Create user interface online
Home » Project Example » Create user interface onlineCreate user interface online
Create User Interface Online. Turn your visual mockups into interactive digital product design. Undo or redo on multiple levels. The Web UI mockup tool enables designers to develop functional and clickable wireframes or prototypes. Private Sub CommandButton1_Click Family_FormShow.
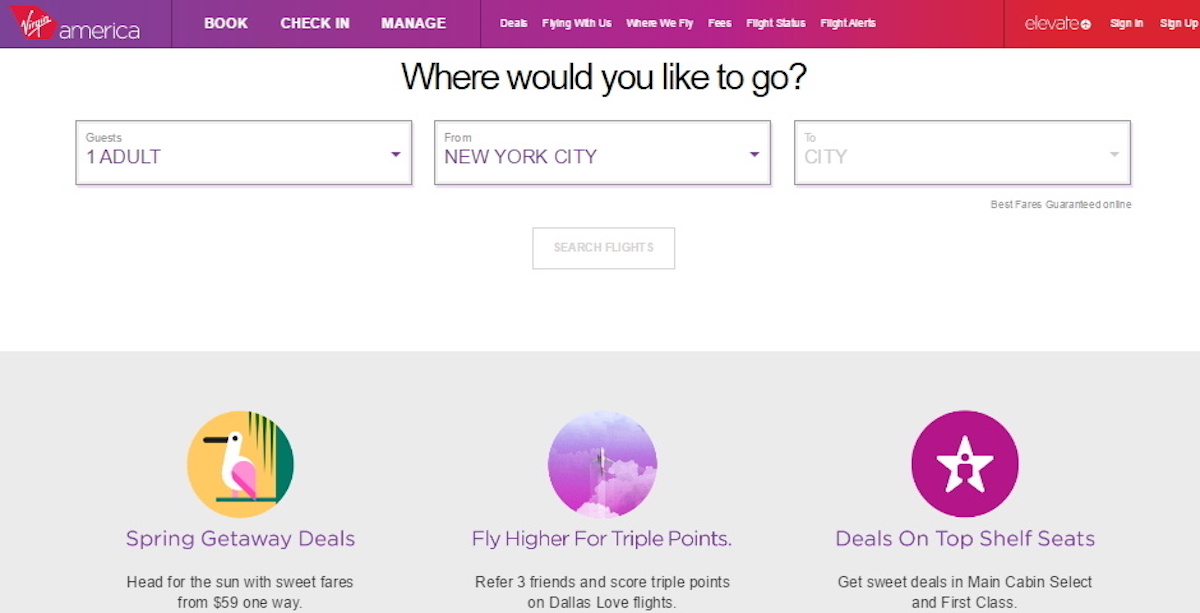
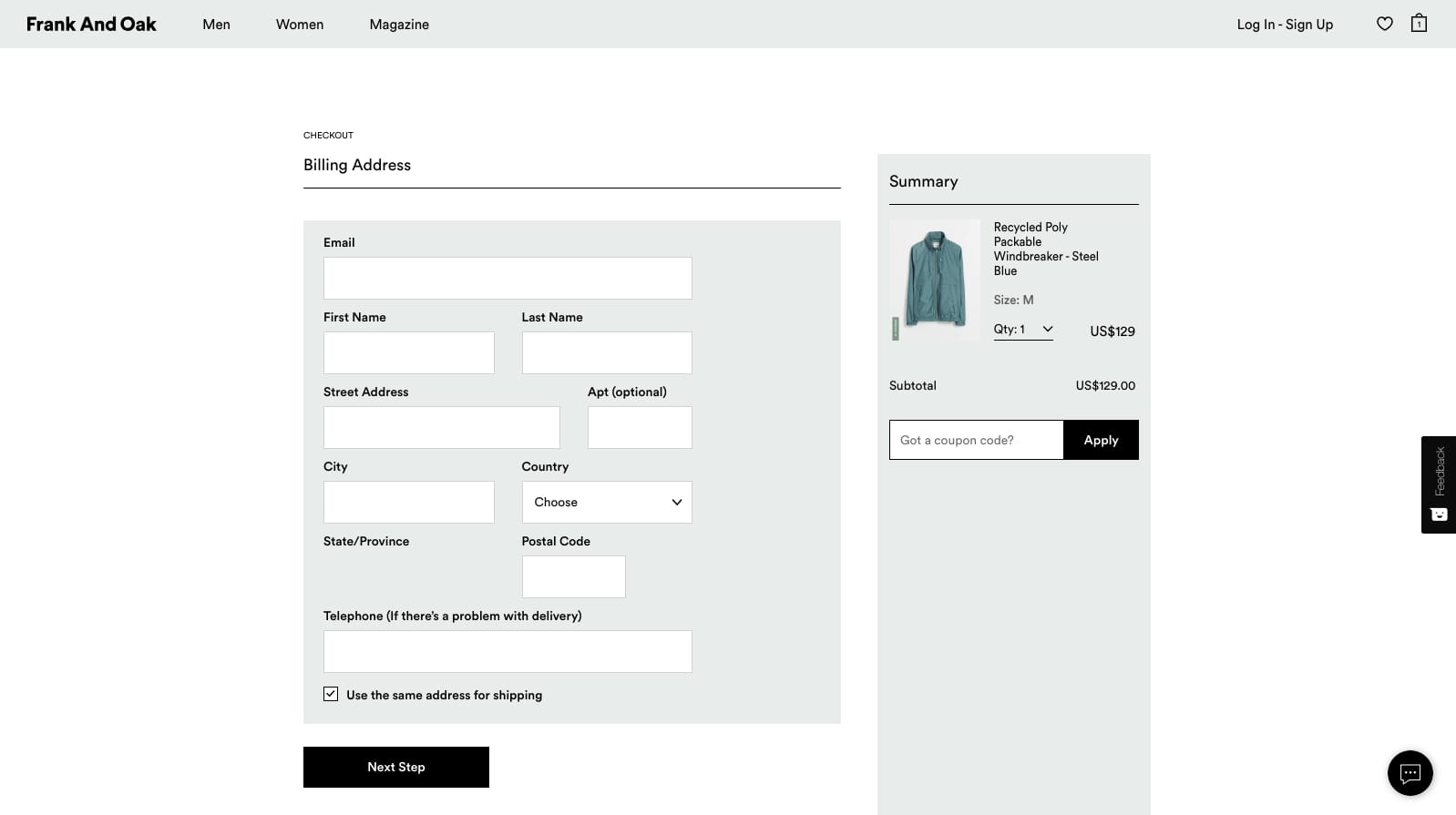
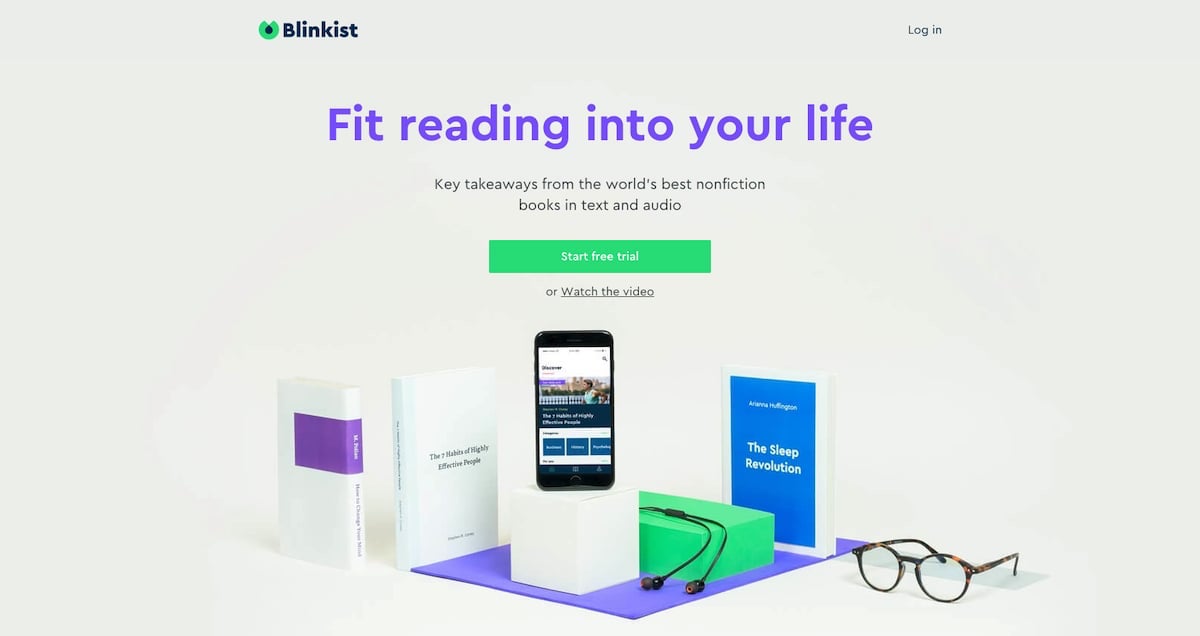
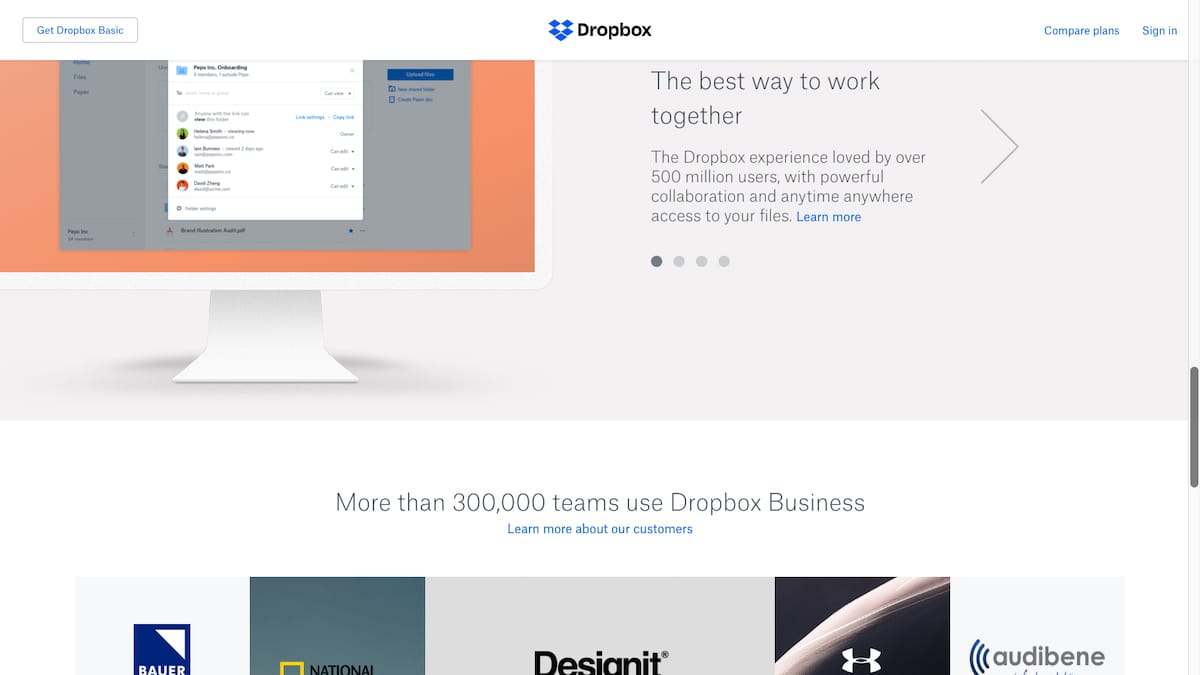
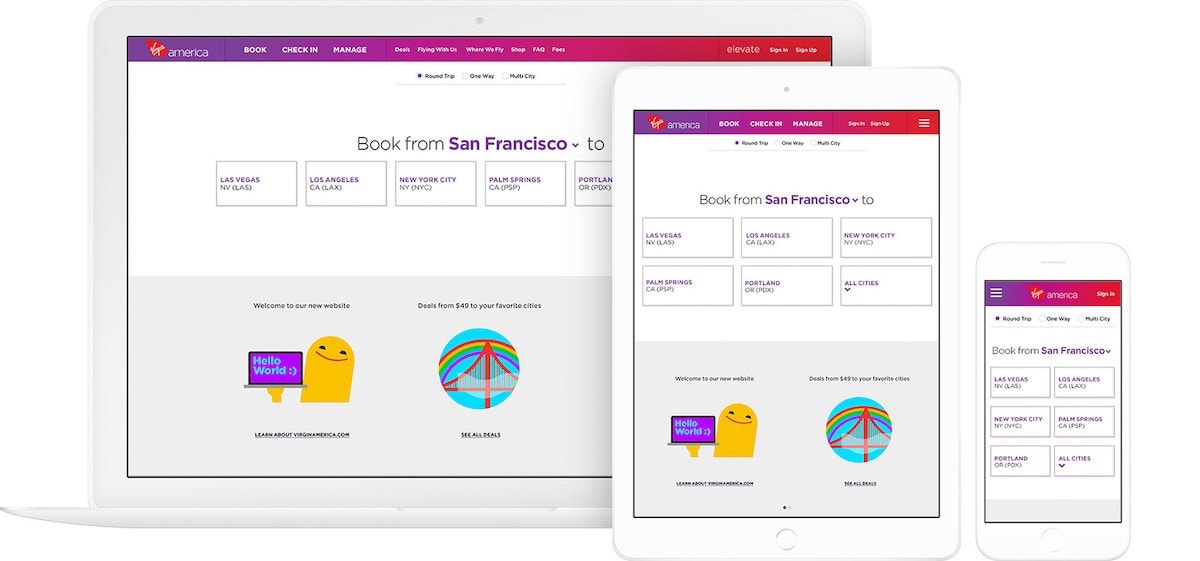
