Does figma generate code
Home » Project Example » Does figma generate codeDoes figma generate code
Does Figma Generate Code. Add the Figma file link to the Maker editor and the Figma to web engine does the rest. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. You will need to generate a Personal Access Token in Figma. Figma has possibility to make integration by a plugin that can be used for selection a part of design and sending it for code generating.
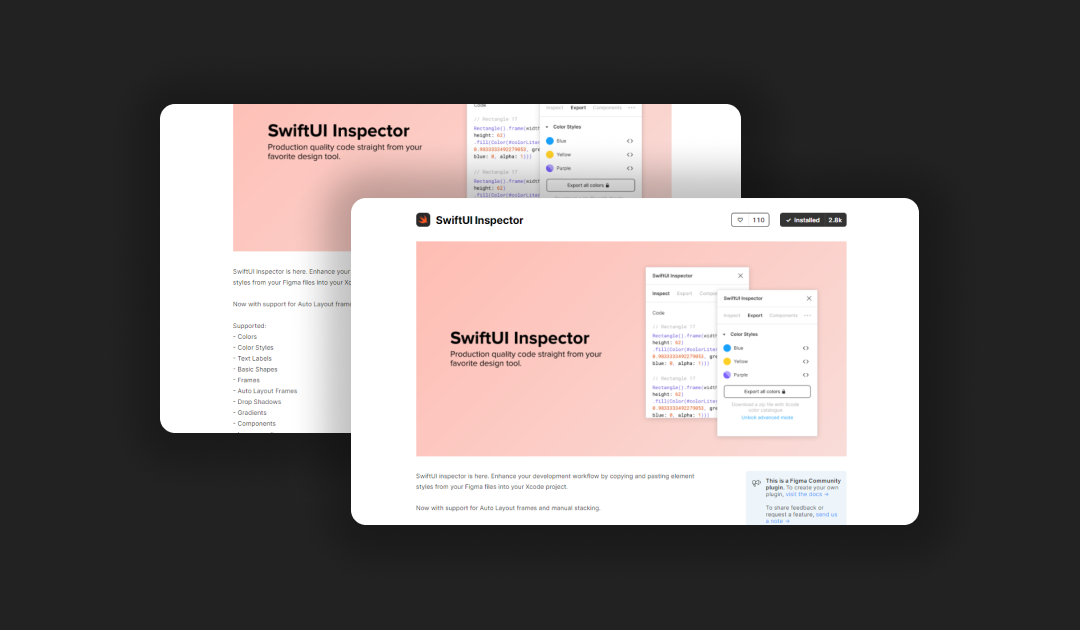
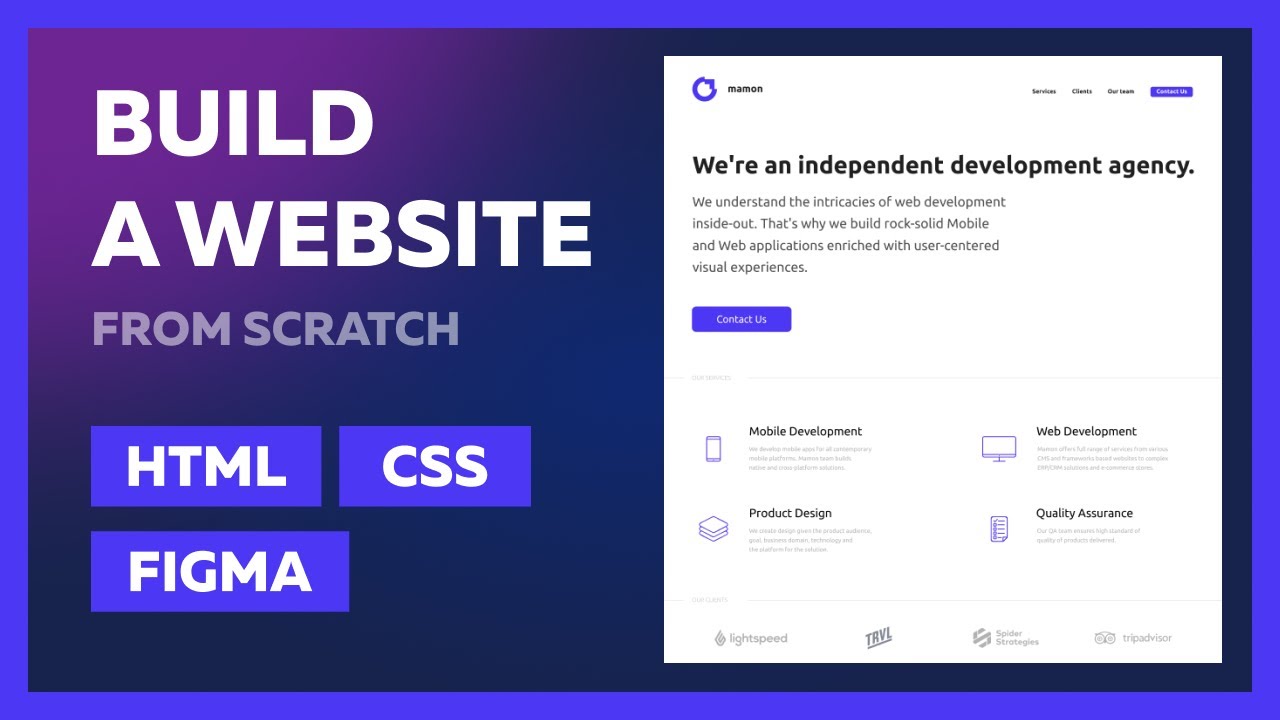
 Figma To Code Flutter Swift Xml Html Css Ux Planet From uxplanet.org
Figma To Code Flutter Swift Xml Html Css Ux Planet From uxplanet.org
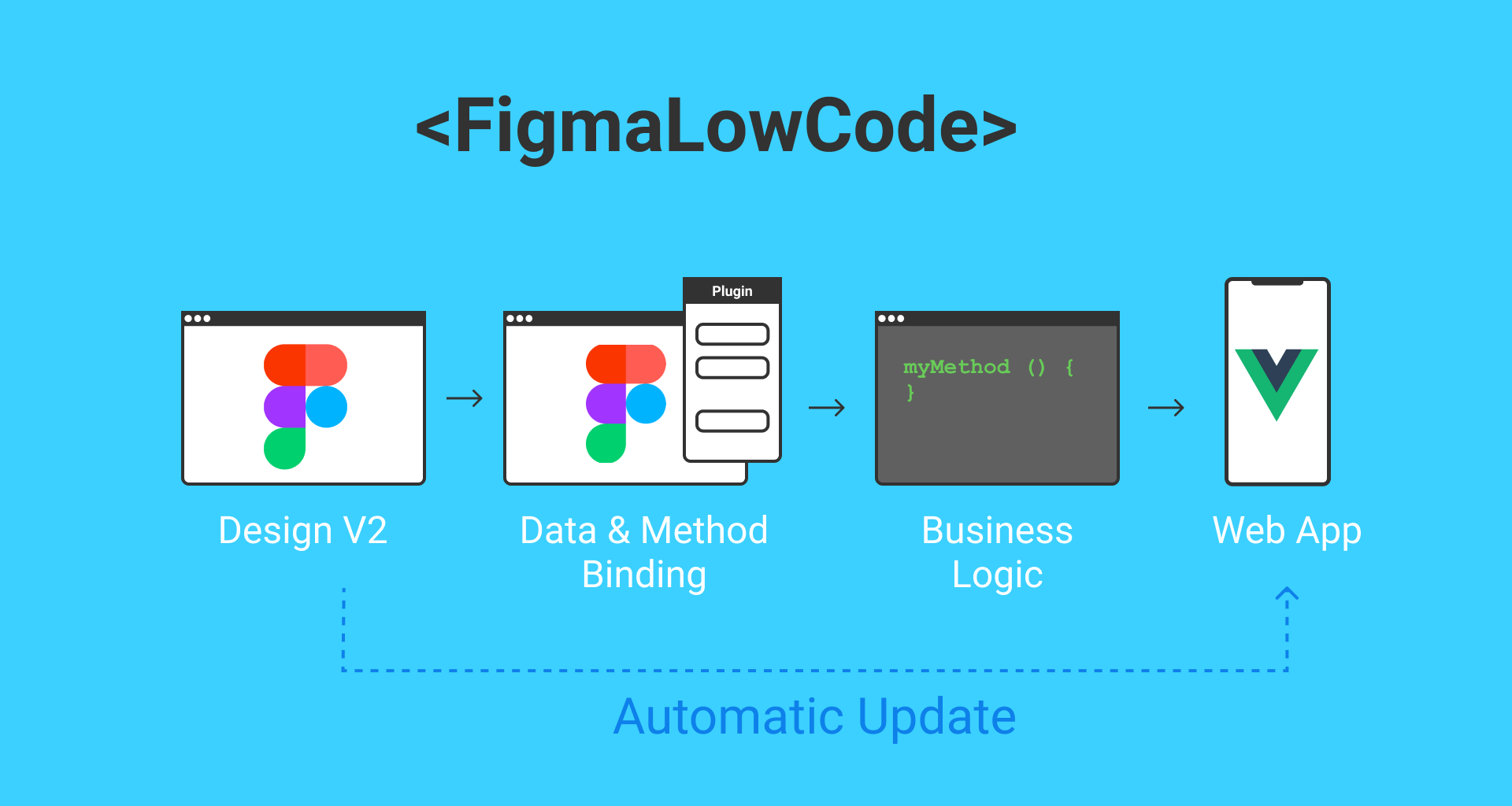
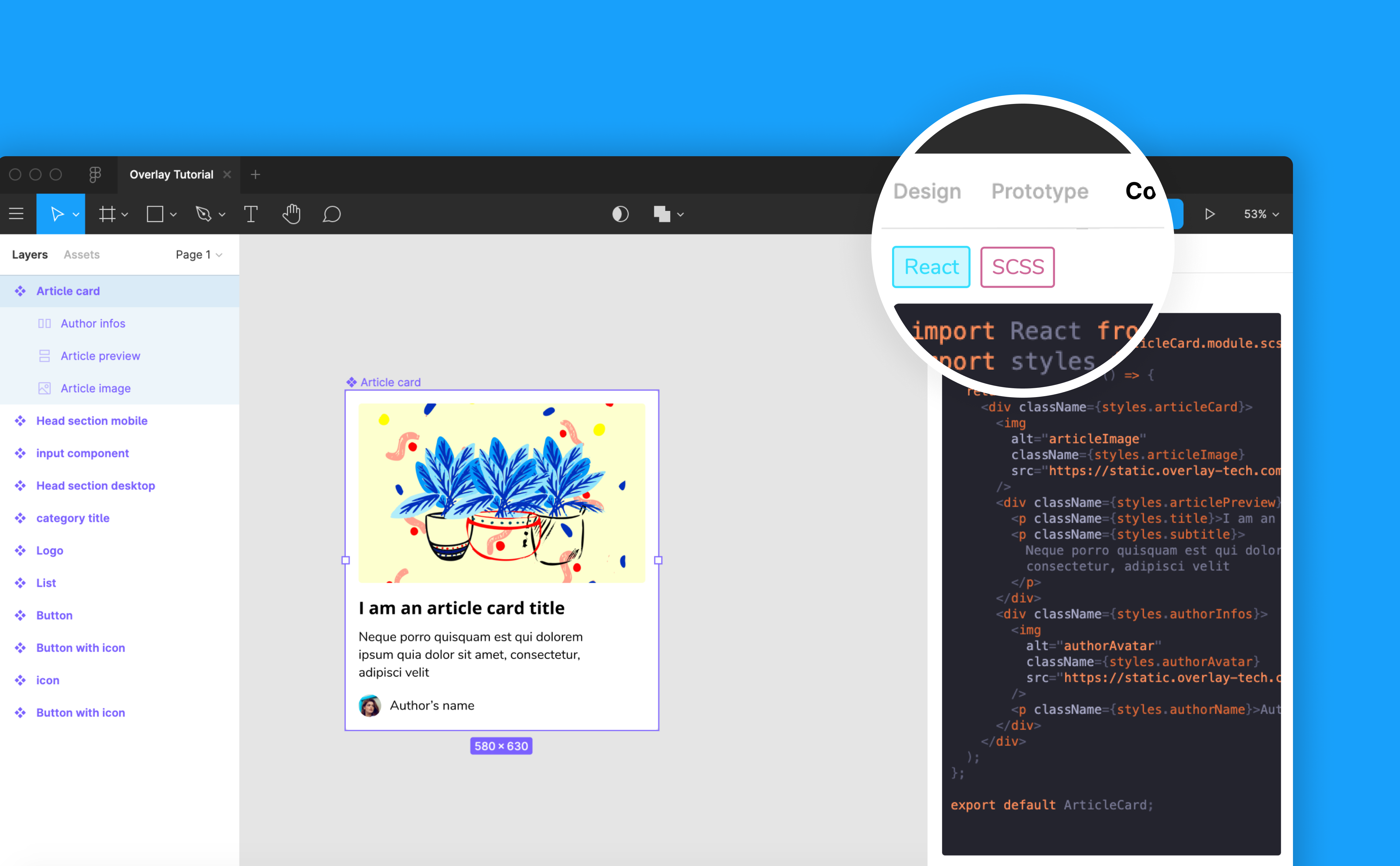
This metadata contains the wiring between the design and the application data and business logic. In Figma the Code panel offers an easy way to extract code information from a specific page element. Each Anima plugin has an Export Code button at the bottom of the plugin panel. It offers various options from which you can turn your design into Android iOS and web with ease. Add the Figma file link to the Maker editor and the Figma to web engine does the rest. You can simply select any Icon and right-click on it then go to Copy as - Copy as SVG.
