Creating a wireframe for an app
Home » Project Example » Creating a wireframe for an appCreating a wireframe for an app
Creating A Wireframe For An App. Apps these days are expected to be user-friendly and simple to use. With a clear vision of your project in our minds we start to look for the best. Step by Step Process of Creating an App Wireframe. Art boards in Adobe XD a platform for designing and prototyping websites apps games and more.
 Wireframe Definition And Overview From productplan.com
Wireframe Definition And Overview From productplan.com
To locate the Website and Mobile Wireframe Templates. The platform is convenient for the developers looking to expand on their ideas and flex their creativity. This process focuses on how the designer or client wants the user to process information on a site based on the user research already performed by the UX design team. Make a Content Spreadsheet. The actual process of wireframing for mobile varies drastically. The process of wireframing can help identify any gaps in the user flow or highlight points of friction before investing time into the finer details of the interface.
Mobile app wireframing for larger enterprise apps is like building a 1000 piece puzzle.
9 rânduri Get started. Figuring Out the Basics. Wireframes are the backbone of any project and mobile app design is not an exception. Now that you are familiar with the concept Im here to help you with your wireframe project. Thats why it takes a truly holistic approach to make a wireframe for an app web page or softwarethe one that requires understanding business technology. The app wireframing process at Stormotion starts with a thoughtful immersion in our.
 Source: productplan.com
Source: productplan.com
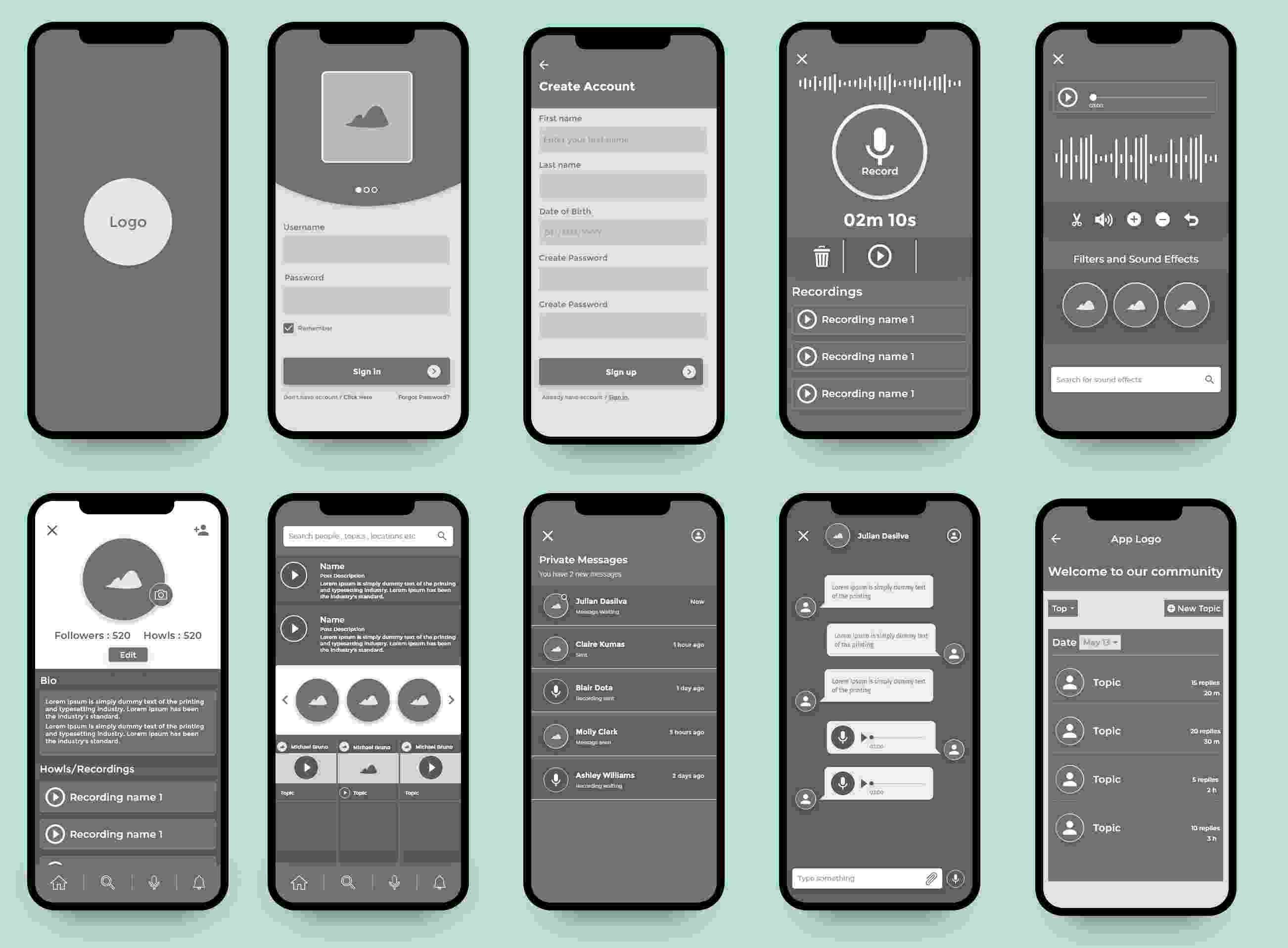
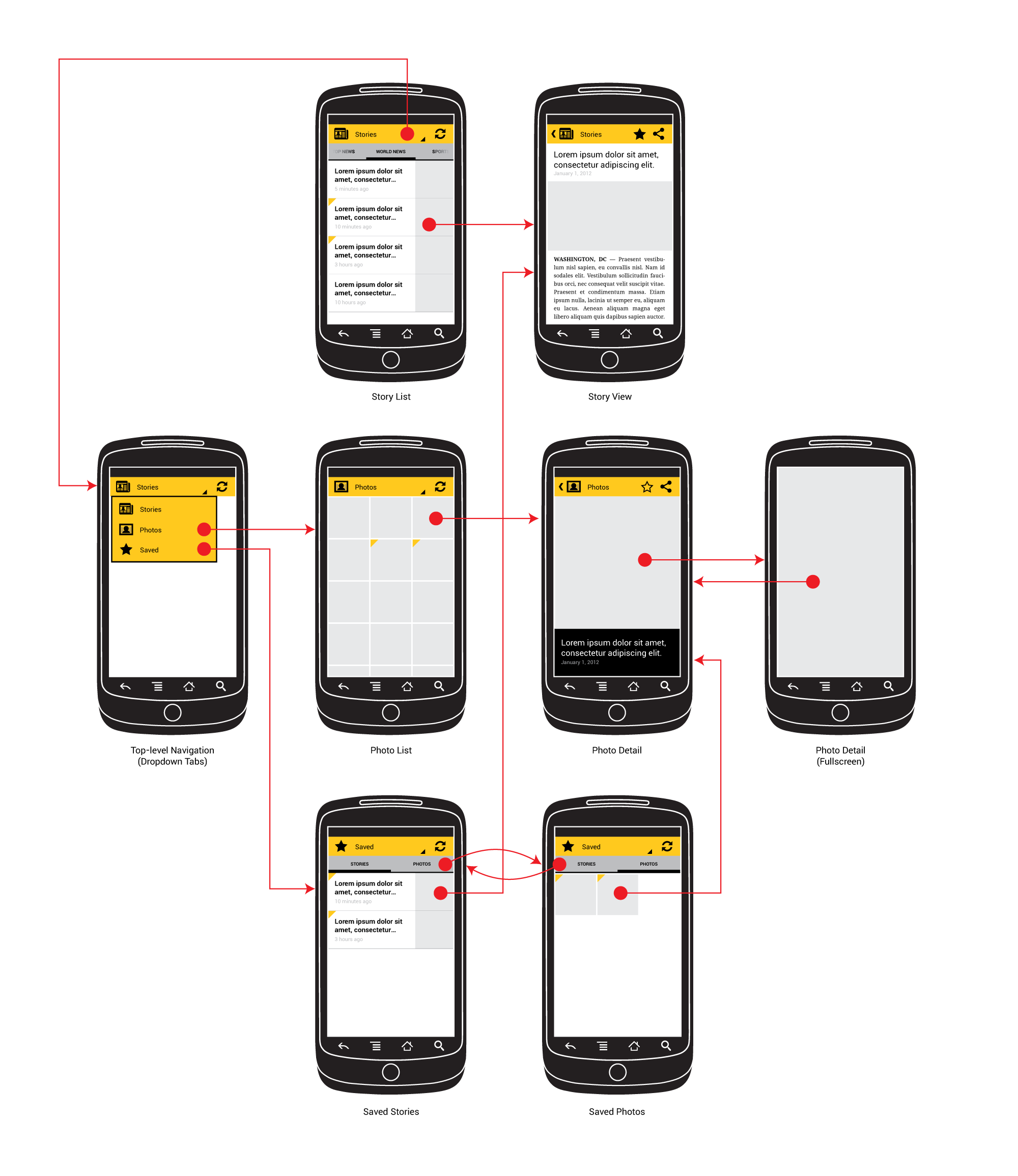
The designer Ali Omar has displayed all 46 screens in this app from start to finish. This is not just a great object-lesson in how to make single page design for a mobile app but it also teaches you how to make a structure for a mobile app by creating a flow chart. To locate the Website and Mobile Wireframe Templates. Know what you are developing. The actual process of wireframing for mobile varies drastically.
