Figma advanced prototyping
Home » Project Example » Figma advanced prototypingFigma advanced prototyping
Figma Advanced Prototyping. Set prototype device and starting frame. Es gibt eine Framer-Integration für Advanced Prototyping und eine Zeplin-Integration für Specs. Click Anima Panel VideoGif Paste your VideoGIF URL in the modal window. Create interactions and animations.
 Create Advanced Animations With Smart Animate Figma From help.figma.com
Create Advanced Animations With Smart Animate Figma From help.figma.com
Creating Advanced Animations in Figma. This led to Figma integration being the most frequently requested feature for ProtoPie in 2018. The unique built-in features of Figma make it prototyping look cool and outstanding. Prototype interactions and animations. Specifically youre going to prototype this effect where a user can click and drag to create transparency for an image. For Interaction select On Click.
Gif animation in prototyping 9.
A hotspot is where the Interaction takes place. ADVANCED MOBILE APP UI DESIGN AND PROTOTYPING FIGMA - YouTube. This led to Figma integration being the most frequently requested feature for ProtoPie in 2018. For Interaction select On Click. Und alles andere was nice to have wäre stellt Figma über Third-Party-Verknüpfungen bereit. Set prototype device and starting frame.
 Source: help.figma.com
Source: help.figma.com
Und alles andere was nice to have wäre stellt Figma über Third-Party-Verknüpfungen bereit. In this tutorial youll learn how to create advanced animations in Figma using the Smart Animate feature. Build better products as a team. Design prototype and gather feedback all in one place with Figma. Create a Rectangle with the video GIF position and select it.
 Source: page-online.de
Source: page-online.de
For Destination select the name of your second frame. Landing page can also showcase the designs made in figma. Learn how to design mobile app ui like an expert. Set prototype device and starting frame. Everything from thinking animation enhancing UX with motion prototyping animation to sharing your prototypes with developers and stakeholders.
 Source: uxplanet.org
Source: uxplanet.org
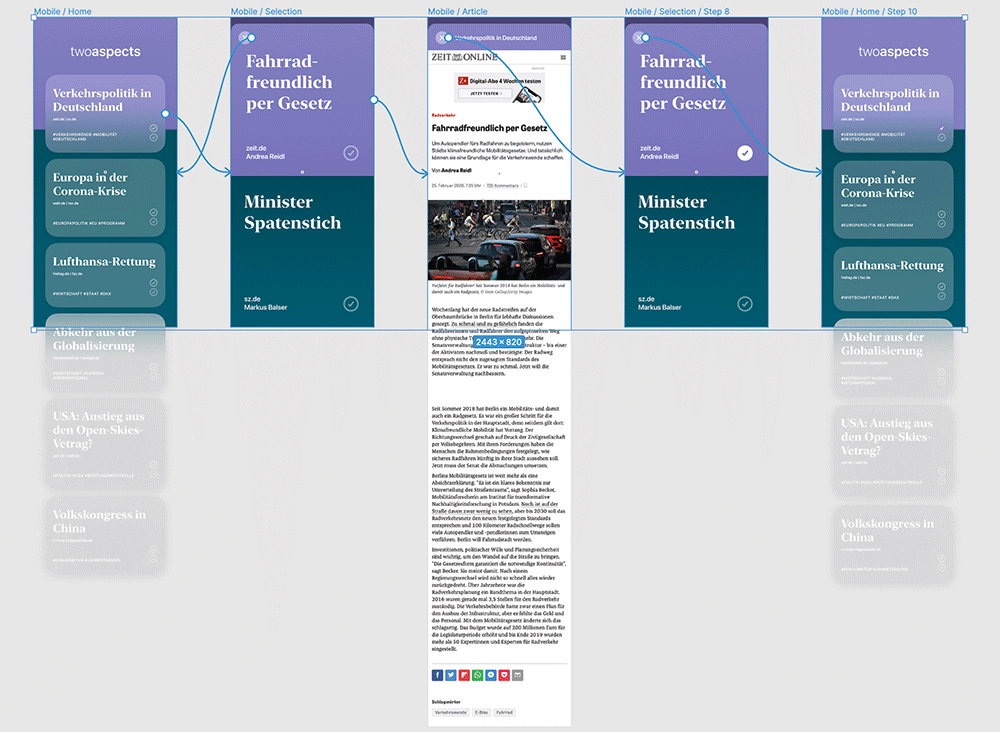
Gif animation in prototyping 9. A hotspot can be any object within the. Click Anima Panel VideoGif Paste your VideoGIF URL in the modal window. Designing Advance Prototyping in Figma This video shows an advanced prototyping with scrolling overflow. For Transition select Instant from the Behavior dropdown.
