Figma generate html
Home » Project Example » Figma generate htmlFigma generate html
Figma Generate Html. Wondershare Mockitt is the best alternative to the Figma which can quickly convert Figma to HTML as well. An Anima account with a. Bannerify will automatically generate all the necessary code from Figma to HTML for DoubleClick Studio. HTML Generator is great if you want to convert your design into HTML and CSS code.
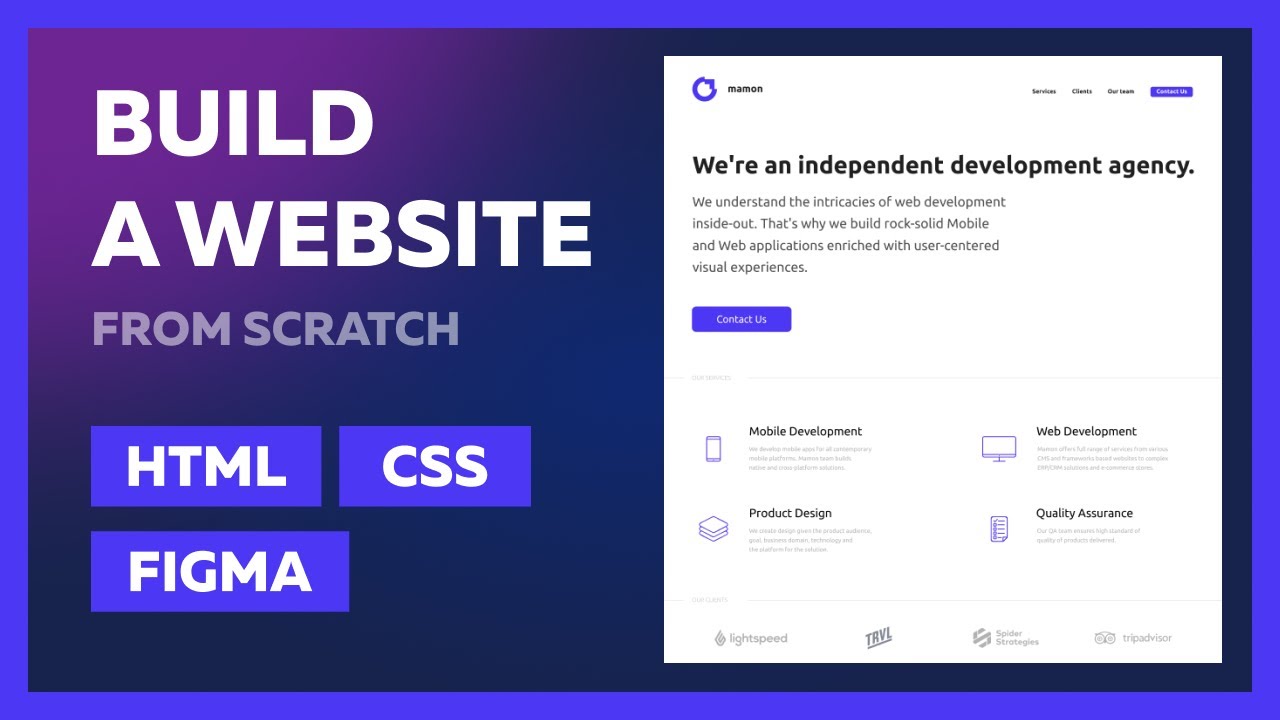
 How To Convert Figma To Html Using Css Grid Css Flexbox From youtube.com
How To Convert Figma To Html Using Css Grid Css Flexbox From youtube.com
You can utilize this plugin to convert the Figma design to HTML and CSS code. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. But with this course were gonna be focusing more on the things that you need to know to work with Figma to do this type of process. Its a set of same steps every time. A free SVG wave generator to make unique SVG waves for your next web design. Once you have the HTML and CSS you can then do the conversion for a CMS and indirectly convert the design to a theme.
In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML.
A free SVG wave generator to make unique SVG waves for your next web design. Bannerify will automatically generate all the necessary code from Figma to HTML for DoubleClick Studio. You can utilize this plugin to convert the Figma design to HTML and CSS code. It cant export any SVG into HTML or It doesnt export the design into flutter. HTML Generator is great if you want to convert your design into HTML and CSS code. Thats thats a rough look at what the Bannerify Figma plugin is exporting for all of the banners and these are designed to be production ready.
