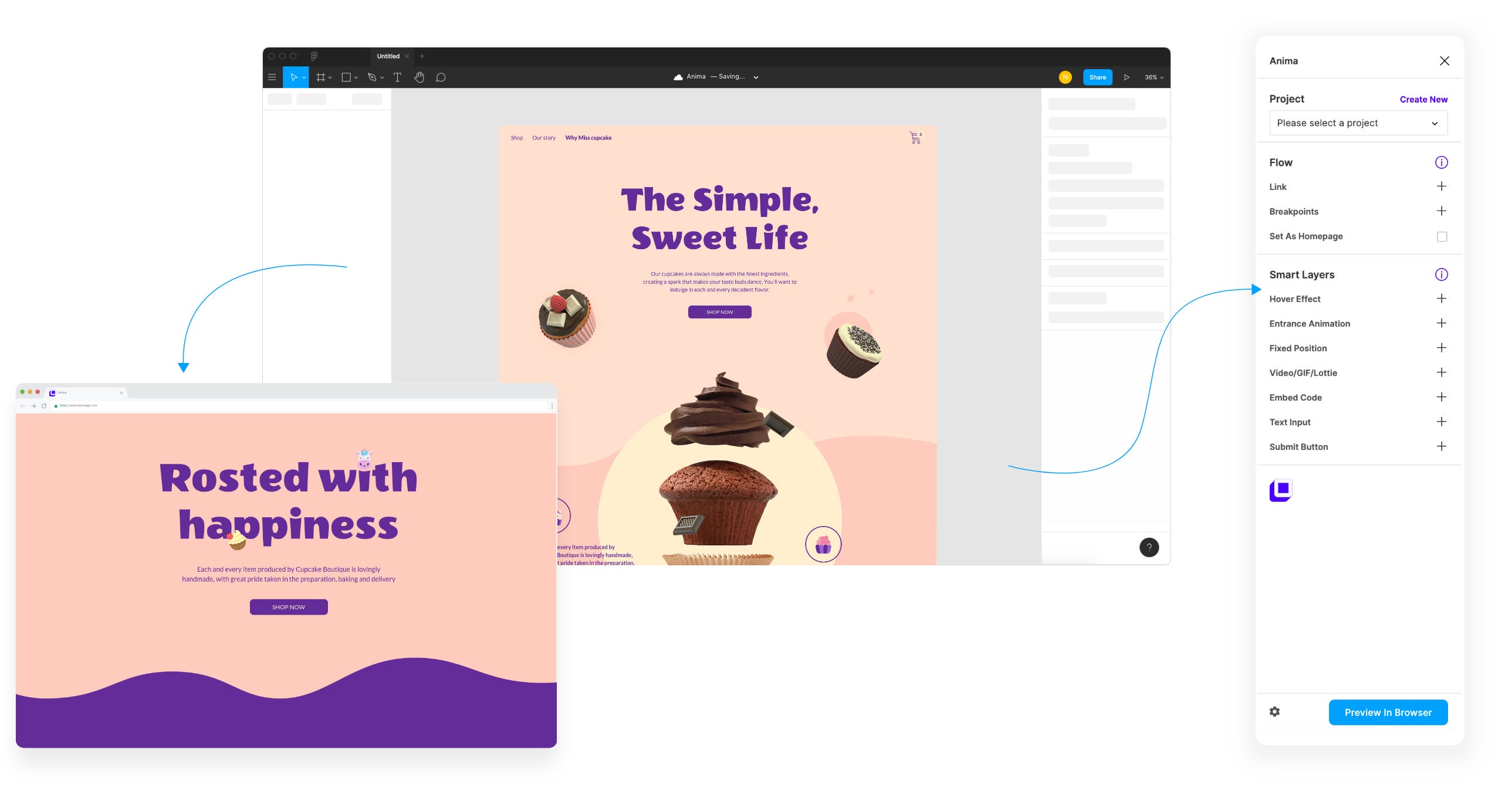
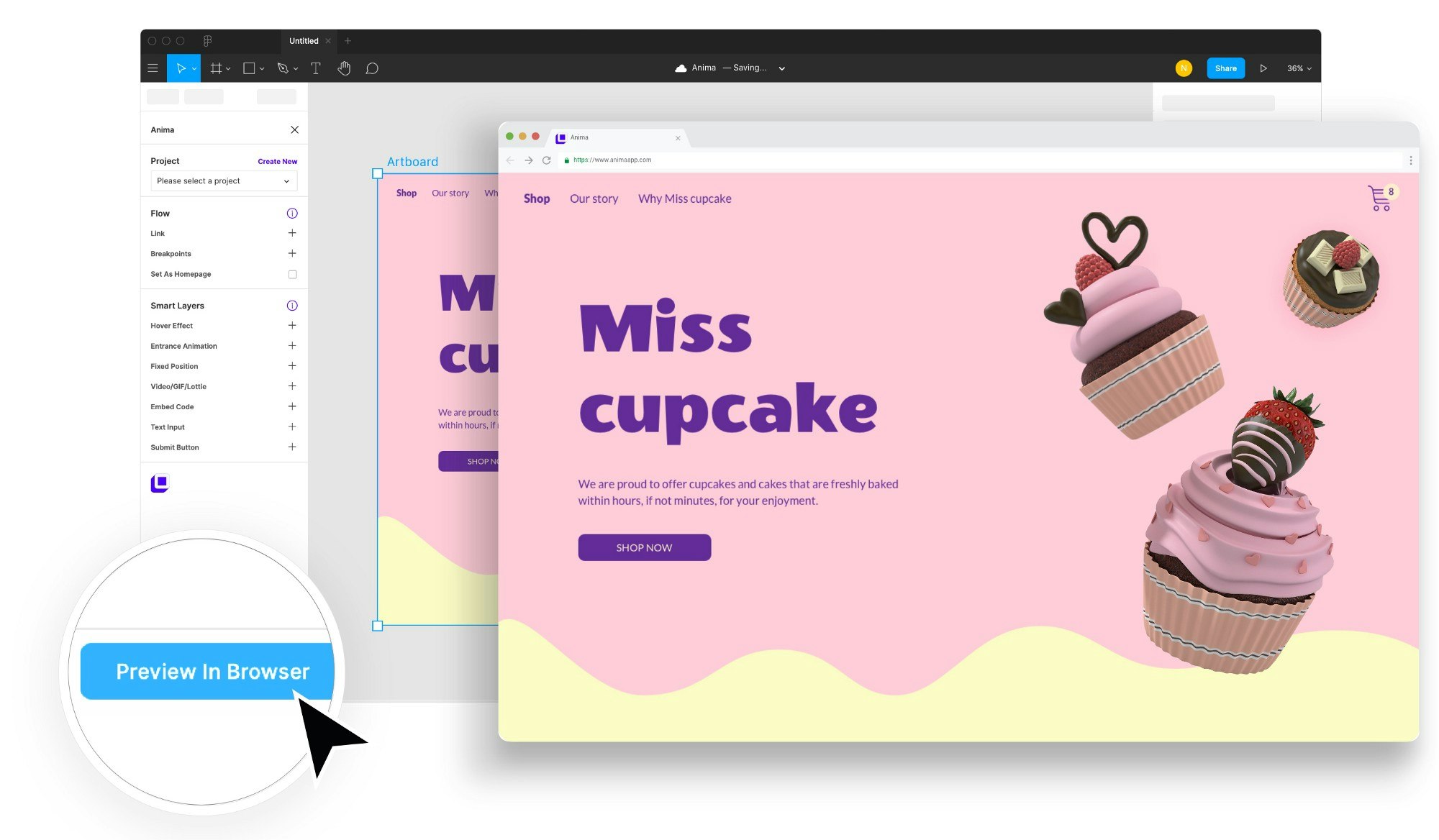
Each Anima plugin has an Export Code button at the bottom of the plugin panel.
This plugin allows both importing and exporting the HTML of your Figma designs. Figma is known for its collaboration power. In the Properties panel select Code. OPTION 2 Export code via Animas Web App. But as it is inbuilt it has some restriction. Let developers export HTML CSS and React code components.
 Source: youtube.com
Source: youtube.com
In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. In the Properties panel select Code. OPTION 1 Export Code directly from the design tool. Select the gradient youd like to export. But as it is inbuilt it has some restriction.
 Source: youtube.com
Source: youtube.com
Exporting Code directly from Figma Download the Anima for Figma plugin. It cant export any SVG into HTML or It doesnt export the design into flutter. Your Interactive Tool Belt. However it comes with a bunch of limitations. Ready to share your Figma designs with the world.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Let developers export HTML CSS and React code components. Now that youve got your global styles defined its time to export all of the assets from your Figma file. Convert your FIGMA Design to HTML CSS. All of your team members can work on the same page at the same time. Select the gradient youd like to export.
 Source: producthunt.com
Source: producthunt.com
Exporting Code directly from Figma Download the Anima for Figma plugin. All of your team members can work on the same page at the same time. Using Export Kit with Figma. Home Plugin Output Environments Figma. Export your designs from Figma when youre ready to share them with the world.