OPTION 2 Export code via Animas Web App.
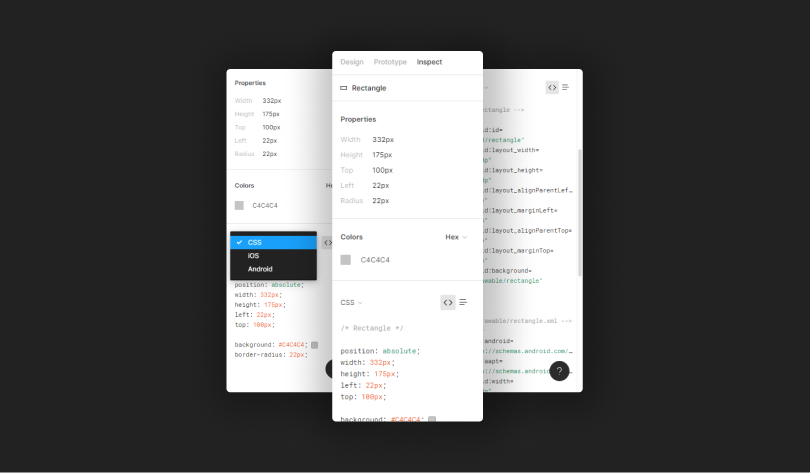
Does Figma generate code. The code will be displayed by clicking on a layer. Both of them are the same and cant be compared just tried out on your own and find out which one works best for you. FigmaSharp turns your Figma design intoNET objects and can generate code and layout files to create native apps. The main advantages of using Figma design for automatically generate code. For the coding phase Figma can generate SVG code CSS and iOS and Android code.
Source: figma.com
Free and Open Source software under the MIT LICENSE. Figma to HTML. Each Anima plugin has an Export Code button at the bottom of the plugin panel. This metadata contains the wiring between the design and the application data and business logic. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form.
 Source: help.figma.com
Source: help.figma.com
You will need to generate a Personal Access Token in Figma. This course is perfect for anyone whos found a landing-page. Once thats done you can paste the SVG code in your favorite code editor. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. The working of this plugin is quite similar to the above plugin.
 Source: uxplanet.org
Source: uxplanet.org
This works great with icons and shapes. To import a Figma file to Bubble youll need. The SVG Code from Figma has improved a lot over the past year. All you have to do is select the element from the design and it will generate a code for it accordingly. For the coding phase Figma can generate SVG code CSS and iOS and Android code.