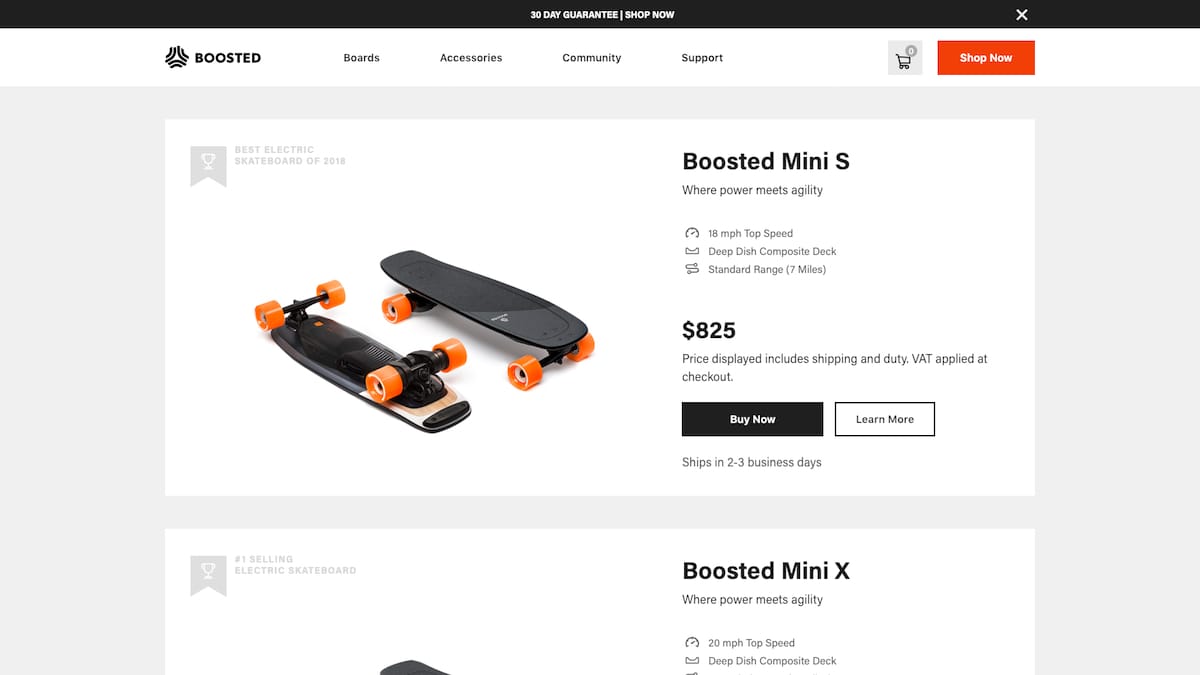
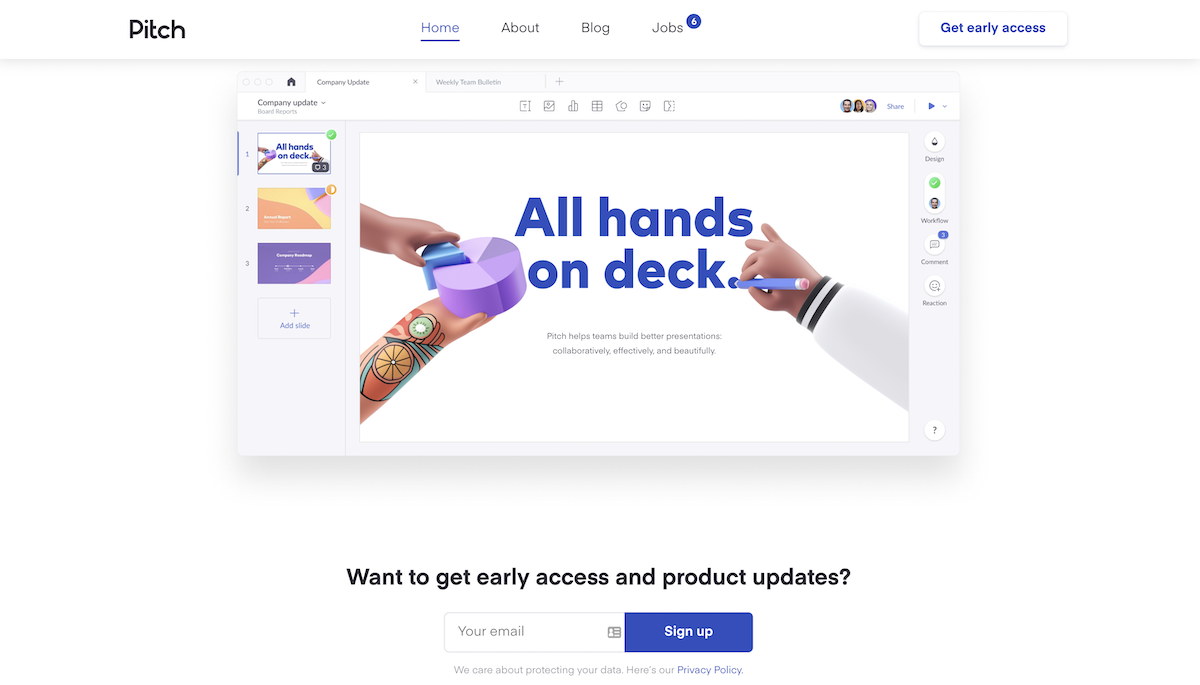
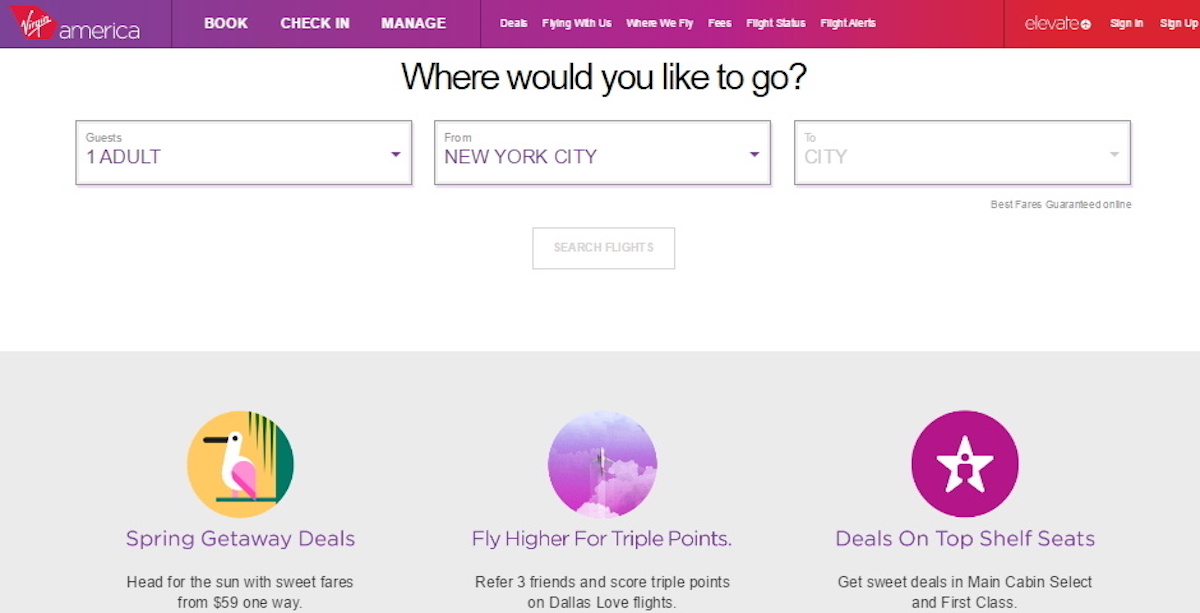
 Here Are 8 Websites With Really Awesome Ui Design From careerfoundry.com
Here Are 8 Websites With Really Awesome Ui Design From careerfoundry.com
This could be the control buttons of a radio or the visual layout of a webpage. Swiping a screen tapping a button or using a mouse pointer to click on the button. Drag and drop ready-to-use easily customizable templates UI components icons and more to prototype in minutes. With Pidocos online interface design tool you can translate technical specifications into a