Figma for wireframing
Home » Project Example » Figma for wireframingFigma for wireframing
Figma For Wireframing. Create stunning prototypes without prior experience. Anzeige Drag-and-drop components and templates to design mobile apps easily. If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients. This Figma Wireframe video will help you to understand what is wireframing and how you can wireframe website.
 Iphone Wireframe Kit Ui Ux Assets From uiuxassets.com
Iphone Wireframe Kit Ui Ux Assets From uiuxassets.com
If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients. Figma makes it easy to explore how your website should function and when youre ready go from blueprint to end product. To use Figma for wireframing I would. Below are a few good examples of wireframes with low fidelity and download this Figma Free UI Wireframe kit with hand drawn style. The wireframe is a fantastic plugin for Figma Developed by itsmnthn and imdeepjoshi at HexorialStudio. Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits files or skills required.
Create stunning prototypes without prior experience.
Wireframe Figma Plugin. Figma is browser-based so sharing your wireframes is as easy as sharing a link. Wireframe Figma Plugin. The goal of a low fidelity wireframe is to give you a general sense of the hierarchy of information the placement of major components on the screen and the general flow of interaction. If you are interested to watch the similar tutorial We are providing regular video tutorial on Figma PLEASE visit our youtube channel. Also you can find a wide range of designing tools in Figma to create wireframes of low and high fidelity.
 Source: blog.nicolesaidy.com
Source: blog.nicolesaidy.com
Wireframing 101 - YouTube. Create stunning prototypes without prior experience. How to Wireframe with Figma. Merge is a wireframing kit for Figma. When you make a wireframe youre piecing together the blueprint of the website.