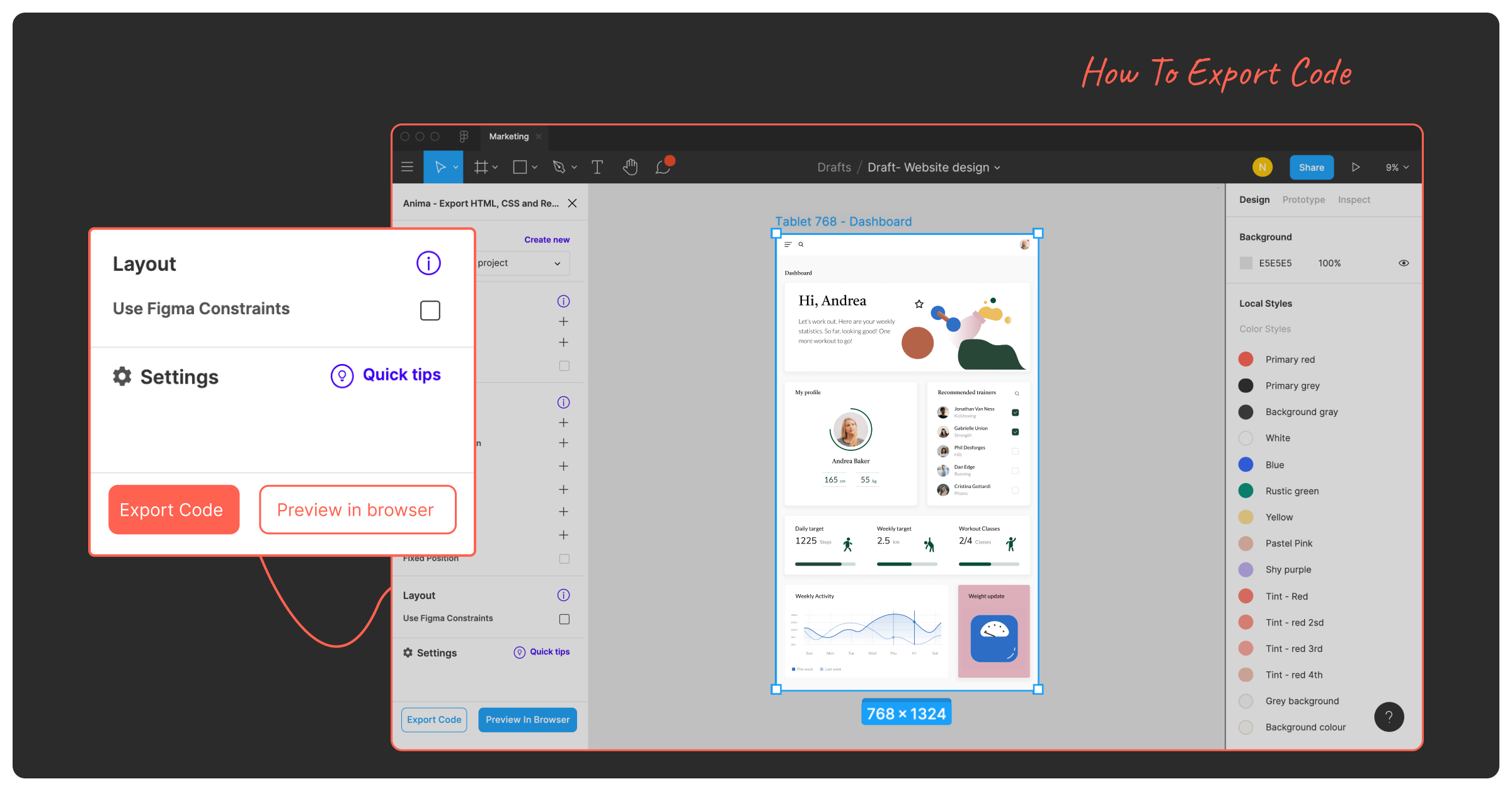
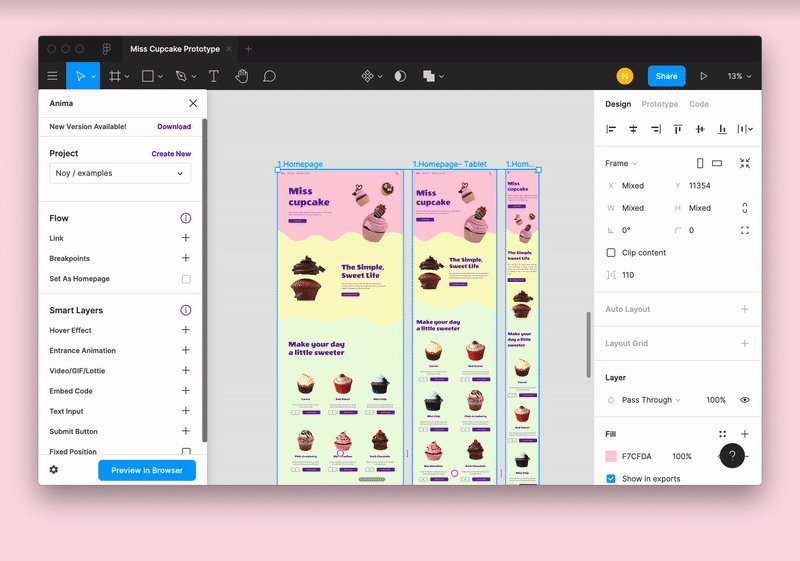
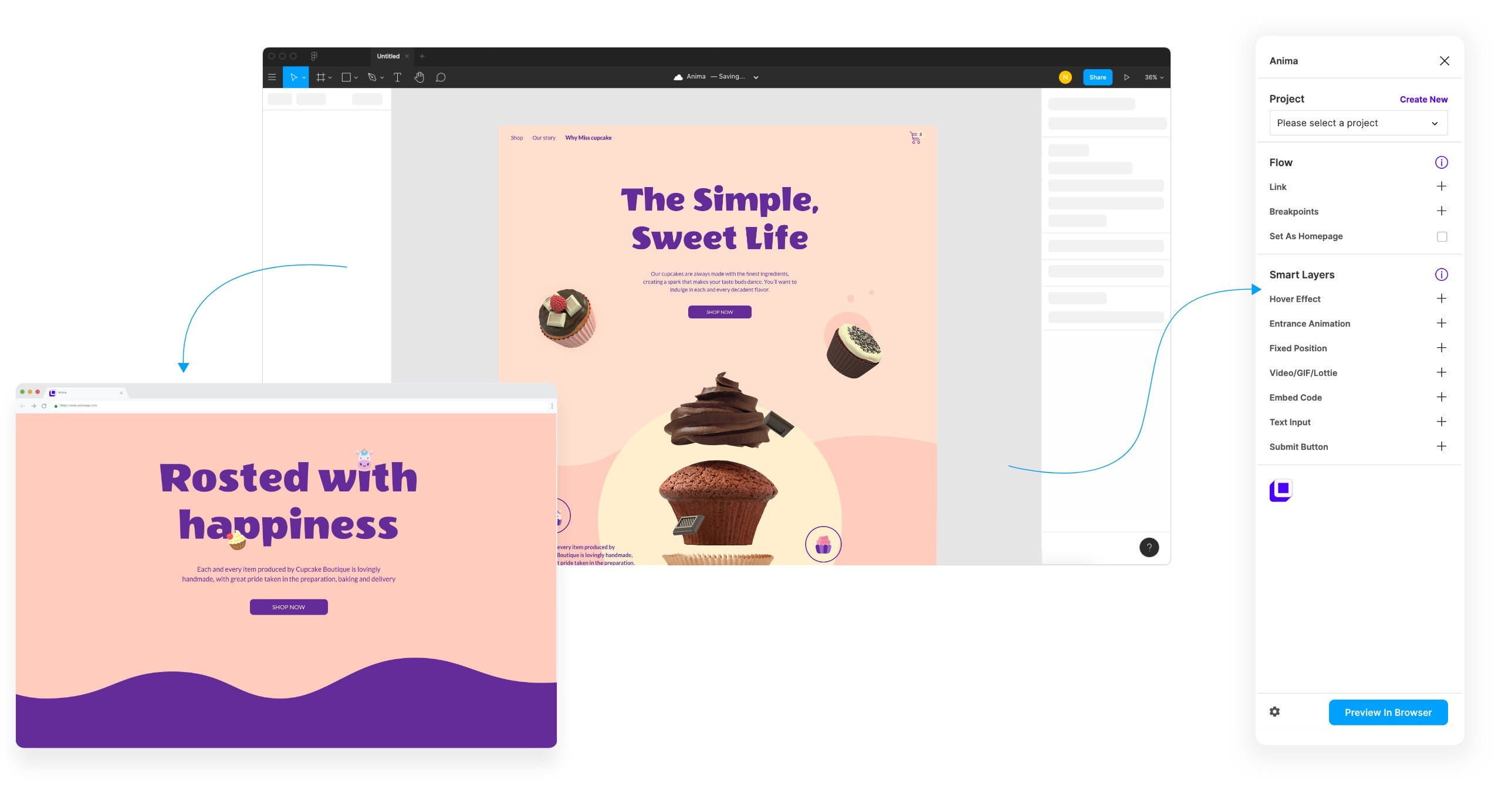
 Source: blog.animaapp.com
Source: blog.animaapp.com
Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design. Once you have the HTML and CSS you can