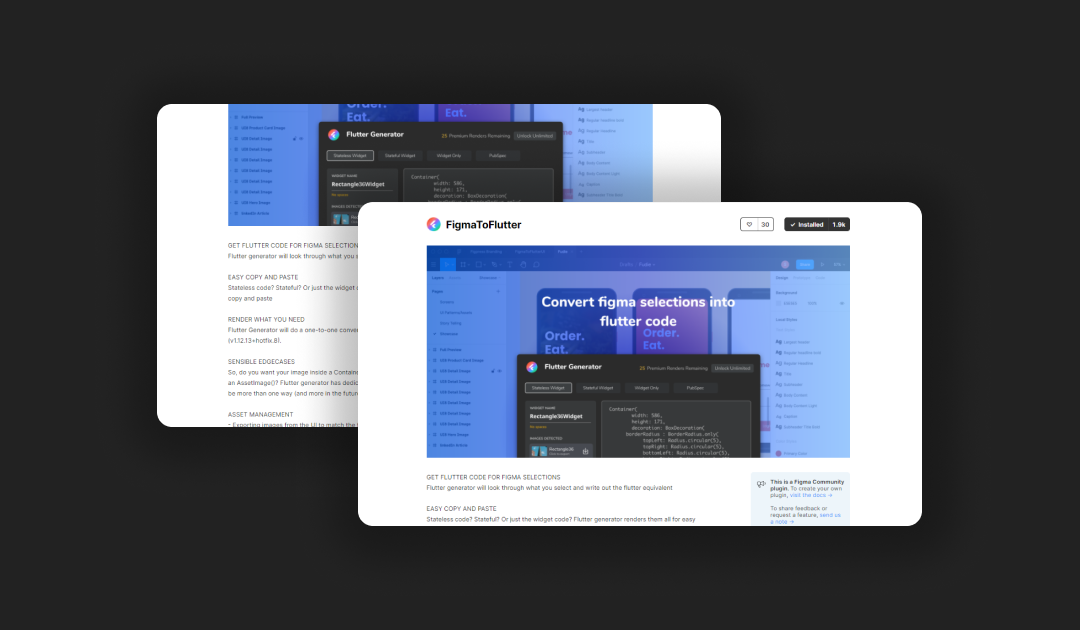
 Source: producthunt.com
Source: producthunt.com
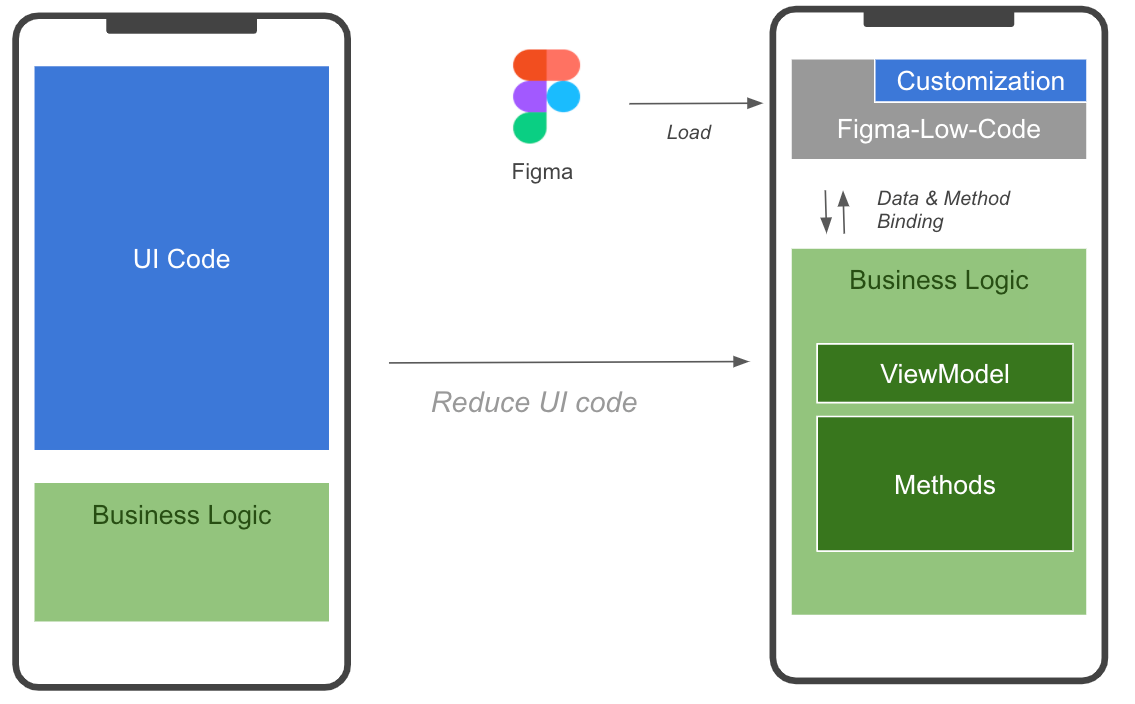
You will need to generate a Personal Access Token in Figma. It offers various options from which you can turn your design into Android iOS and web with ease. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. In Figma the Code panel offers an easy way to extract code information from a specific page element. Once an initial design even wireframes is ready the developers use the Figma-Low-Code plugin to add metadata to the design.