 Source: figma.com
Source: figma.com
The beauty is that you can also re-use them for other projects in the future so they can come in handy time and time again. If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients. The beauty is that you can also re-use them for other projects in the future so they can come in handy time and time again. Your team can leave comments right on the file so you can easily get feedback and field questions. Wireframing 101 - YouTube.
 Source: search.muz.li
Source: search.muz.li
Anzeige Drag-and-drop components and templates to design mobile apps easily. Create stunning prototypes without prior experience. If you are interested to watch the similar tutorial We are providing regular video tutorial on Figma PLEASE visit our youtube channel. As well as 36 example designs already crafted for your inspiration. Not just any wireframing kit this one comes with a smooth and simple design that allows you to create beautiful designs without complications.
 Source: uigarage.net
Source: uigarage.net
If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients. The beauty is that you can also re-use them for other projects in the future so they can come in handy time and time again. If you are interested to watch the similar tutorial We are providing regular video tutorial on Figma PLEASE visit our youtube channel. Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits files or skills required. As we learned before with the artboard the easiest way to create anything in Figma is to abuse the keyboard shortcuts.
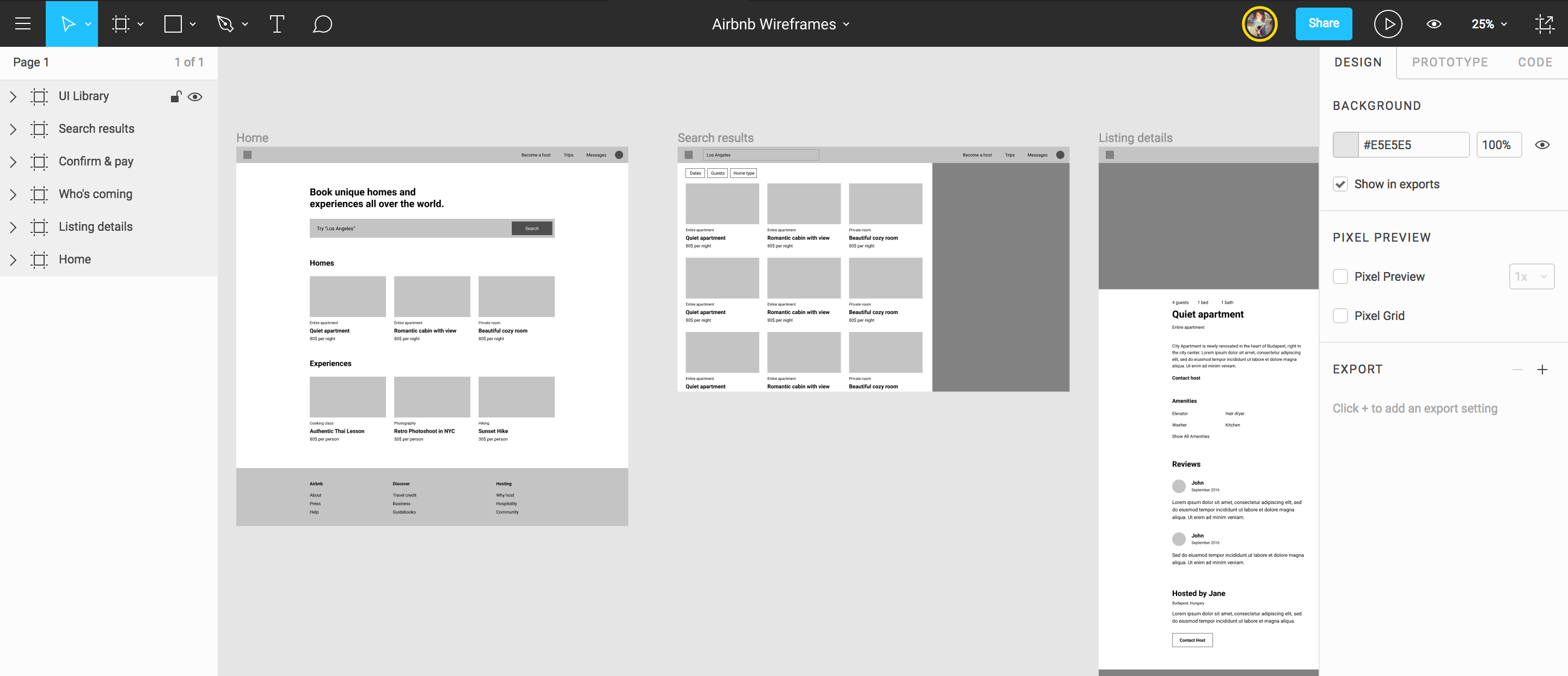
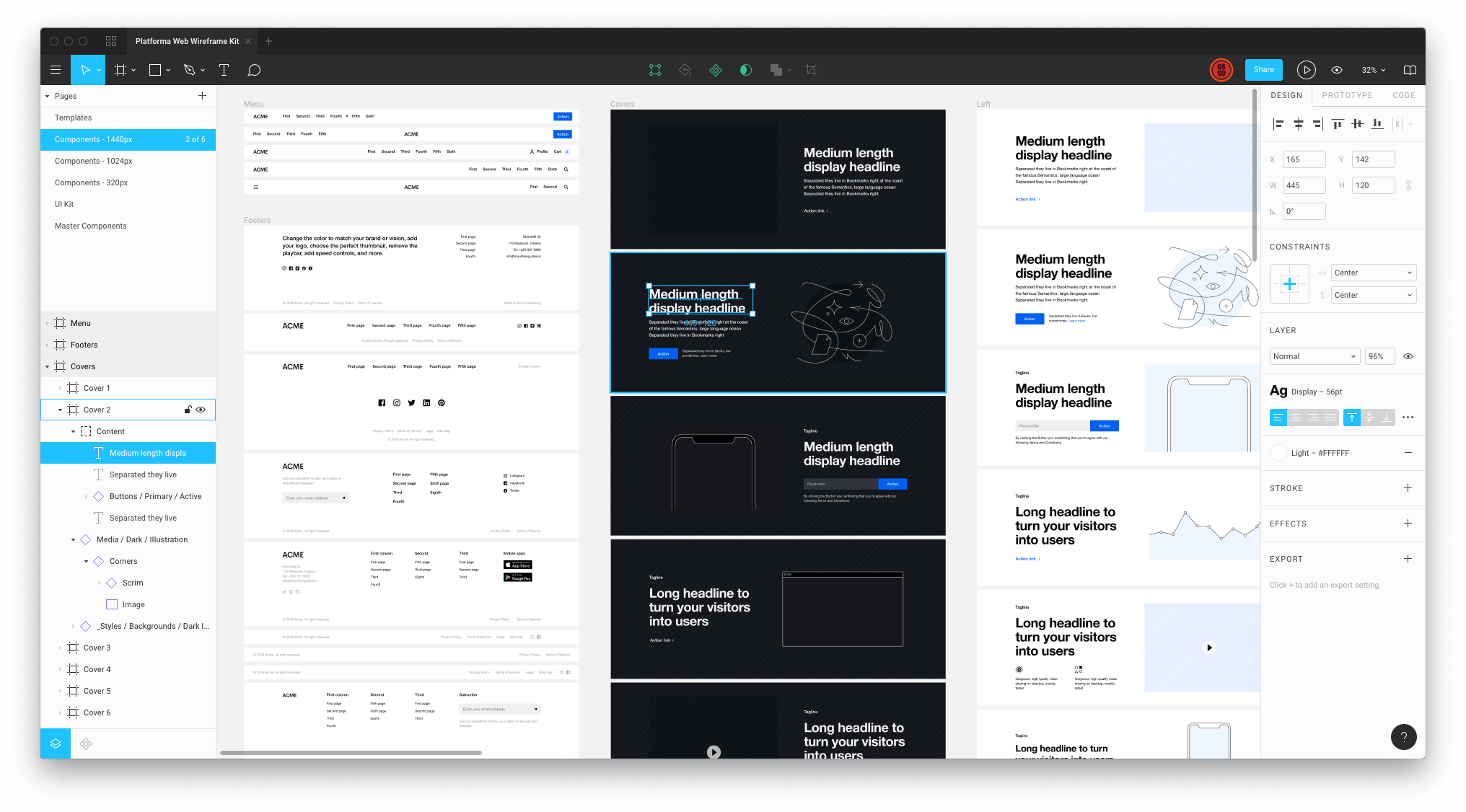
 Source: platforma.ws
Source: platforma.ws
To use Figma for wireframing I would. There is an overwhelming number of wireframing tools out on the market that promise to make creating wireframes quick and easy. By combining this kit with Figmas native features you get prototyping sharing commenting and real time collaboration no more jumping between tools. Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits files or skills required. September 25 2019 Go to Plugin Page.