then do the conversion for a CMS and indirectly convert the design to a theme. This prototype design maker is a cross platform web application which is fully compatible with the Windows Mac Ubuntu and Linux operating system devices. To achieve this you will need. Services Work About Blog.
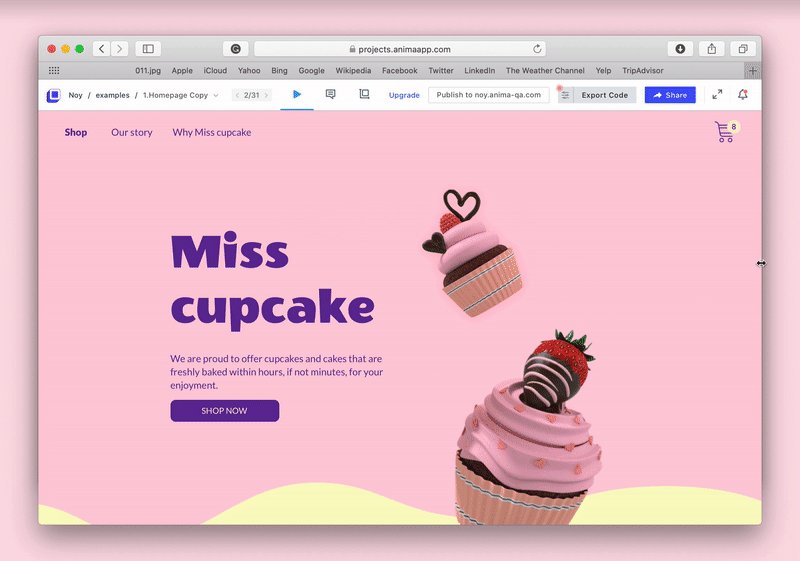
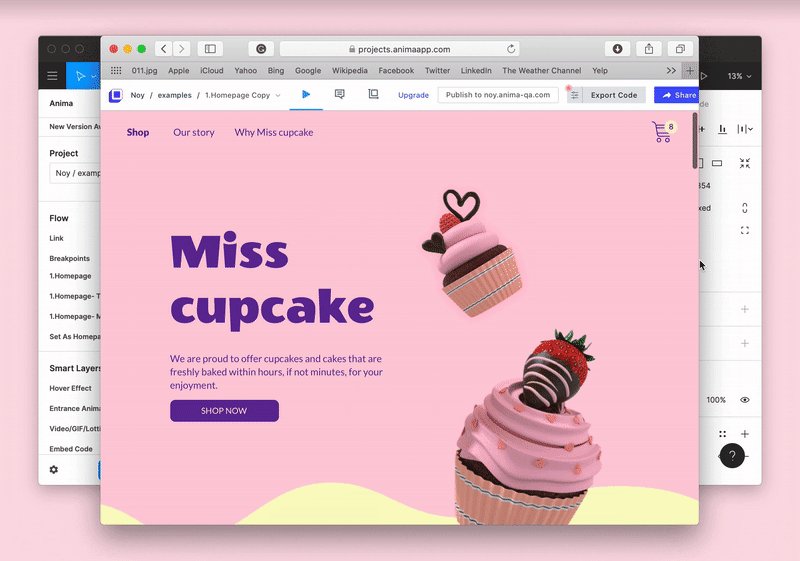
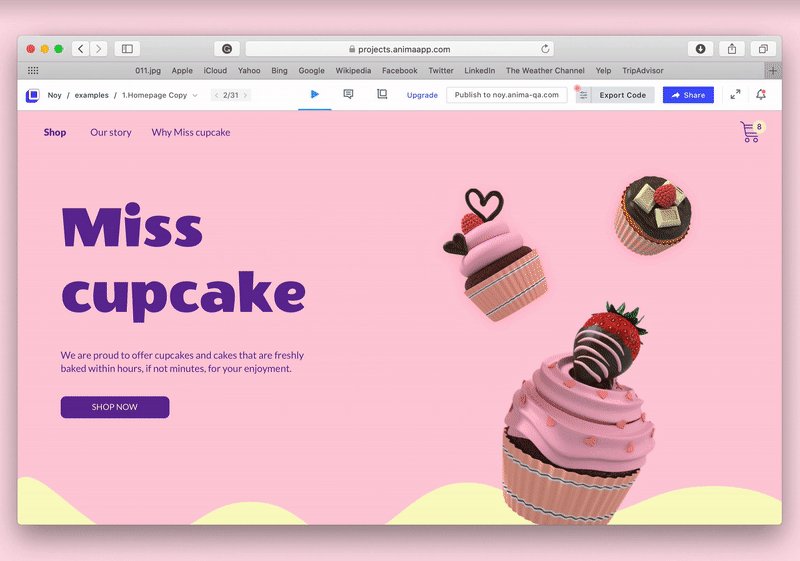
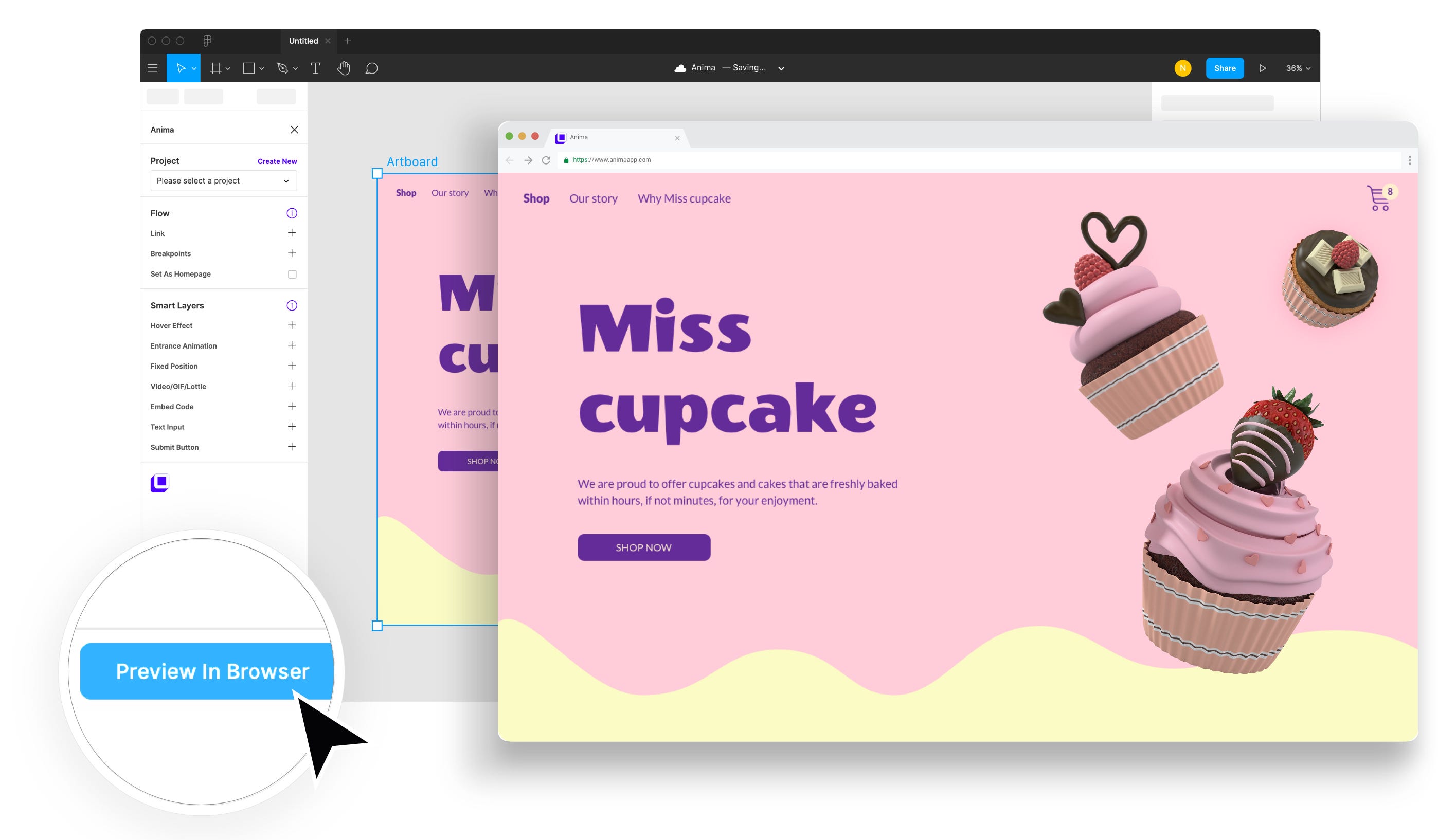
 Source: blog.animaapp.com
Source: blog.animaapp.com
Which is our 2 way of exporting Figma to code. An Anima account with a. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. Select the components that you want to get the HTML code for. A free SVG wave generator to make unique SVG waves for your next web design.
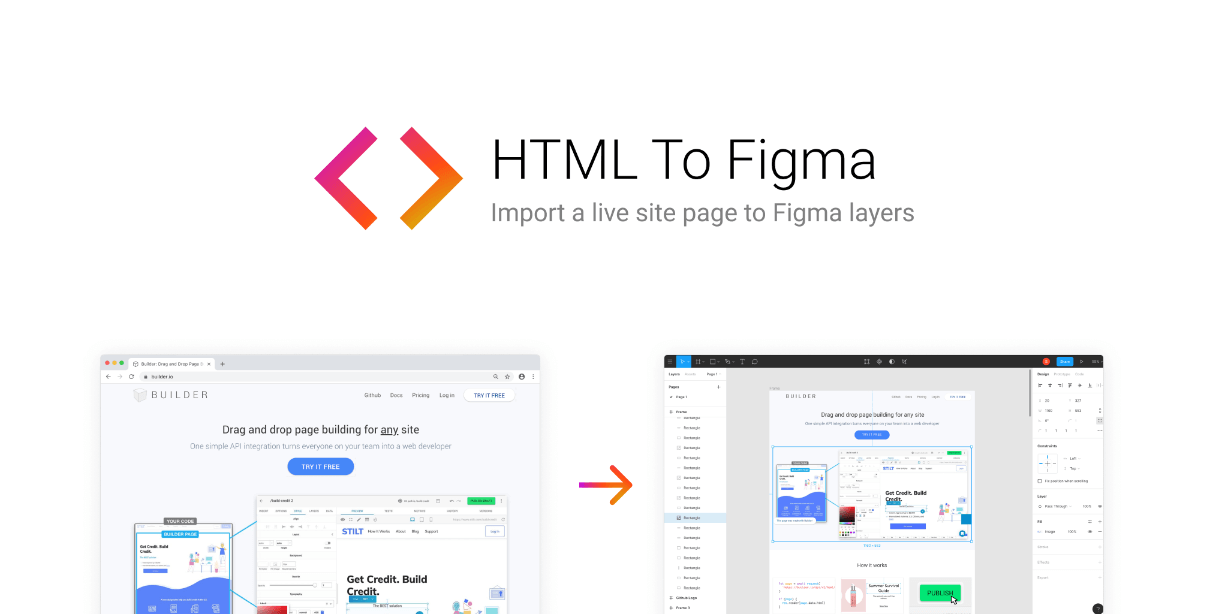
 Source: figmaelements.com
Source: figmaelements.com
To achieve this you will need. It reduces your coding work. Its a set of same steps every time. And for this problem we have the solution. You need to generate an API token in your Figma Account and paste that into the first field.