 Source: figma.com
Source: figma.com
Figma to HTML is one of the best plugin available on Figma community. No Javascript or other logic is exported. OPTION 2 Export code via Animas Web App. Add the Figma file link to the Maker editor and the Figma to web engine does the rest. To import a Figma file to Bubble youll need.
 Source: youtube.com
Source: youtube.com
Add the Figma file link to the Maker editor and the Figma to web engine does the rest. Free and Open Source software under the MIT LICENSE. Does Figma generate code. The code will be displayed by clicking on a layer. Under Personal Access Tokens click Create a new personal access token.
 Source: uxdesign.cc
Source: uxdesign.cc
Using Figma-Low-Code is dead simple. Generate responsive pagesapps from Figma designs. No Javascript or other logic is exported. Figma has rich API for interaction programmatically with design. This metadata contains the wiring between the design and the application data and business logic.
 Source: uxplanet.org
Source: uxplanet.org
Go to the File Browser. OPTION 2 Export code via Animas Web App. To add a Figma API key in Bubble you will need to generate a Personal Access Token in Figma. The code can be exported directly inside Sketch Adobe XD and Figma or directly from Animas web app. The code will be displayed by clicking on a layer.
 Source: uxplanet.org
Source: uxplanet.org
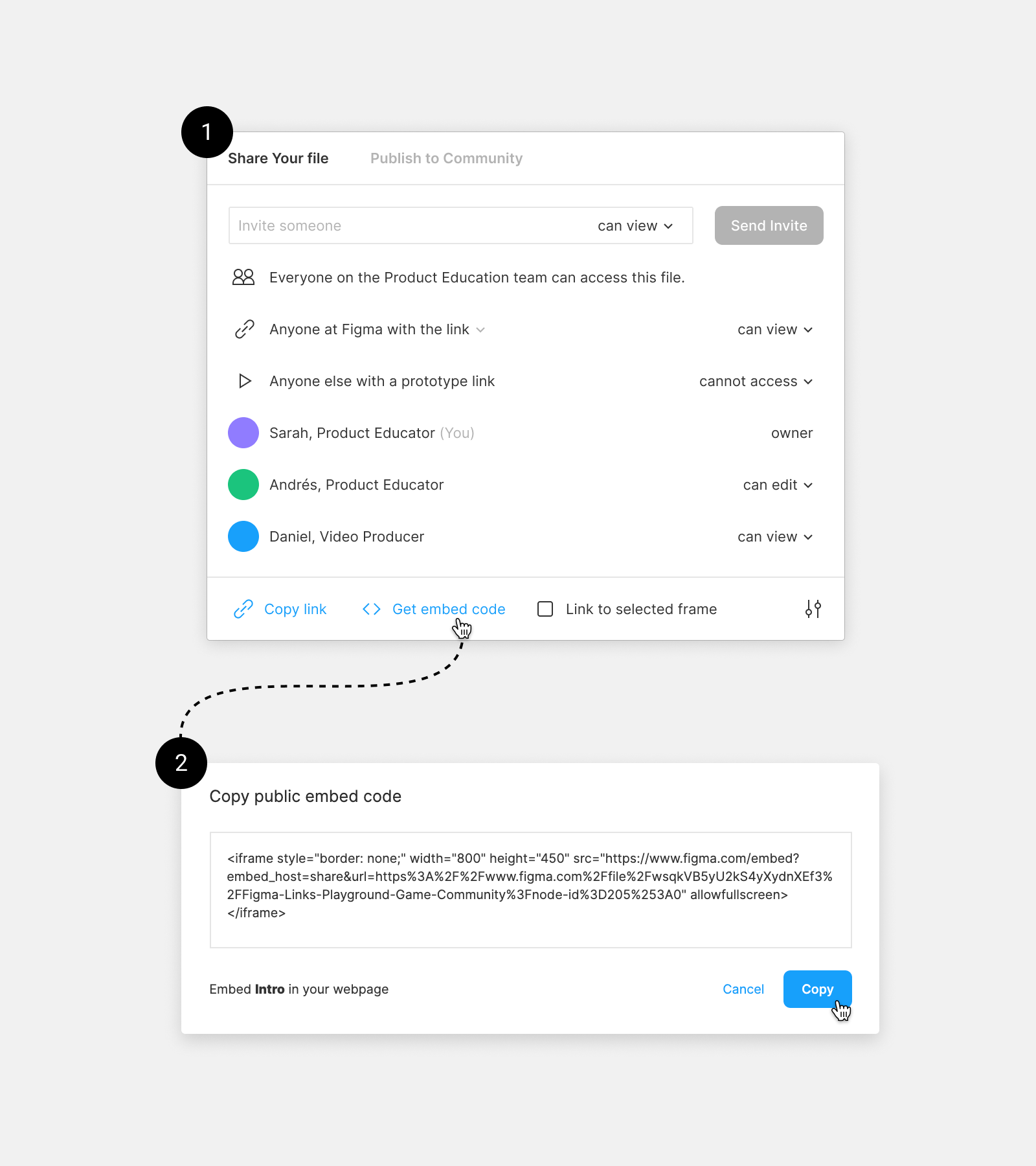
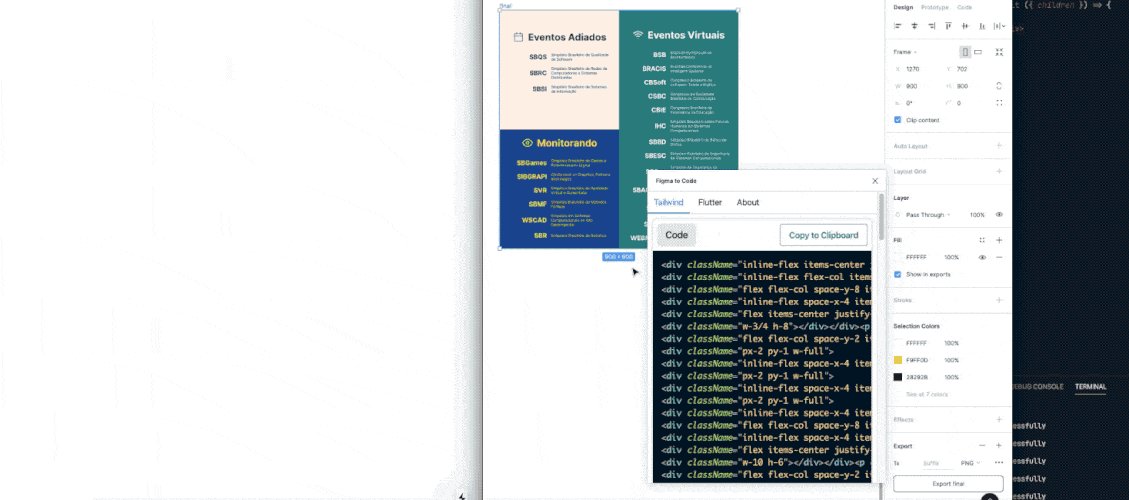
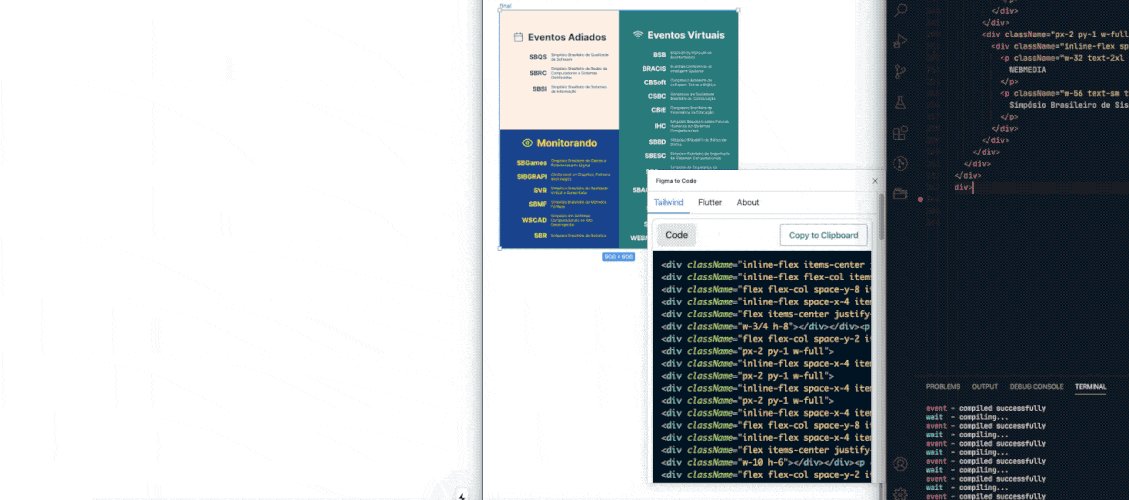