 Source: moqups.com
Source: moqups.com
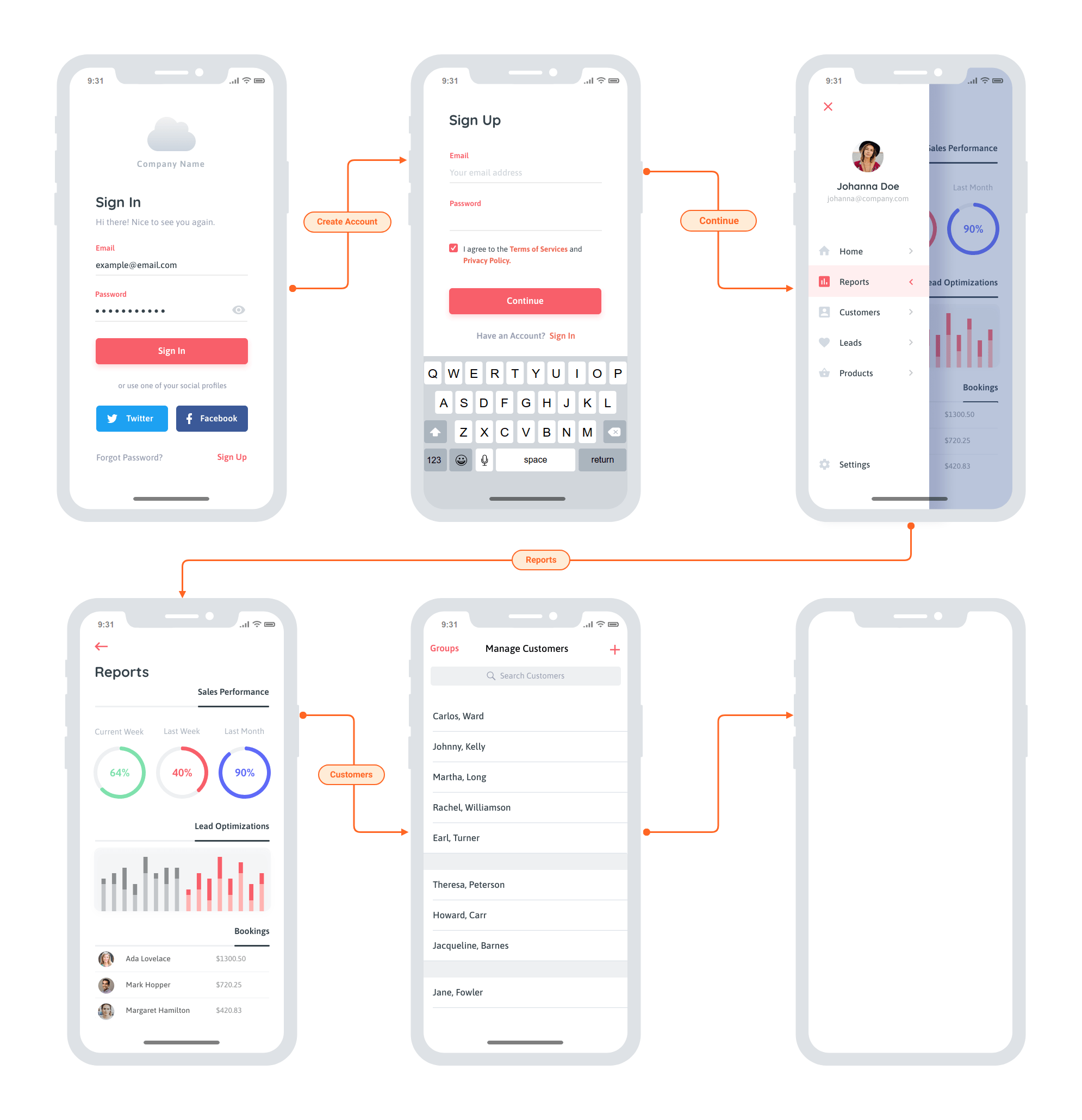
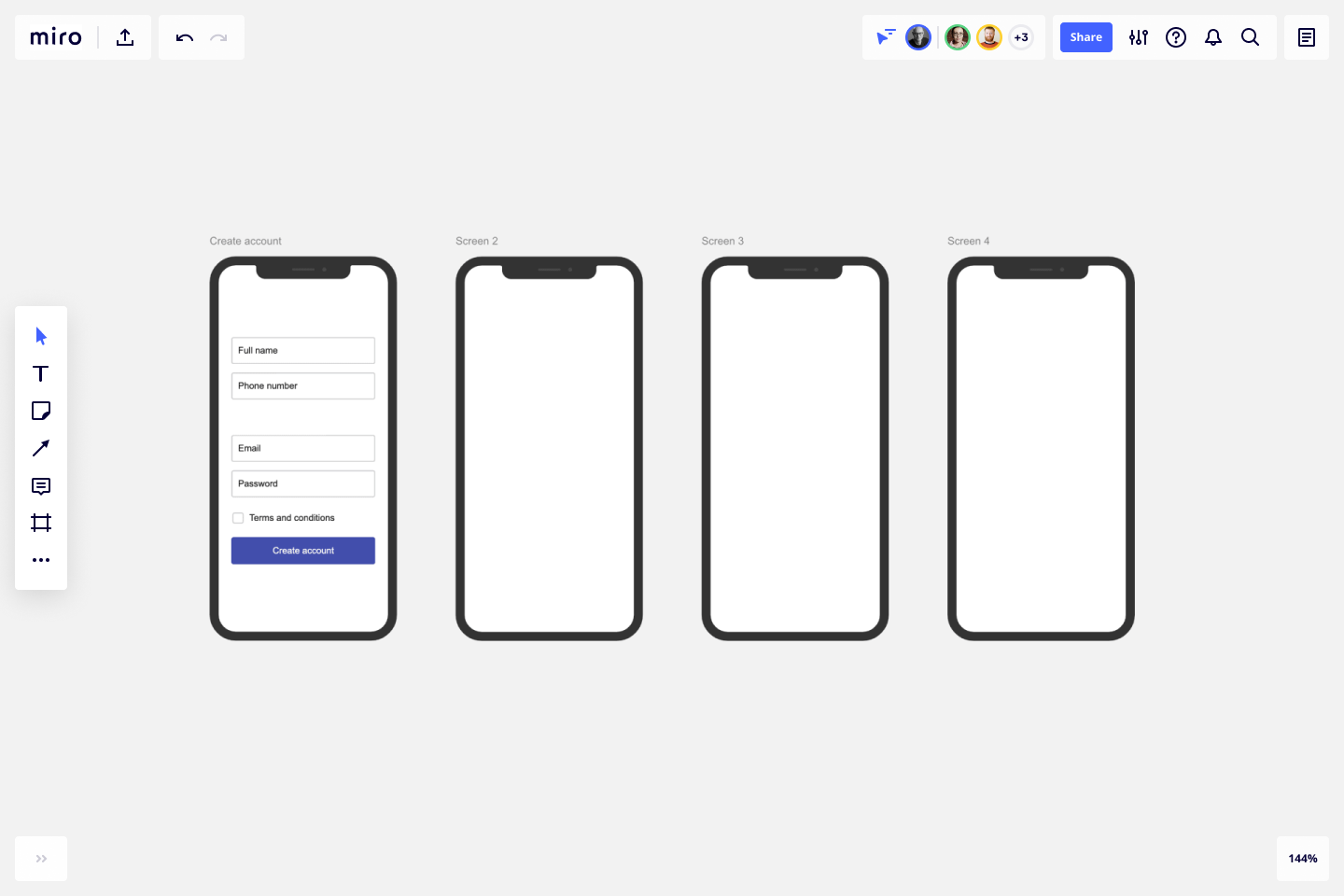
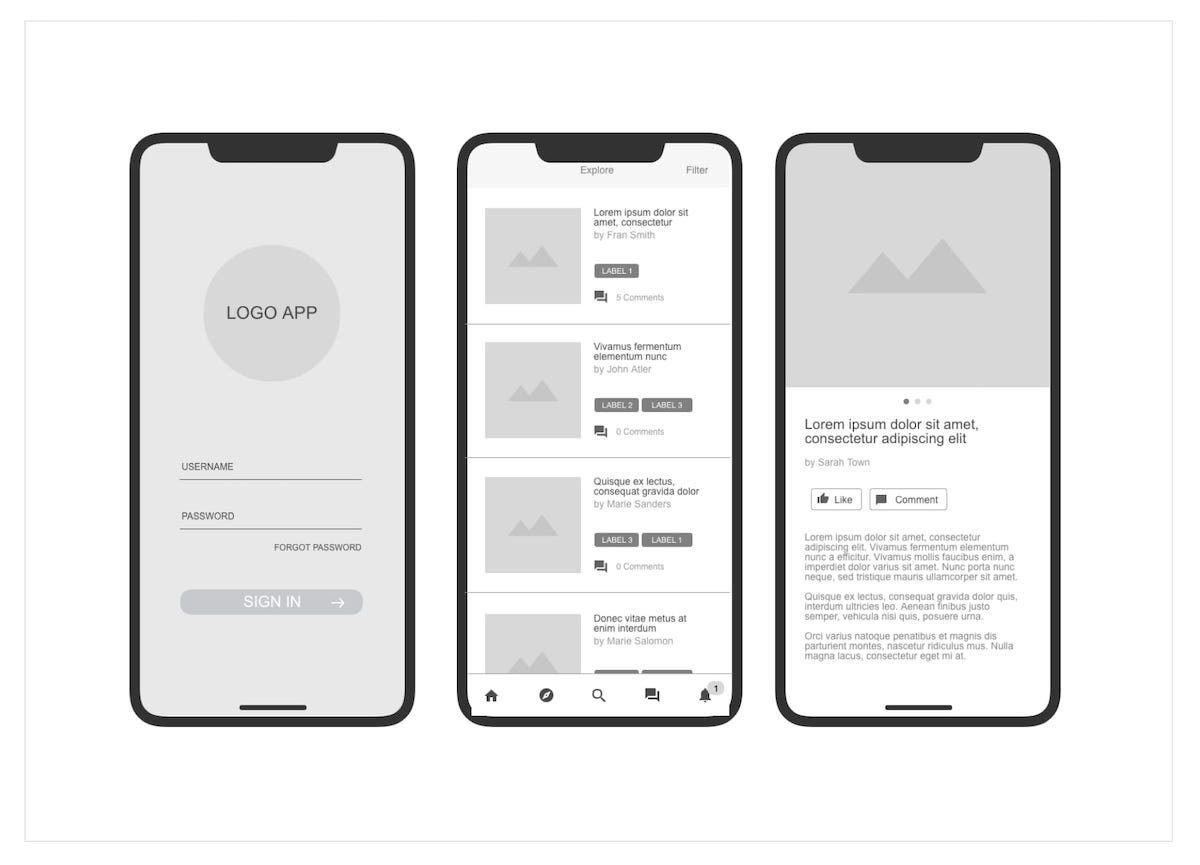
A wireframe is a mockup or a representation of the broad structure or layout of a web or app page. The process of wireframing can help identify any gaps in the user flow or highlight points of friction before investing time into the finer details of the interface. For the low fidelity digital wireframes use the wireframe tool of your choice to create simple shapes and use basic fonts to create your wireframes. To locate the Website and Mobile Wireframe Templates. Mobile app wireframing for larger enterprise apps is like building a 1000 piece puzzle.
