Embed video html
Home » Project Example » Embed video htmlEmbed video html
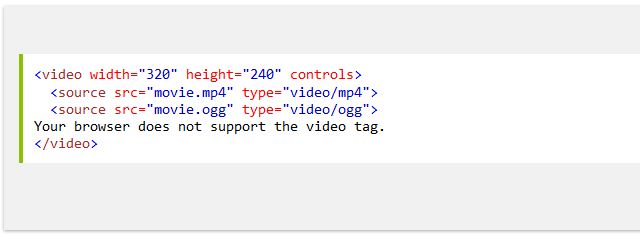
Embed Video Html. Example HTML code. So lets take a look to the last arrived on the list. While the above code can be written in HTML5 will be. The above example shows simple usage of the element.
 How To Embed Video In Html5 Tutorial Republic From tutorialrepublic.com
How To Embed Video In Html5 Tutorial Republic From tutorialrepublic.com
Video Formats to Use in Email HTML5 supports three main video formats. If height and width are not set the page might flicker while the video loads. MP4 OGG and WebM. Src This attribute stands for the source which is very similar to the src attribute used in the image element. Define an element in your web page. So if we will consider a sample code in HTML4 then for embeding video then that will be.
Due to intellectual property issues Apple decided to only support MP4 in their browsers and email clients which is why MP4 is the only format Id recommend using for video in email.
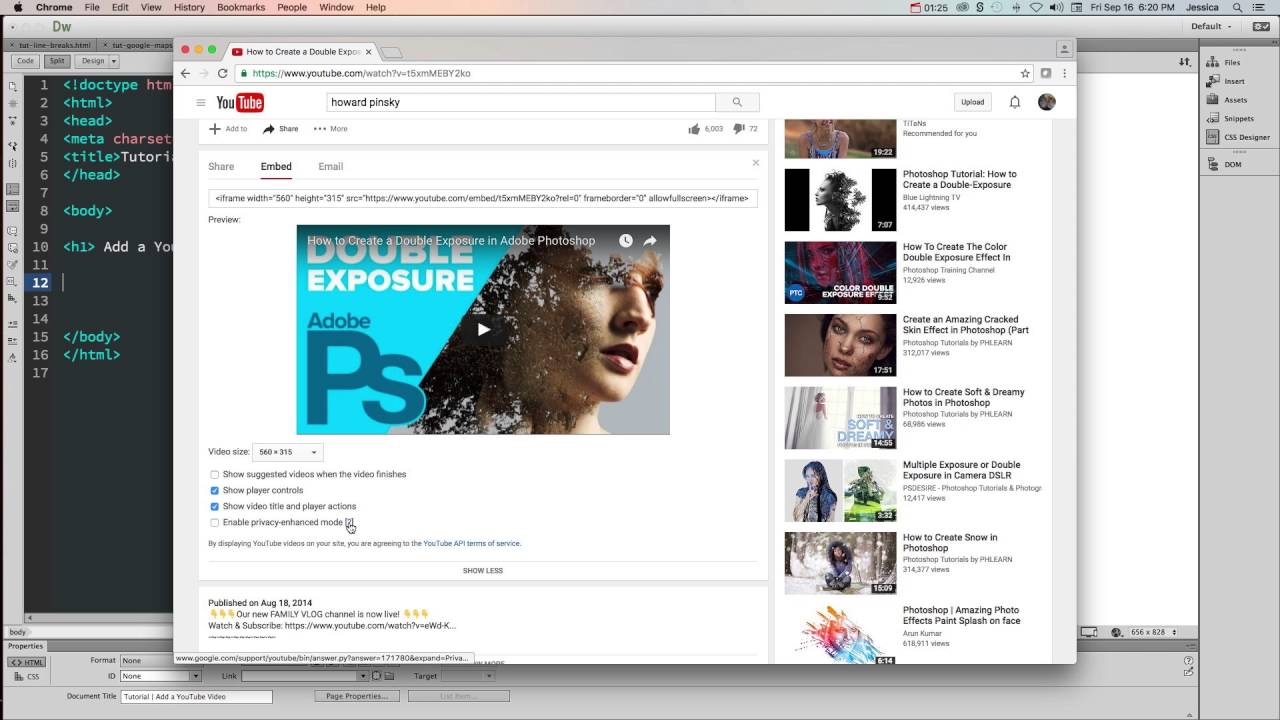
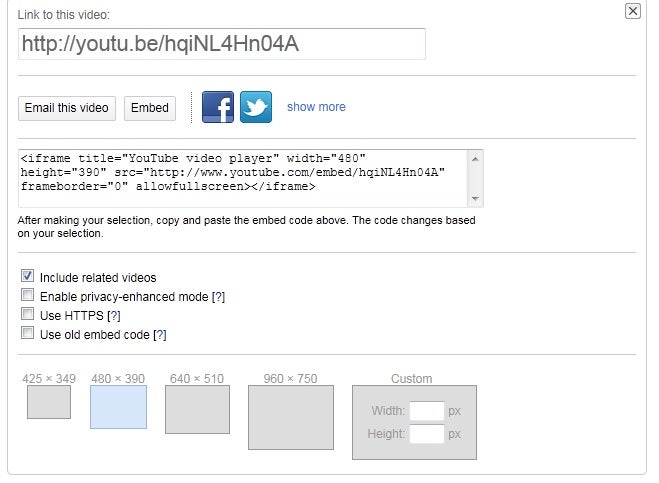
To play your video on a web page do the following. Understanding how to embed a YouTube video in HTML can save you a lot of trouble. The HTML Video element embeds a media player which supports video playback into the document. Upload the video to YouTube. If the video is ranged your server must return status 206 with range headers correctly. HTML5 has a native tag that allows you to include videos in your webpage by defining a sourceHowever theres a risk the users browser wont support the format of your video and adding multiple sources might be a bit of a hassle.