 Source: help.figma.com
Source: help.figma.com
Specifically youre going to prototype this effect where a user can click and drag to create transparency for an image. In this tutorial youll learn how to create advanced animations in Figma using the Smart Animate feature. Set prototype device and starting frame. For Transition select Instant from the Behavior dropdown. The unique built-in features of Figma make it prototyping look cool and outstanding.
 Source: uxdesign.cc
Source: uxdesign.cc
Click Anima Panel VideoGif Paste your VideoGIF URL in the modal window. Click Anima Panel VideoGif Paste your VideoGIF URL in the modal window. Embedded videos GIFs or Lottie in your prototype are a great way to grab attention. Prototype interactions and animations. This one is smiling at you from your main menu but have you used it.
 Source: help.figma.com
Source: help.figma.com
Preview designs and prototypes with Figma Mirror app. Preview designs and prototypes with Figma Mirror app. Landing page can also showcase the designs made in figma. For Interaction select On Click. Viele andere Verknüpfungen sollen folgen.
 Source: help.figma.com
Source: help.figma.com
Create advanced animations with Smart Animate. This led to Figma integration being the most frequently requested feature for ProtoPie in 2018. For Destination select the name of your second frame. Create a Rectangle with the video GIF position and select it. Gif animation in prototyping 9.
 Source: uxdesign.cc
Source: uxdesign.cc
Landing page can also showcase the designs made in figma. Es gibt eine Framer-Integration für Advanced Prototyping und eine Zeplin-Integration für Specs. Creating Advanced Animations in Figma. Smart Animate is one of the features which looks for matching layers. Set prototype device and starting frame.
 Source: help.figma.com
Source: help.figma.com
We are very delighted to introduce the integration with Figma allowing designers using Figma on both macOS and Windows to have a complete design and prototyping workflow Tony Kim the CEO and co-founder of ProtoPie said. Speed up your workflow. Prototype interactions and animations. Build better products as a team. Select the hotspot for the connection.
 Source: help.figma.com
Source: help.figma.com
The unique built-in features of Figma make it prototyping look cool and outstanding. This one is smiling at you from your main menu but have you used it. Create interactions and animations. Select the hotspot for the connection. Viele andere Verknüpfungen sollen folgen.
 Source: help.figma.com
Source: help.figma.com
A hotspot can be any object within the. Speed up your workflow. Just select some text click the paper clip icon and add the URL to embed real links in your prototypes. Choose the Video settings Auto Play Loop No Controls Cover. This led to Figma integration being the most frequently requested feature for ProtoPie in 2018.
 Source: behance.net
Source: behance.net
Neben dem kollaborativen Arbeiten im Designprozess verfügt Figma über einen Prototype- und einen Code-Modus. We are very delighted to introduce the integration with Figma allowing designers using Figma on both macOS and Windows to have a complete design and prototyping workflow Tony Kim the CEO and co-founder of ProtoPie said. Guide to prototyping in Figma Create connections. ADVANCED MOBILE APP UI DESIGN AND PROTOTYPING FIGMA - YouTube. Choose the Video settings Auto Play Loop No Controls Cover.
 Source: medium.com
Source: medium.com
Create overlays in your prototypes. In this tutorial youll learn how to create advanced animations in Figma using the Smart Animate feature. Just select some text click the paper clip icon and add the URL to embed real links in your prototypes. ADVANCED MOBILE APP UI DESIGN AND PROTOTYPING FIGMA - YouTube. First click the Prototype tab on the right sidebar in Figma then select the hamburger icon in your first frame.
 Source: help.figma.com
Source: help.figma.com
Prototype interactions and animations. Prototyping Transitions - YouTube. Creating Advanced Animations in Figma. Create interactions and animations. Viele andere Verknüpfungen sollen folgen.
 Source: uxdesign.cc
Source: uxdesign.cc
A hotspot is where the Interaction takes place. Es gibt eine Framer-Integration für Advanced Prototyping und eine Zeplin-Integration für Specs. Create interactions and animations. Speed up your workflow. Create a Rectangle with the video GIF position and select it.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title figma advanced prototyping by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.