Create wire frames
Home » Project Example » Create wire framesCreate wire frames
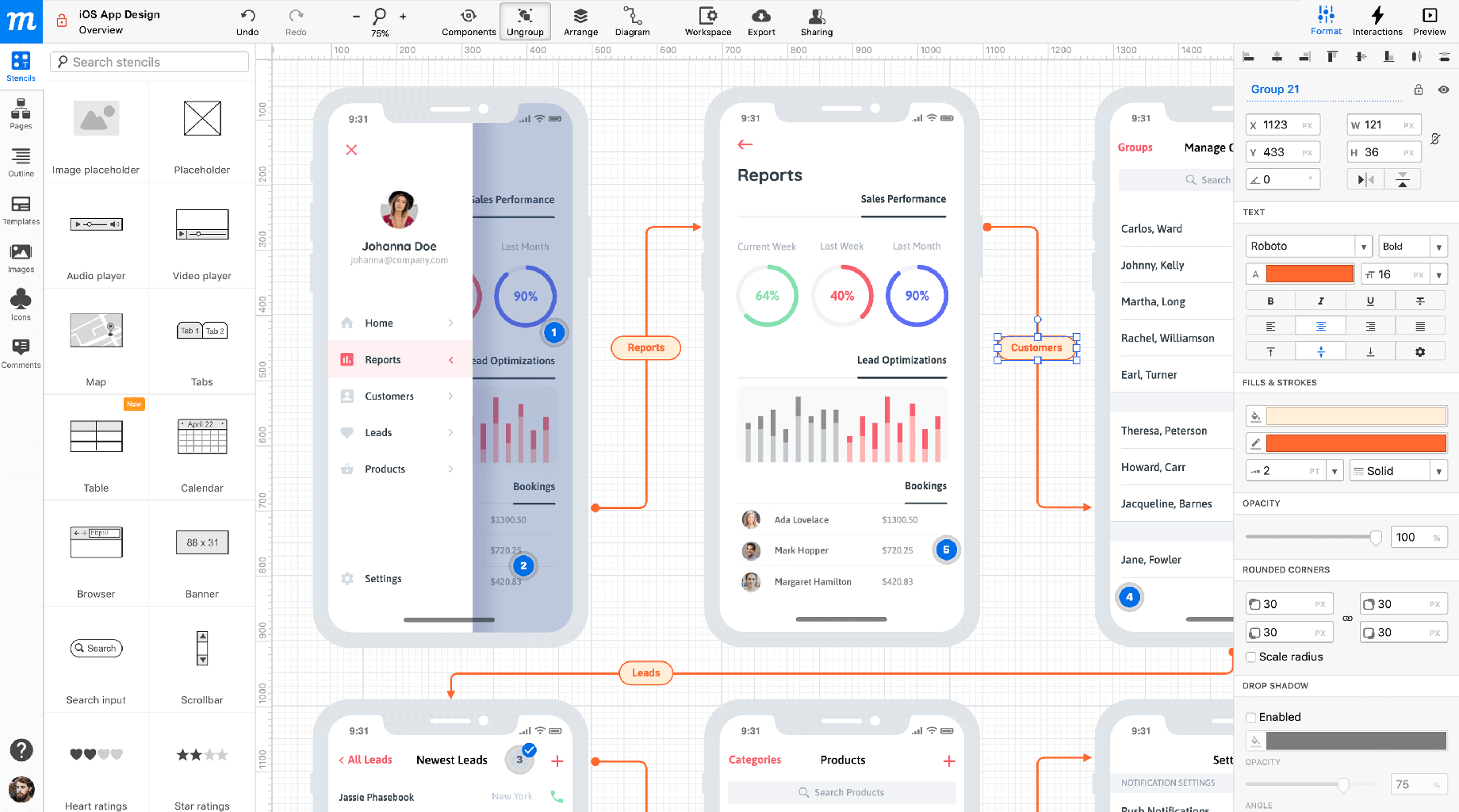
Create Wire Frames. Select New from the File menu then select Wireframe from the types of diagrams you can start withAlternatively you can click More Shapes at the bottom of the shape library in the lower left then ticking the Website and UI checkboxWith these youll have the shapes and templates you need to make. How to Create a Wireframe Diagram Step 1. Create a minimalistic layout for the wireframe It is now that you need to put pen to paper and start pouring your layout ideas. Add some detail and get testing.