 Source: freecodecamp.org
Source: freecodecamp.org
However the video element is relatively new but it works in most of the modern web browsers. HTML5 has a native tag that allows you to include videos in your webpage by defining a sourceHowever theres a risk the users browser wont support the format of your video and adding multiple sources might be a bit of a hassle. Doing so allows you to specify the plug-in needed to play the video in a browser. For the dimensions of the video player set the width and height of the video appropriately. You will need a video in a specified format and a web player to stream it.
 Source: youtube.com
Source: youtube.com
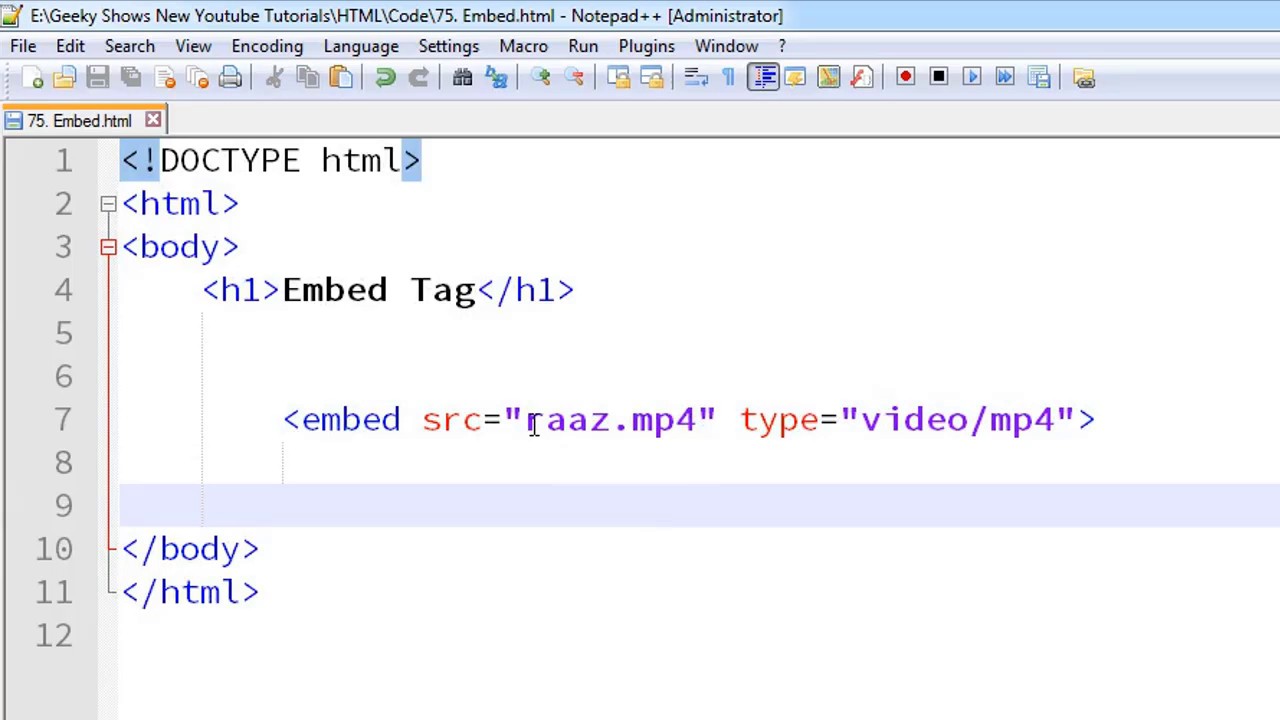
In the embed tag include the type attribute to specify the MIME type for the video file. Take a note of the video id. Its a far more complicated process. The element allows us to embed video files into an HTML very similar to the way images are embedded. Src This attribute stands for the source which is very similar to the src attribute used in the image element.