 Source: blog.animaapp.com
Source: blog.animaapp.com
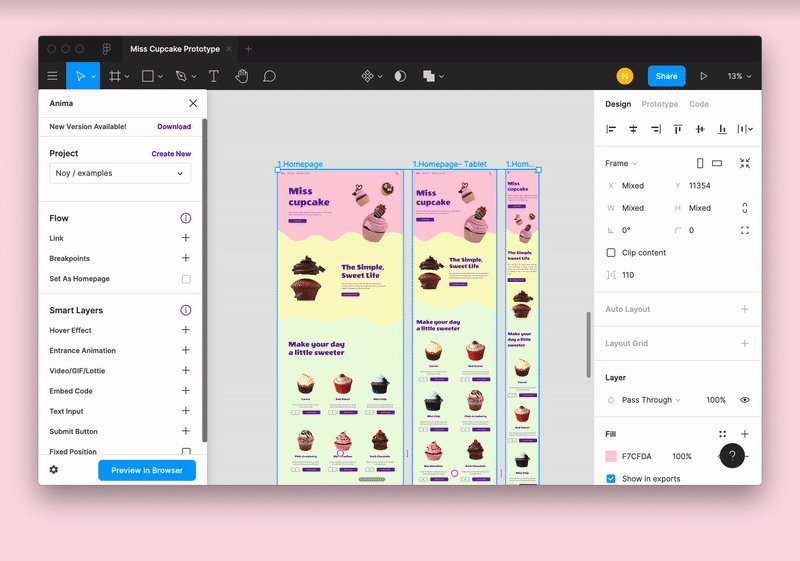
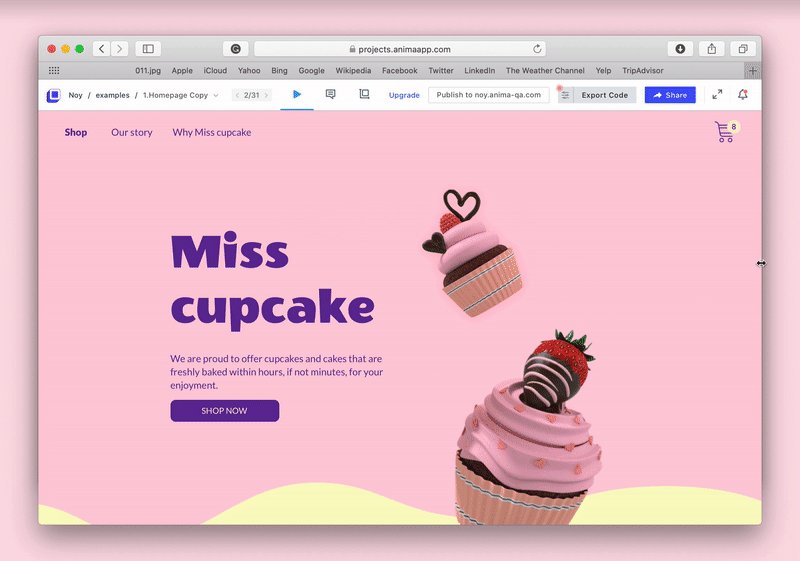
Option 1. Option 1. Anima automatically recognizes components that repeat minimizes code duplication and increases overall code readability and maintainability. All of your team members can work on the same page at the same time. Convert your FIGMA Design to HTML CSS.
 Source: producthunt.com
Source: producthunt.com
And for this problem we have the solution. OPTION 2 Export code via Animas Web App. Ready to share your Figma designs with the world. Using Export Kit with Figma. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Figma is known for its collaboration power. If youve been diligent about marking images icons and other assets for export as you were working simply hit CommandControl Shift E with nothing selected to bring up the export dialogue. From here copy the background property and its contents. Now that youve got your global styles defined its time to export all of the assets from your Figma file. As the name implies the plugin is capable of replicating the overall geometry of the layout of your Figma design.

This course is perfect for anyone whos found a landing-page. If you havent already done so. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. OPTION 2 Export code via Animas Web App. How To Export Code.

Select the components that you want to get the HTML code for. And for this problem we have the solution. How To Export Code. You can export unlimited Frames with support for images text shapes. But as it is inbuilt it has some restriction.
 Source: youtube.com
Source: youtube.com
From here copy the background property and its contents. The code can be exported directly inside Sketch Adobe XD and Figma or directly from Animas web app. As the name implies the plugin is capable of replicating the overall geometry of the layout of your Figma design. Let developers export HTML CSS and React code components. Figma to HTML.

In the Properties panel select Code. Option 1. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. Export settings let you to customize how Figma exports your assets. And Figma plugins are no different.
 Source: animaapp.com
Source: animaapp.com
The code can be exported directly inside Sketch Adobe XD and Figma or directly from Animas web app. Ready to share your Figma designs with the world. The code can be exported directly inside Sketch Adobe XD and Figma or directly from Animas web app. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. This application remediates the websites HTML adapts Its functionality and behavior for screen-readers used by the blind users and for keyboard functions used by individuals with motor impairments.
 Source: figmaelements.com
Source: figmaelements.com
Figma to HTML. All of your team members can work on the same page at the same time. Getting Started with Exports in Figma. Home Plugin Output Environments Figma. Each Anima plugin has an Export Code button at the bottom of the plugin panel.
 Source: producthunt.com
Source: producthunt.com
You can export unlimited Frames with support for images text shapes. Now that youve got your global styles defined its time to export all of the assets from your Figma file. Most businesses and developers love Figma because it offers more than 450 beneficial plugins that ease a lot of work from designing to exporting. Anima automatically recognizes components that repeat minimizes code duplication and increases overall code readability and maintainability. OPTION 2 Export code via Animas Web App.
 Source: blog.animaapp.com
Source: blog.animaapp.com
You dont need to maintain two designs. Select the components that you want to get the HTML code for. Set the format and any relevant settings when you add an export. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design. You can go to the top left corner of the Figma toolbar and click on the Figma icon and then if you go to Search or Community whichever one you prefer and go to the search bar and type in the word Bannerify.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title figma html export by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.