form that all stakeholders can understand and export your design in a variety of formats. Set rules that make the interaction happen only if those rules are met. Select an action in the Add New Action list or just begin typing the action name in the box.
MockFlow - Online Wireframe Tools Prototyping Tools Online Whiteboard Design tool UI Mockups UX Suite Remote design collaboration UX Planning.
Turn your visual mockups into interactive digital product design. The Web UI mockup tool enables designers to develop functional and clickable wireframes or prototypes. A simpler application is more user-friendly with easy navigation. Access adds the action at the point where the Add New Action list was displayed. Swiping a screen tapping a button or using a mouse pointer to click on the button. Turn your visual mockups into interactive digital product design.
 Source: productimize.com
Source: productimize.com
To show the Userform place a command button on your worksheet and add the following code line. Once you have found the macro action you want add it to the macro by using one of these methods. To verify that youre running the latest version go to Settings Windows Update. Fast intuitive and precise Object Editing. Visual Studio 2017 installed.
 Source: careerfoundry.com
Source: careerfoundry.com
Your credit card information is not stored on our servers but is stored by our third party payment provider Realex. With Pidocos online interface design tool you can translate technical specifications into a form that all stakeholders can understand and export your design in a variety of formats. Your mockup can work like. With our online interface design tool stakeholders of any ability with software can use our simple drag and drop application to create a mockup of a user interface design. Bulk-edit rename lock and group elements.