 Source: encodedna.com
Source: encodedna.com
The first way would be using the tag. HTML5 brings a whole new dimension to web world. This tag does not need an endingfinishing tag. The controls attribute adds video controls like play pause and volume. Playing a YouTube Video in HTML.
Source: codeproject.com
The newly introduced HTML5 element provides a standard way to embed video in web pages. Due to intellectual property issues Apple decided to only support MP4 in their browsers and email clients which is why MP4 is the only format Id recommend using for video in email. However the video element is relatively new but it works in most of the modern web browsers. The controls attribute adds video controls like play pause and volume. The newly introduced HTML5 element provides a standard way to embed video in web pages.
 Source: wikihow.com
Source: wikihow.com
Doing so allows you to specify the plug-in needed to play the video in a browser. Doing so allows you to specify the plug-in needed to play the video in a browser. The first way would be using the tag. We will add the link to. The source attribute included the video URL.
 Source: youtube.com
Source: youtube.com
The element allows us to embed video files into an HTML very similar to the way images are embedded. It means that the video player is integrated in the web page. Type attribute for embed tag to specify plug-in. Add any other parameters to the URL see below. Different HTML tags arewere used in different situations and they are all useful.
 Source: animoto.com
Source: animoto.com
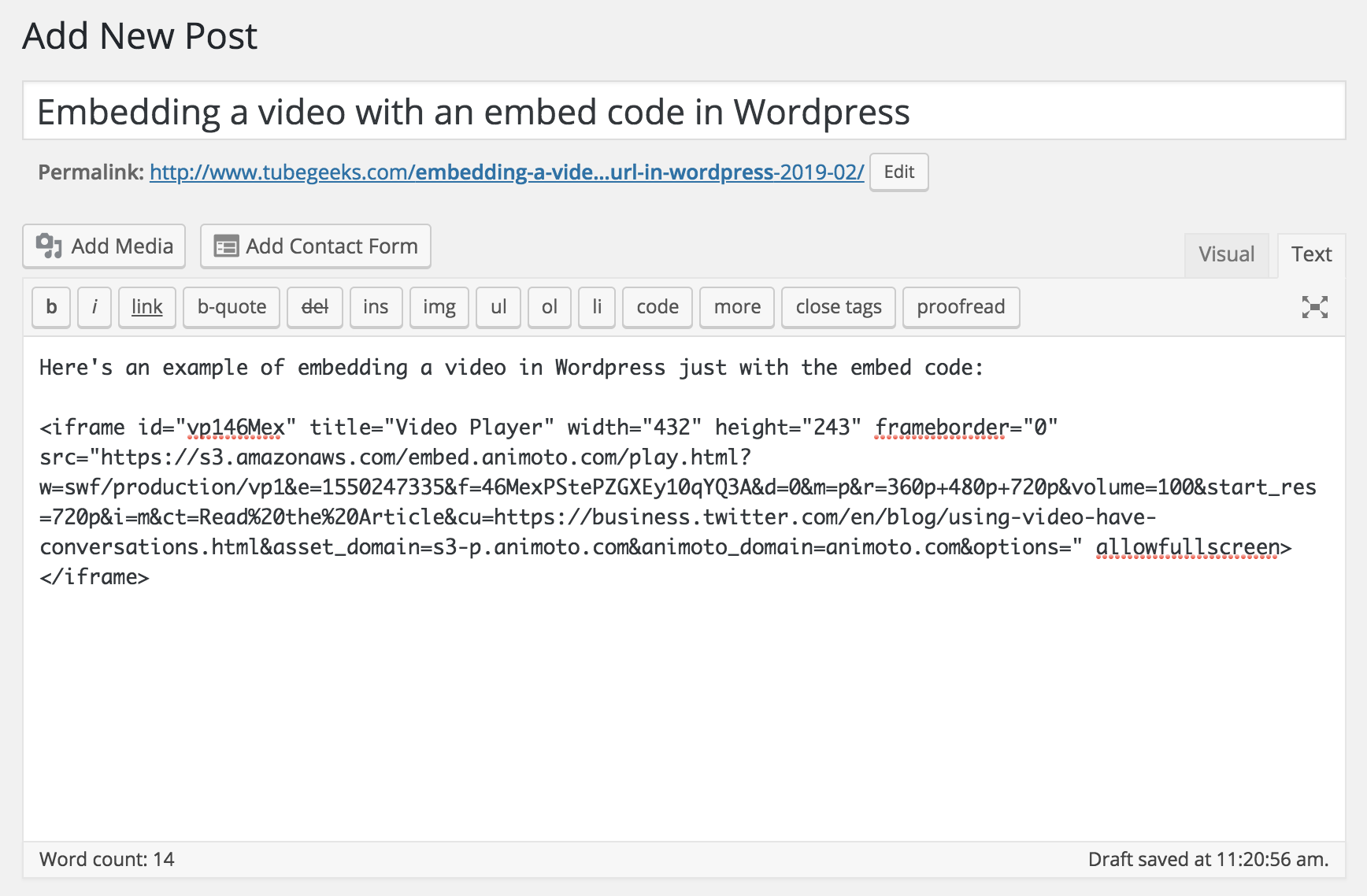
Playing a YouTube Video in HTML. The element allows you to specify alternative video files. The following example simply inserts a video into the HTML document using the browser default set of controls with one source defined by the src attribute. Due to intellectual property issues Apple decided to only support MP4 in their browsers and email clients which is why MP4 is the only format Id recommend using for video in email. The HTML Video element embeds a media player which supports video playback into the document.