 Source: creativemarket.com
Source: creativemarket.com
Not just any wireframing kit this one comes with a smooth and simple design that allows you to create beautiful designs without complications. But finding which ones will work best for your designs can be a bit like searching for a needle in a haystack and finding a wireframing software that fits your price range can add even more stress to. Anzeige Drag-and-drop components and templates to design mobile apps easily. The wireframe is a fantastic plugin for Figma Developed by itsmnthn and imdeepjoshi at HexorialStudio. It is a free-to-use plugin that comes in handy while doing wireframing on the fly and.
 Source: uiuxassets.com
Source: uiuxassets.com
The beauty is that you can also re-use them for other projects in the future so they can come in handy time and time again. Anzeige Drag-and-drop components and templates to design mobile apps easily. Besides that there are several other designing and interactive options that you can explore in Figma. Design developed by Deep Joshi and Manthankumar Satani If a designer wants to simplify the process in. The goal of a low fidelity wireframe is to give you a general sense of the hierarchy of information the placement of major components on the screen and the general flow of interaction.
 Source: figmafinder.com
Source: figmafinder.com
Instead well wireframe using text and shapes. Design developed by Deep Joshi and Manthankumar Satani. As we learned before with the artboard the easiest way to create anything in Figma is to abuse the keyboard shortcuts. Anzeige Drag-and-drop components and templates to design mobile apps easily. Your team can leave comments right on the file so you can easily get feedback and field questions.