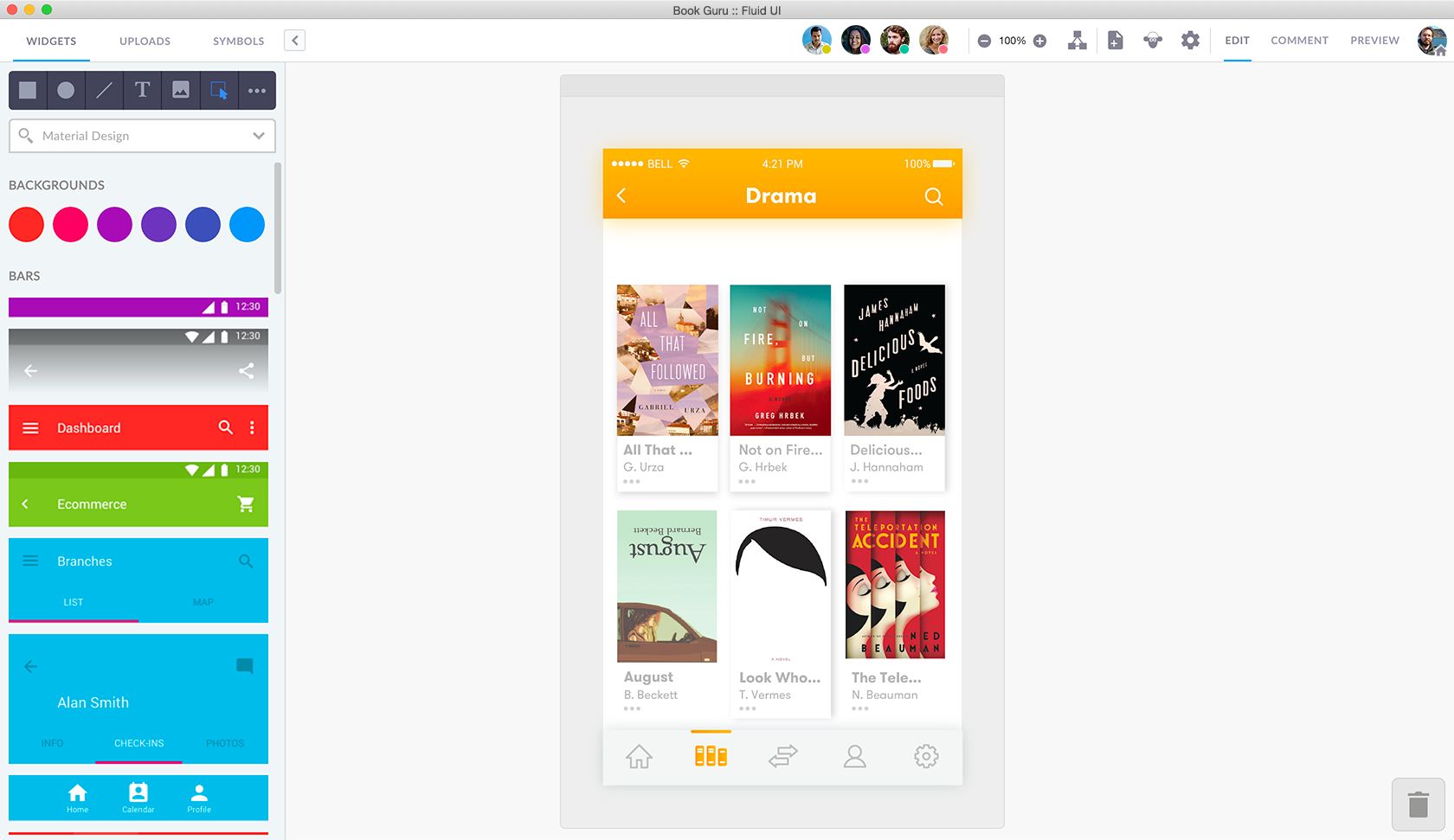
 Source: fluidui.com
Source: fluidui.com
How to Create User Friendly Interface for Online Customization Capture Attention at a First Glance by designing user-friendly application. Notepad 2 a free Notepad-like text editor with XML syntax highlighting. How to Create User Friendly Interface for Online Customization Capture Attention at a First Glance by designing user-friendly application. Your credit card information is not stored on our servers but is stored by our third party payment provider Realex. Mockplus Classic allows you to create the most realistic user interface screen flow and user interaction faster and smarter.
 Source: careerfoundry.com
Source: careerfoundry.com
Available on both desktops and handheld devices Justinmind is free for 30 days. 1 Open any text editor. Mockplus Classic allows you to create the most realistic user interface screen flow and user interaction faster and smarter. Interactions are one of the most crucial considerations when creating an eLearning User Interface. The Web UI mockup tool enables designers to develop functional and clickable wireframes or prototypes.