 Source: producthunt.com
Source: producthunt.com
A free SVG wave generator to make unique SVG waves for your next web design. It cant export any SVG into HTML or It doesnt export the design into flutter. Once you have the HTML and CSS you can then do the conversion for a CMS and indirectly convert the design to a theme. And for this problem we have the solution. By simply selecting any element you can see the HTML for it.
 Source: cssilize.com
Source: cssilize.com
Choose a curve adjust complexity randomize. To use this you just have to select nay design element of your screen and then itll show you the code related to it. You need to generate an API token in your Figma Account and paste that into the first field. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. You can utilize this plugin to convert the Figma design to HTML and CSS code.
 Source: youtube.com
Source: youtube.com
Select the components that you want to get the HTML code for. Home Services Professional Figma to HTML Development. You can utilize this plugin to convert the Figma design to HTML and CSS code. HTML Generator is great if you want to convert your design into HTML and CSS code. Starting in 2016 Xfive continues to address the development needs of Elefint a San Francisco-based studio working to create a more kind and connected world through thoughtful and exceptional design.
 Source: youtube.com
Source: youtube.com
Thats thats a rough look at what the Bannerify Figma plugin is exporting for all of the banners and these are designed to be production ready. By simply selecting any element you can see the HTML for it. But as it is inbuilt it has some restriction. HTML Generator is great if you want to convert your design into HTML and CSS code. You can export unlimited Frames with support for images text shapes.
Source: github.com
And for this problem we have the solution. In your opened Figma project click the SHARE Button and then Copy Link or just use the following example figma. It reduces your coding work. A design made in Sketch Adobe XD or Figma using Anima. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design.
 Source: ui2html.net
Source: ui2html.net
To use this you just have to select nay design element of your screen and then itll show you the code related to it. You dont need to know any code you dont need to have any developers on standby to manually convert them from Figma to HTML. Which is our 2 way of exporting Figma to code. Wondershare Mockitt is the best alternative to the Figma which can quickly convert Figma to HTML as well. HTML Generator is great if you want to convert your design into HTML and CSS code.
Source: github.com
Get code examples like does figma generate code for html instantly right from your google search results with the Grepper Chrome Extension. Everything you need to quickly create customise and export HTML emails directly from Figma in seconds. In your opened Figma project click the SHARE Button and then Copy Link or just use the following example figma. Figma to HTML. Select the components that you want to get the HTML code for.
 Source: uxplanet.org
Source: uxplanet.org
Get code examples like does figma generate code for html instantly right from your google search results with the Grepper Chrome Extension. Choose a curve adjust complexity randomize. Home Services Professional Figma to HTML Development. You can export unlimited Frames with support for images text shapes. Figma 2 HTML Converter Step 1.
 Source: blog.animaapp.com
Source: blog.animaapp.com
An Anima account with a. You just need to apply them depending on the content that your working with. You can utilize this plugin to convert the Figma design to HTML and CSS code. It reduces your coding work. You can export unlimited Frames with support for images text shapes.
Source: figma.com
Though its always advisable to hire an experienced Figma to HTML experts that can ensure a fully responsive conversion backed with high-end functionality optimal security high-quality and SEO friendly markup W3C validation and well-optimized load speed. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. This prototype design maker is a cross platform web application which is fully compatible with the Windows Mac Ubuntu and Linux operating system devices. You dont need to know any code you dont need to have any developers on standby to manually convert them from Figma to HTML. Select Export Code at the bottom of the plugin panel.
Source: figma.com
Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. Select Export Code at the bottom of the plugin panel. And on the actual CSS and HTML. Quickly build out a design by instantly adding modules to your email with one click then add your own styles and content using Figma. Starting in 2016 Xfive continues to address the development needs of Elefint a San Francisco-based studio working to create a more kind and connected world through thoughtful and exceptional design.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. Starting in 2016 Xfive continues to address the development needs of Elefint a San Francisco-based studio working to create a more kind and connected world through thoughtful and exceptional design. But with this course were gonna be focusing more on the things that you need to know to work with Figma to do this type of process. Wondershare Mockitt is the best alternative to the Figma which can quickly convert Figma to HTML as well. An Anima account with a.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title figma generate html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.