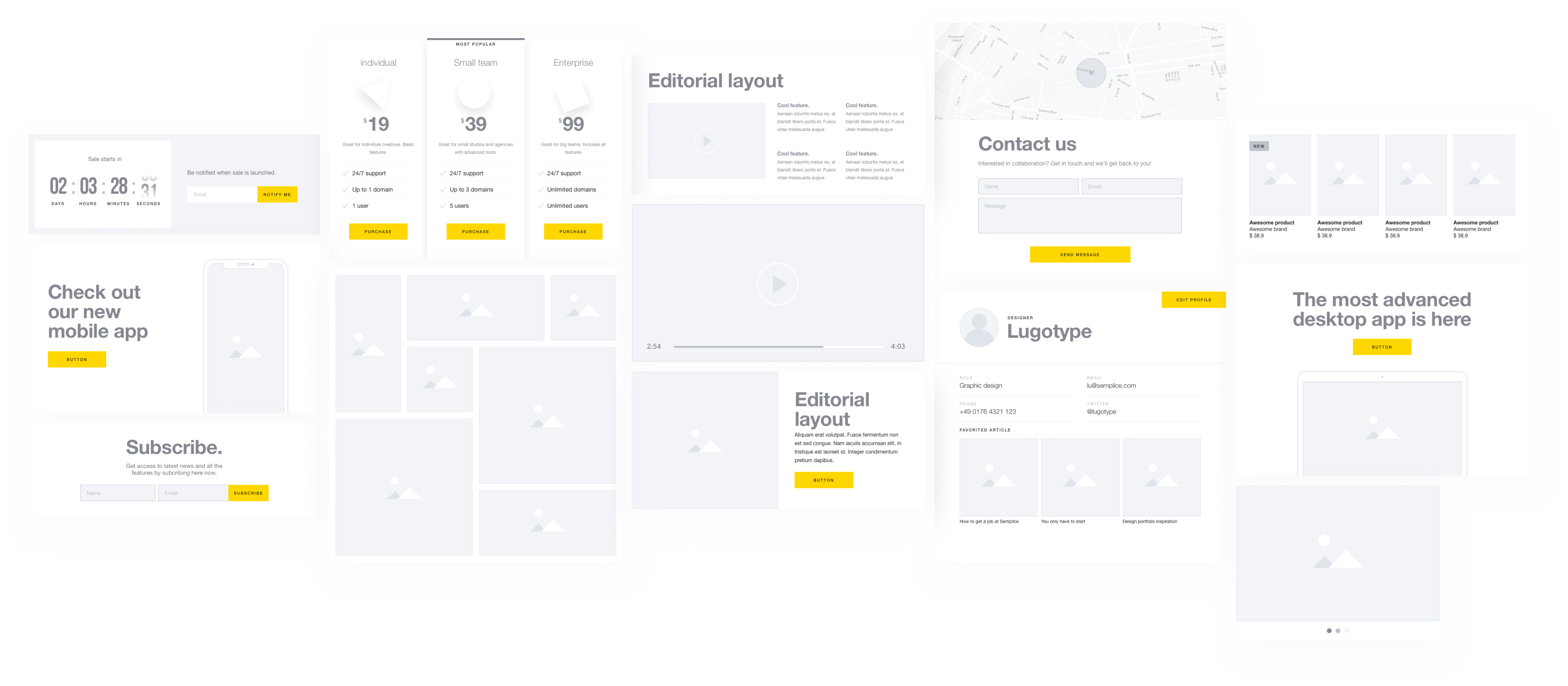
 Source: semplice.com
Source: semplice.com
Design developed by Deep Joshi and Manthankumar Satani If a designer wants to simplify the process in. If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients. Below are a few good examples of wireframes with low fidelity and download this Figma Free UI Wireframe kit with hand drawn style. Not just any wireframing kit this one comes with a smooth and simple design that allows you to create beautiful designs without complications. As we learned before with the artboard the easiest way to create anything in Figma is to abuse the keyboard shortcuts.
 Source: figma.com
Source: figma.com
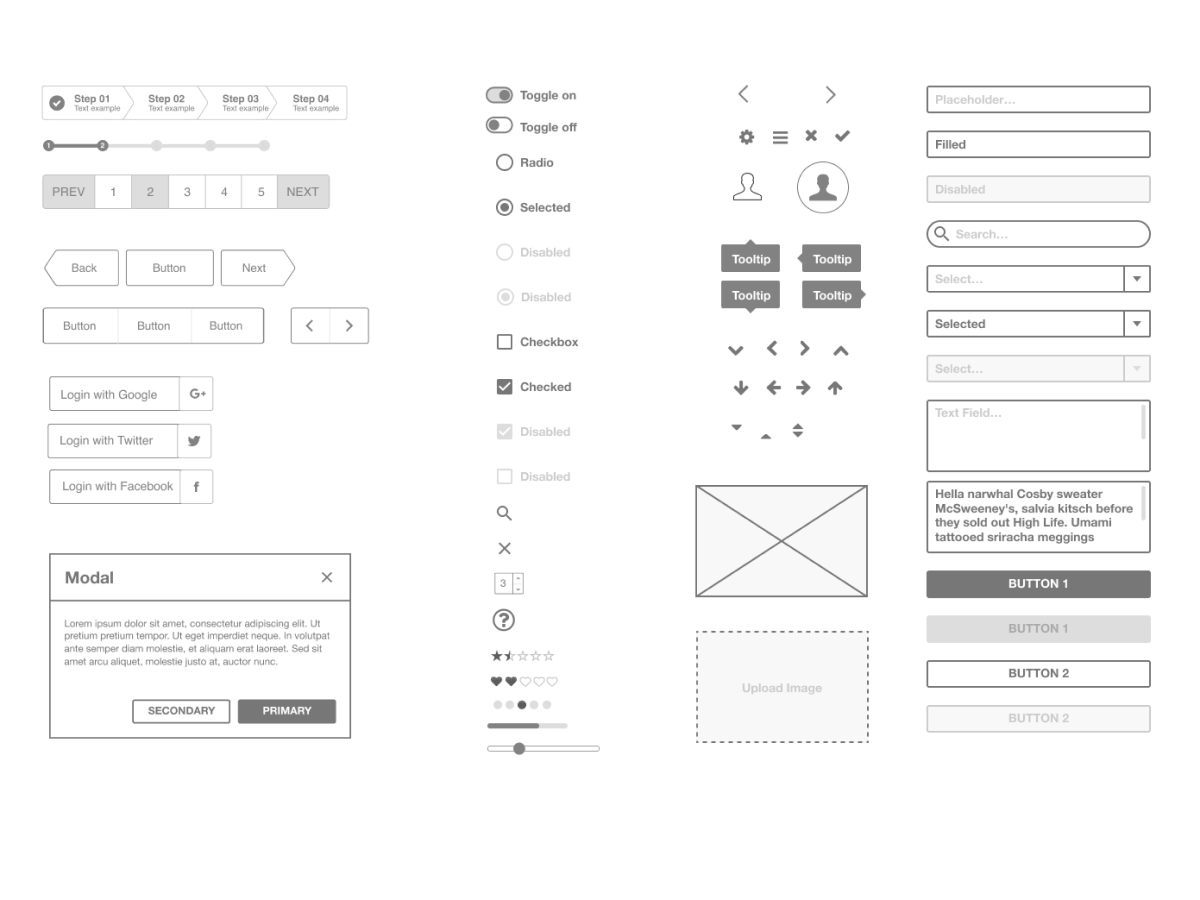
The UI kit includes more than 180 different elements and components. To use Figma for wireframing I would. Design developed by Deep Joshi and Manthankumar Satani. The goal of a low fidelity wireframe is to give you a general sense of the hierarchy of information the placement of major components on the screen and the general flow of interaction. Design developed by Deep Joshi and Manthankumar Satani If a designer wants to simplify the process in.
 Source: uiuxassets.com
Source: uiuxassets.com
Figma makes it easy to explore how your website should function and when youre ready go from blueprint to end product. Since Figma is a web-based tool you can access it on any browser or computer of your choice. Merge is a wireframing kit for Figma. Your team can leave comments right on the file so you can easily get feedback and field questions. Anzeige Drag-and-drop components and templates to design mobile apps easily.