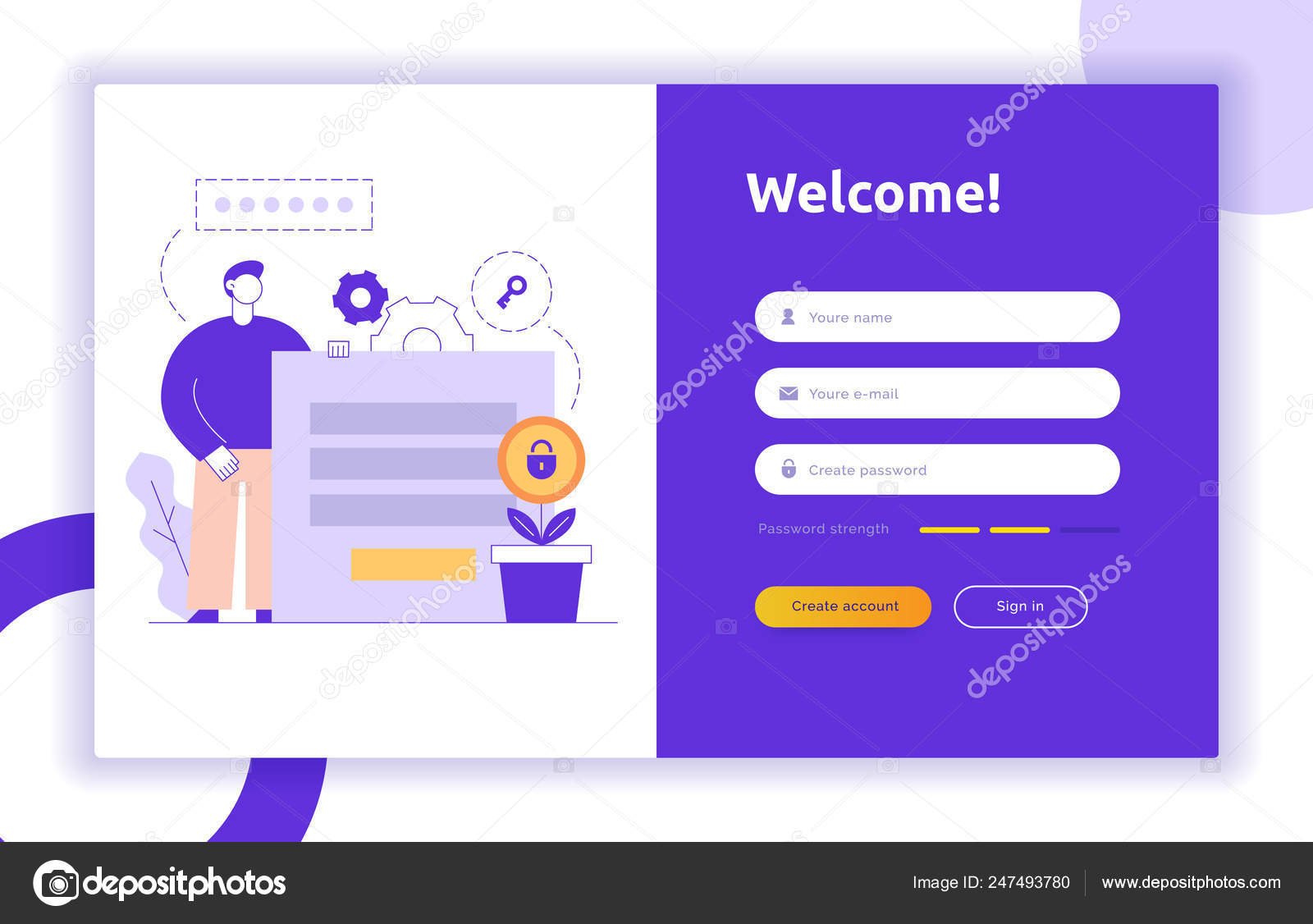
 Source: depositphotos.com
Source: depositphotos.com
Undo or redo on multiple levels. User interface designs must not only be attractive to potential users but must also be functional and created with users in mind. Bulk-edit rename lock and group elements. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel. Once you have found the macro action you want add it to the macro by using one of these methods.
 Source: productimize.com
Source: productimize.com
Available on iOS and Android. MockFlow - Online Wireframe Tools Prototyping Tools Online Whiteboard Design tool UI Mockups UX Suite Remote design collaboration UX Planning. Interactions are one of the most crucial considerations when creating an eLearning User Interface. Figma is a free online UI tool where you can create collaborate prototype and handoff all in the same place. Basic knowledge of Windows 10 app development.
 Source: careerfoundry.com
Source: careerfoundry.com
Private Sub CommandButton1_Click Family_FormShow. Undo or redo on multiple levels. Stay in the flow by ideating creating and collaborating in one end-to-end tool. With Pidocos online interface design tool you can translate technical specifications into a form that all stakeholders can understand and export your design in a variety of formats. Basic knowledge of Windows 10 app development.
 Source: careerfoundry.com
Source: careerfoundry.com
Preview your prototypes on mobile devices fast and easy. User interface designs must not only be attractive to potential users but must also be functional and created with users in mind. Once you have found the macro action you want add it to the macro by using one of these methods. Private Sub CommandButton1_Click Family_FormShow. Add elements to your UI 10 min.