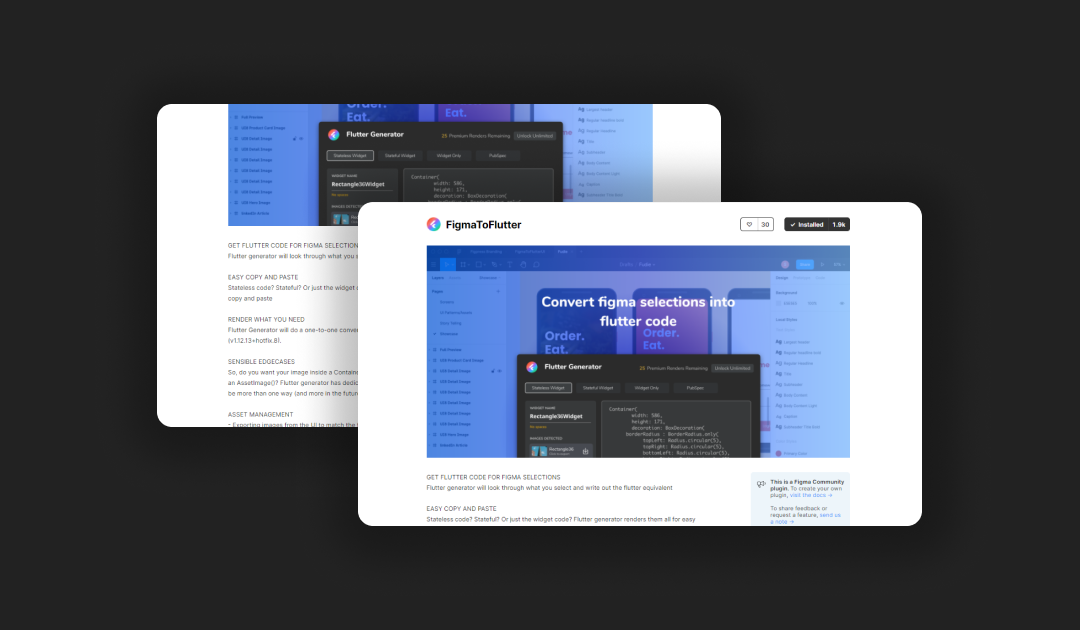
Each Anima plugin has an Export Code button at the bottom of the plugin panel. You can simply select any Icon and right-click on it then go to Copy as - Copy as SVG. Click Get embed code to open the embed code window. Figma To Code allows you to generate responsive pagesapps on Tailwind Flutter SwiftUI from your Figma designs. In Figma the Code panel offers an easy way to extract code information from a specific page element.
 Source: uxplanet.org
Source: uxplanet.org
Once an initial design even wireframes is ready the developers use the Figma-Low-Code plugin to add metadata to the design. Using Figma-Low-Code is dead simple. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. The working of this plugin is quite similar to the above plugin. Figma has possibility to make integration by a plugin that can be used for selection a part of design and sending it for code generating.
 Source: csschopper.com
Source: csschopper.com
Under Personal Access Tokens click Create a new personal access token. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. Via Figma Inspect Figma Inspect a wonderful feature by Figma can convert your design element into code. For the coding phase Figma can generate SVG code CSS and iOS and Android code. The working of this plugin is quite similar to the above plugin.
 Source: youtube.com
Source: youtube.com
Figma to HTML. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. Generate responsive pagesapps from Figma designs. Design to Code trend is getting bigger and bigger and plugins like Figma to Code are definitely useful. This plugin is also known for converting the design into code.
 Source: csschopper.com
Source: csschopper.com
The main advantages of using Figma design for automatically generate code. Once thats done you can paste the SVG code in your favorite code editor. Go to the File Browser. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. The SVG Code from Figma has improved a lot over the past year.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Go to the File Browser. To add a Figma API key in Bubble you will need to generate a Personal Access Token in Figma. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. Figma has rich API for interaction programmatically with design. Under Personal Access Tokens click Create a new personal access token.
 Source: uxdesign.cc
Source: uxdesign.cc
Go to the File Browser. Once thats done you can paste the SVG code in your favorite code editor. Figma has possibility to make integration by a plugin that can be used for selection a part of design and sending it for code generating. Figma to HTML is one of the best plugin available on Figma community. You can simply select any Icon and right-click on it then go to Copy as - Copy as SVG.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title does figma generate code by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.