 Source: miro.com
Source: miro.com
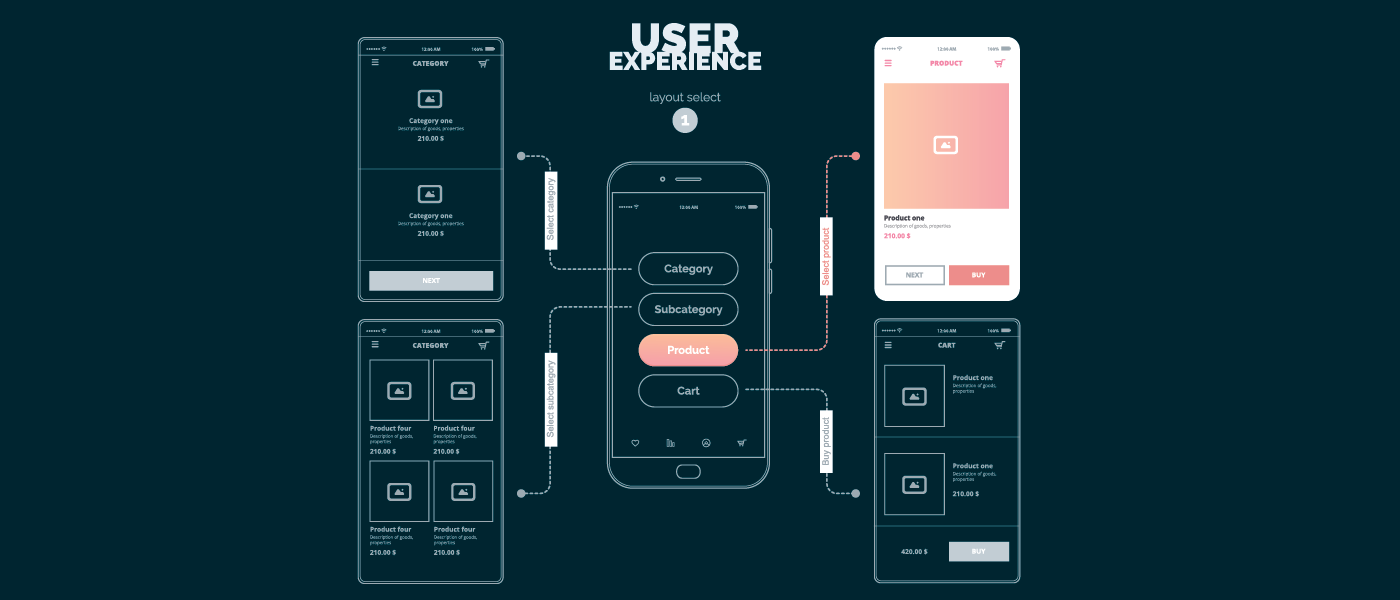
The platform is convenient for the developers looking to expand on their ideas and flex their creativity. The actual process of wireframing for mobile varies drastically. Wires wireframe kit for Adobe XD. Now that you are familiar with the concept Im here to help you with your wireframe project. Make sure you keep all these tips and strategies relevant to the type of app design you want to create.
 Source: stormotion.io
Source: stormotion.io
Simply put Wireframe Tools For Mobile App helps them make an outline of the app make layouts and modify the designs right from the development phase. Website Select File. So creating wireframes is an essential step in the web development and app development process. Now that you are familiar with the concept Im here to help you with your wireframe project. Whether youre building a new website or mobile app wireframes are invaluable in keeping everyone on the same page.
 Source: careerfoundry.com
Source: careerfoundry.com
Make a Content Spreadsheet. Each approach requires a different style of wireframes and app design. Before you even begin wireframing make sure that your artboard is set up with the correct ratios. Its equally important to ensure your wireframes are conforming to industry standard tap target sizings. Whether youre building a new website or mobile app wireframes are invaluable in keeping everyone on the same page.