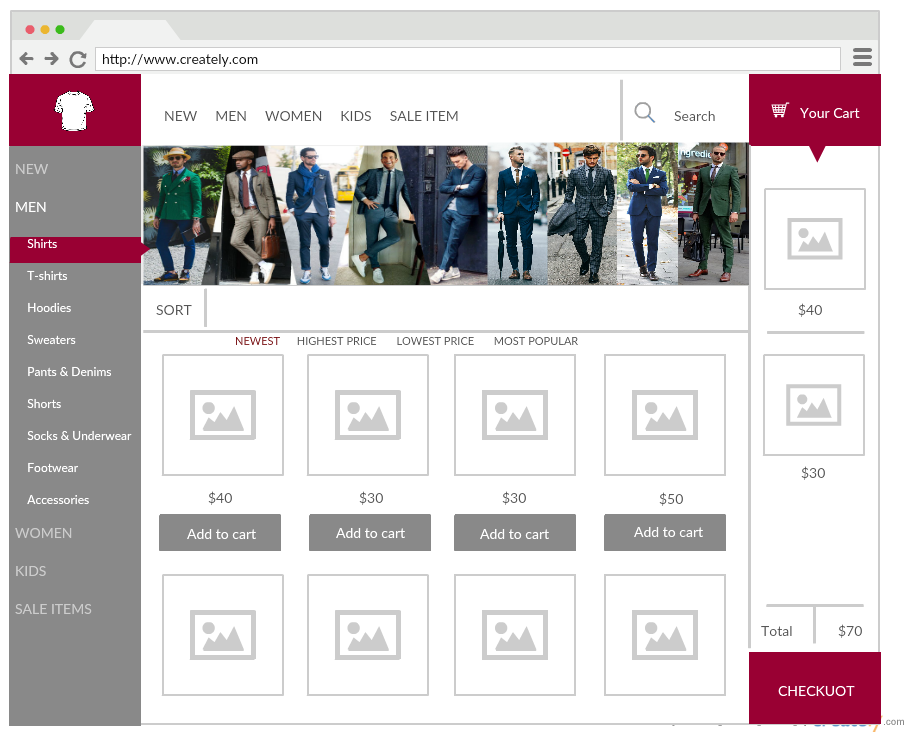
 Source: creately.com
Source: creately.com
This allows you to create eLearning content that is easy to maneuver and manipulate. Online whiteboard for brainstorming user interfaces with your team. Figma is a free online UI tool where you can create collaborate prototype and handoff all in the same place. To show the Userform place a command button on your worksheet and add the following code line. Available on iOS and Android.
 Source: careerfoundry.com
Source: careerfoundry.com
The Web UI mockup tool enables designers to develop functional and clickable wireframes or prototypes. Online whiteboard for brainstorming user interfaces with your team. Your mockup can work like. Visual Studio 2017 installed. A simpler application is more user-friendly with easy navigation.
 Source: creately.com
Source: creately.com
Your mockup can work like. Actions you take in the Fluid UI editor when logged into your account for example making changes to a project or adding and inviting teammates are stored to make the Fluid UI service functional. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel. User interface design or UI design generally refers to the visual layout of the elements that a user might interact with in a website or technological product. To verify that youre running the latest version go to Settings Windows Update.
 Source: pinterest.com
Source: pinterest.com
Turn your visual mockups into interactive digital product design. Resize rotate align and style objects - or transform multiple objects and groups - with smart and dynamic tools. This could be the control buttons of a radio or the visual layout of a webpage. Once you have found the macro action you want add it to the macro by using one of these methods. We are now going to create the.
 Source: careerfoundry.com
Source: careerfoundry.com
Your credit card information is not stored on our servers but is stored by our third party payment provider Realex. The GIMP a free image manipulation program. Mockplus Classic allows you to create the most realistic user interface screen flow and user interaction faster and smarter. Drag the action from the Action Catalog to the macro pane. Bulk-edit rename lock and group elements.
 Source: careerfoundry.com
Source: careerfoundry.com
Interactions are one of the most crucial considerations when creating an eLearning User Interface. Mockplus Classic allows you to create the most realistic user interface screen flow and user interaction faster and smarter. Create a UI layout 10 min. This could be the control buttons of a radio or the visual layout of a webpage. We are now going to create the.
 Source: careerfoundry.com
Source: careerfoundry.com
2 Create HTML CSS And Javascript files. Fast intuitive and precise Object Editing. How to Create User Friendly Interface for Online Customization Capture Attention at a First Glance by designing user-friendly application. Swiping a screen tapping a button or using a mouse pointer to click on the button. Figma is a free online UI tool where you can create collaborate prototype and handoff all in the same place.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title create user interface online by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.