 4 Reasons Why Wire Frames Are Important During Website Or Mobile App Development By Afolayan Daniel Facebook Developer Circles Lagos Medium From medium.com
4 Reasons Why Wire Frames Are Important During Website Or Mobile App Development By Afolayan Daniel Facebook Developer Circles Lagos Medium From medium.com
Learn how to create your first wireframe here. Get started for FREE. Create diagrams wireframes and prototypes in both low-fi and hi-fi within a single app. Create any complex wireframe with minimal effort. MockFlow is a powerful tool for drawing UI wireframes that also extends as a full planning suite for product design. Digital software such as Adobe XD is a useful tool for wireframing.
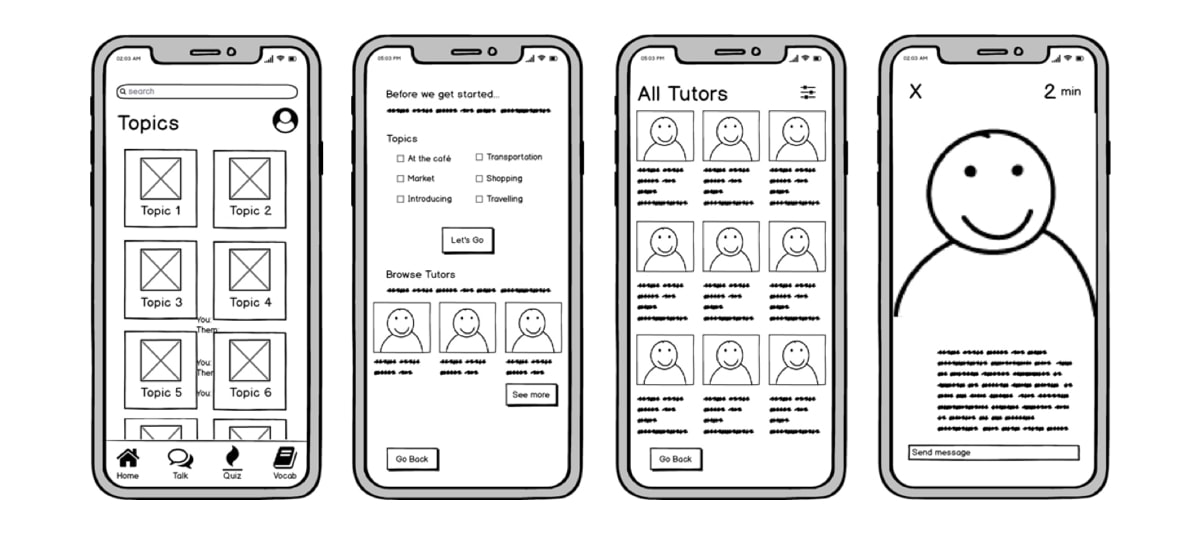
At this stage you will need to create a basic structure that highlights what elements will be on the page which UI element will go where what tabs will be included where the text boxes will go and where the multimedia elements will be placed.
Select New from the File menu then select Wireframe from the types of diagrams you can start withAlternatively you can click More Shapes at the bottom of the shape library in the lower left then ticking the Website and UI checkboxWith these youll have the shapes and templates you need to make. Select New from the File menu then select Wireframe from the types of diagrams you can start withAlternatively you can click More Shapes at the bottom of the shape library in the lower left then ticking the Website and UI checkboxWith these youll have the shapes and templates you need to make. At this stage you will need to create a basic structure that highlights what elements will be on the page which UI element will go where what tabs will be included where the text boxes will go and where the multimedia elements will be placed. Free and Premium versions available A basic version of the app is available for free. In the free version each wireframe that you save gets a unique URL that you can bookmark or share. Stay focused on structure and content over flashy color and movement.
 Source: careerfoundry.com
Source: careerfoundry.com
Our wireframe tool allows you to rapidly create clickable wireframes no matter you are a fresher without any design skills or an export. Create your own wireframe Making your own wireframe is easy. Digital software such as Adobe XD is a useful tool for wireframing. You can use a dark pen on paper a dry erase marker on a whiteboard or a sharpie marker on oversized butcher paper. Multiple diagramming shortcuts styling options and preset color themes image import options and more.
 Source: balsamiq.com
Source: balsamiq.com
Multiple diagramming shortcuts styling options and preset color themes image import options and more. Wirify is free and available above for you to use right now. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. Collaborate in real time work in the Cloud and integrate with Slack Dropbox and Google Drive. Focus on page structure by hiding the content.
 Source: balsamiq.com
Source: balsamiq.com
Free and Premium versions available A basic version of the app is available for free. Learn how to create your first wireframe here. Create your own wireframe Making your own wireframe is easy. Smart features to make developing wireframes of any size effortless. Miros whiteboard tool is the perfect canvas to create and share them.