![]() Source: blog.icons8.com
Source: blog.icons8.com
The designer Ali Omar has displayed all 46 screens in this app from start to finish. To locate the Website and Mobile Wireframe Templates. When wireframing for a mobile app making sure youre adhering to both iOS and Android platform standards is crucial. Wires are two free wireframe UX kits for mobile and web built exclusively for Adobe XD. Wireframes serve as a middle ground between low-fidelity sketches and first interactive prototypes.
 Source: fingent.com
Source: fingent.com
The platform is convenient for the developers looking to expand on their ideas and flex their creativity. Step by Step Process of Creating an App Wireframe. Cacoo is an online software to design mobile app wireframes. Art boards in Adobe XD a platform for designing and prototyping websites apps games and more. The app wireframing process at Stormotion starts with a thoughtful immersion in our.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Wireframe helps in making all the major changes in this stage so that the app or website doesn. To create a wireframe is to create a product. Thats why it takes a truly holistic approach to make a wireframe for an app web page or softwarethe one that requires understanding business technology. A wireframe is a mockup or a representation of the broad structure or layout of a web or app page. Apps these days are expected to be user-friendly and simple to use.
 Source: stormotion.io
Source: stormotion.io
Cacoo is an online software to design mobile app wireframes. You will find 170 mobile templates 90 web templates and 240 components inside. Cacoo is an online software to design mobile app wireframes. This makes it easy to decide what the client stake-holders or the person with power to take decisions to decide the changes at the very early stage. To create a wireframe is to create a product.
 Source: xd.adobe.com
Source: xd.adobe.com
It can be used to create mockups for Android iOS and Windows. Simply put Wireframe Tools For Mobile App helps them make an outline of the app make layouts and modify the designs right from the development phase. Thats why it takes a truly holistic approach to make a wireframe for an app web page or softwarethe one that requires understanding business technology. So creating wireframes is an essential step in the web development and app development process. Figuring Out the Basics.
 Source: mockplus.com
Source: mockplus.com
Wireframing is a practice used by UX designers which allows them to define and plan the information hierarchy of their design for a website app or product. This process focuses on how the designer or client wants the user to process information on a site based on the user research already performed by the UX design team. Wireframes serve as a middle ground between low-fidelity sketches and first interactive prototypes. Thats why it takes a truly holistic approach to make a wireframe for an app web page or softwarethe one that requires understanding business technology. This is a free wireframe UX kit for mobiles.
 Source: stuff.mit.edu
Source: stuff.mit.edu
Cacoo is an online software to design mobile app wireframes. Now that you are familiar with the concept Im here to help you with your wireframe project. The actual process of wireframing for mobile varies drastically. Make a Content Spreadsheet. Wires are two free wireframe UX kits for mobile and web built exclusively for Adobe XD.
 Source: cacoo.com
Source: cacoo.com
Make a Content Spreadsheet. A Step by Step Guide to Creating Mobile App Wireframes. The designer Ali Omar has displayed all 46 screens in this app from start to finish. Make sure you keep all these tips and strategies relevant to the type of app design you want to create. When wireframing for a mobile app making sure youre adhering to both iOS and Android platform standards is crucial.
 Source: balsamiq.com
Source: balsamiq.com
To create a wireframe is to create a product. Wires are two free wireframe UX kits for mobile and web built exclusively for Adobe XD. Step by Step Process of Creating an App Wireframe. When developers think of Making An App they list down all its features and functionalitiesThis process of creating a draft becomes more productive and efficient when a Wireframe Tools For Mobile Apps is used. To create a wireframe is to create a product.
 Source: careerfoundry.com
Source: careerfoundry.com
Whether youre building a new website or mobile app wireframes are invaluable in keeping everyone on the same page. The process of wireframing can help identify any gaps in the user flow or highlight points of friction before investing time into the finer details of the interface. Whether youre building a new website or mobile app wireframes are invaluable in keeping everyone on the same page. Know what you are developing. How Do We Create an App Wireframe at Stormotion.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title creating a wireframe for an app by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.