 Source: tutorialrepublic.com
Source: tutorialrepublic.com
Different HTML tags arewere used in different situations and they are all useful. It means that the video player is integrated in the web page. It is a good idea to always include width and height attributes. We will add the link to. Use the width and height attributes to specify the dimension of the player.
 Source: youtube.com
Source: youtube.com
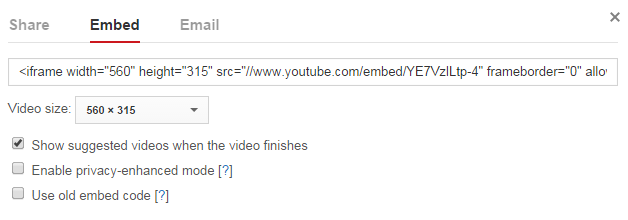
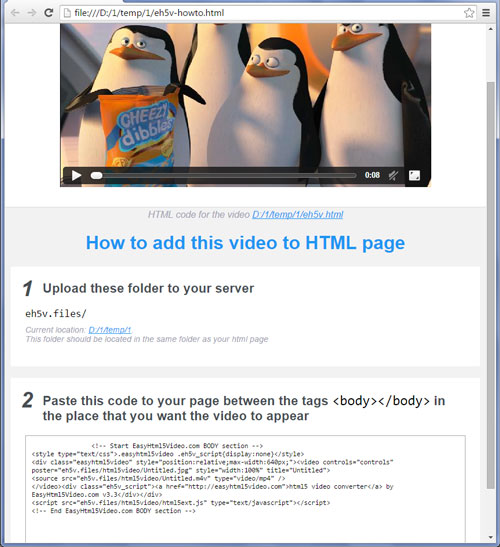
You can use for audio content as well but the element may provide a more appropriate user experience. HTML5 has a native tag that allows you to include videos in your webpage by defining a sourceHowever theres a risk the users browser wont support the format of your video and adding multiple sources might be a bit of a hassle. Copy and paste a direct link to your YouTube video or Google Video Metacafe Vimeo MySpace into the field and press. Attributes we can include are. We will add the link to.
 Source: easyhtml5video.com
Source: easyhtml5video.com
Doing so allows you to specify the plug-in needed to play the video in a browser. Understanding how to embed a YouTube video in HTML can save you a lot of trouble. When you embed MP4 video in HTML Safari and iPhone require the Range request header to play your media content. Why Not HTML video Tag. The controls attribute adds video controls like play pause and volume.
 Source: helpndoc.com
Source: helpndoc.com
Insert the code Move your mouse cursor to the location where you want the MP4 video to display and type the following code in the site. It is a good idea to always include width and height attributes. For the dimensions of the video player set the width and height of the video appropriately. Different HTML tags arewere used in different situations and they are all useful. If height and width are not set the page might flicker while the video loads.
 Source: wikihow.com
Source: wikihow.com
The element allows you to specify alternative video files. Src This attribute stands for the source which is very similar to the src attribute used in the image element. The HTML Video element embeds a media player which supports video playback into the document. Video embedding is putting a video into website coding. While the above code can be written in HTML5 will be.
 Source: freemake.com
Source: freemake.com
You can use for audio content as well but the element may provide a more appropriate user experience. MP4 OGG and WebM. So lets take a look to the last arrived on the list. Src This attribute stands for the source which is very similar to the src attribute used in the image element. However the video element is relatively new but it works in most of the modern web browsers.
 Source: htmlgoodies.com
Source: htmlgoodies.com
For the dimensions of the video player set the width and height of the video appropriately. It means that the video player is integrated in the web page. Its a far more complicated process. If the video is ranged your server must return status 206 with range headers correctly. The first way would be using the tag.
 Source: journaldev.com
Source: journaldev.com
The source attribute included the video URL. You will need a video in a specified format and a web player to stream it. Use the width and height attributes to specify the dimension of the player. How to embed video into HTML website. Define an element in your web page.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title embed video html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.