 Source: moqups.com
Source: moqups.com
Create any complex wireframe with minimal effort. Create a minimalistic layout for the wireframe It is now that you need to put pen to paper and start pouring your layout ideas. Select New from the File menu then select Wireframe from the types of diagrams you can start withAlternatively you can click More Shapes at the bottom of the shape library in the lower left then ticking the Website and UI checkboxWith these youll have the shapes and templates you need to make. Start turning your wireframes into prototypes. The wireframe is usually a group job.
 Source: medium.com
Source: medium.com
Multiple diagramming shortcuts styling options and preset color themes image import options and more. Smart features to make developing wireframes of any size effortless. Create diagrams wireframes and prototypes in both low-fi and hi-fi within a single app. Mockplus is a rapid wireframing tool for designers to create interactive wireframes for websites and mobile apps which enables you to share and test design ideas across PCs and mobile devices from an early stage in the design process. Upgrade account Open Application.
 Source: careerfoundry.com
Source: careerfoundry.com
Free and Premium versions available A basic version of the app is available for free. Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. Create a minimalistic layout for the wireframe It is now that you need to put pen to paper and start pouring your layout ideas. Wirify is free and available above for you to use right now.
 Source: careerfoundry.com
Source: careerfoundry.com
Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. Multiple diagramming shortcuts styling options and preset color themes image import options and more. Start with a Wireframe Template in Gliffy. The goal is to make sure that all team members can read and understand the sketches.
 Source: blog.capterra.com
Source: blog.capterra.com
How to make your wireframe good. Digital software such as Adobe XD is a useful tool for wireframing. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. Upgrade account Open Application. Learn how to create your first wireframe here.
 Source: singlemindconsulting.com
Source: singlemindconsulting.com
Create diagrams wireframes and prototypes in both low-fi and hi-fi within a single app. Create your own wireframe Making your own wireframe is easy. The goal is to make sure that all team members can read and understand the sketches. At this stage you will need to create a basic structure that highlights what elements will be on the page which UI element will go where what tabs will be included where the text boxes will go and where the multimedia elements will be placed. How to Create a Wireframe Diagram Step 1.
 Source: blog.capterra.com
Source: blog.capterra.com
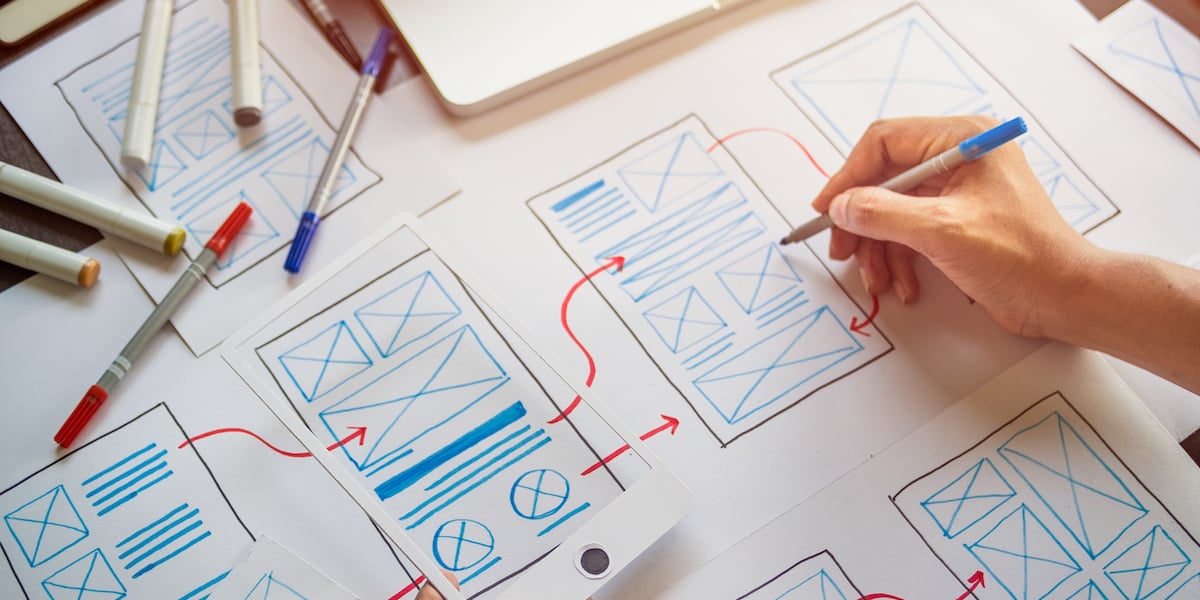
How to make your wireframe in six steps. Free and Premium versions available A basic version of the app is available for free. 15-day free trial 16 per month Billed annually. Hand sketches are one way to create lo-fidelity wireframes. Start with a Wireframe Template in Gliffy.