Figma is browser-based so sharing your wireframes is as easy as sharing a link. If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients. Besides that there are several other designing and interactive options that you can explore in Figma. When you make a wireframe youre piecing together the blueprint of the website. This Figma Wireframe video will help you to understand what is wireframing and how you can wireframe website.
 Source: uigarage.net
Source: uigarage.net
When you make a wireframe youre piecing together the blueprint of the website. There is an overwhelming number of wireframing tools out on the market that promise to make creating wireframes quick and easy. Design developed by Deep Joshi and Manthankumar Satani If a designer wants to simplify the process in. The UI kit includes more than 180 different elements and components. Also you can find a wide range of designing tools in Figma to create wireframes of low and high fidelity.
 Source: figmaelements.com
Source: figmaelements.com
The UI kit includes more than 180 different elements and components. Also you can find a wide range of designing tools in Figma to create wireframes of low and high fidelity. The UI kit includes more than 180 different elements and components. The wireframe is a fantastic plugin for Figma Developed by itsmnthn and imdeepjoshi at HexorialStudio. Anzeige Drag-and-drop components and templates to design mobile apps easily.
 Source: uigarage.net
Source: uigarage.net
Create stunning prototypes without prior experience. Figma Community plugin Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits files or skills required. Figma is browser-based so sharing your wireframes is as easy as sharing a link. The beauty is that you can also re-use them for other projects in the future so they can come in handy time and time again. Your team can leave comments right on the file so you can easily get feedback and field questions.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title figma for wireframing by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.