 Source: careerfoundry.com
Source: careerfoundry.com
Our wireframe tool allows you to rapidly create clickable wireframes no matter you are a fresher without any design skills or an export. In the free version each wireframe that you save gets a unique URL that you can bookmark or share. How to Create a Wireframe Diagram Step 1. Step back and see the big picture of a web page. Mockplus is a rapid wireframing tool for designers to create interactive wireframes for websites and mobile apps which enables you to share and test design ideas across PCs and mobile devices from an early stage in the design process.
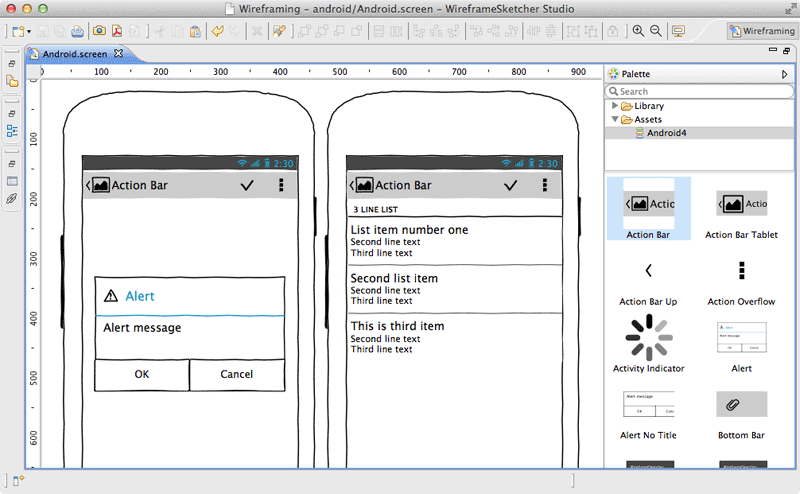
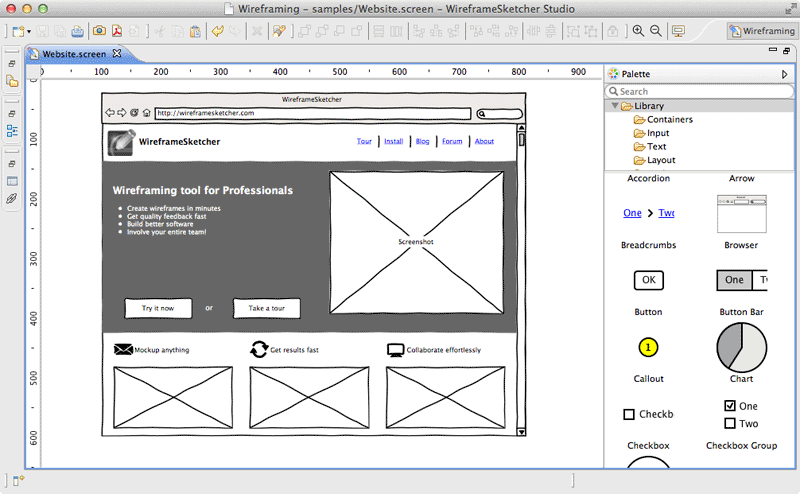
 Source: wireframesketcher.com
Source: wireframesketcher.com
Digital software such as Adobe XD is a useful tool for wireframing. The goal is to make sure that all team members can read and understand the sketches. Align your team on the basics before moving on to extensive design and development. It supports importing and export multiple formats. Get started for FREE.
 Source: wireframesketcher.com
Source: wireframesketcher.com
15-day free trial 16 per month Billed annually. Analyse page layout to aid learning and teaching. HttpbitlyHowToCreateYourFirstWireFrameIn this video UX Designer Jeff Humble presents the ultimate beginn. Stay focused on structure and content over flashy color and movement. Get started by selecting the Wireframe template then take the following steps to make a one of your own.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Analyse page layout to aid learning and teaching. Miros whiteboard tool is the perfect canvas to create and share them. Upgrade account Open Application. Digital software such as Adobe XD is a useful tool for wireframing. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface.
 Source: medium.com
Source: medium.com
How to Create a Wireframe Diagram Step 1. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. You can use a dark pen on paper a dry erase marker on a whiteboard or a sharpie marker on oversized butcher paper. MockFlow is a powerful tool for drawing UI wireframes that also extends as a full planning suite for product design. Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title create wire frames by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.