Create high fidelity prototype
Home » Project Example » Create high fidelity prototypeCreate high fidelity prototype
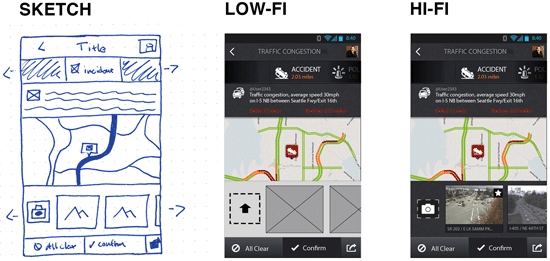
Create High Fidelity Prototype. Creating a High-Fidelity User Interface Interactive Prototype in an hour. Der High Fidelity-Prototyp ist eine interaktive Präsentation eines digitalen Produkts wie beispielsweise einer Website oder einer App die schon sehr weit ausgearbeitet und damit nah an dem späteren fertigen Produkt ist. Lets Build a Prototype Well use a Dashboard example to go over the major features and how to create impressive prototypes that feels real in minutes. Ein High Fidelity-Prototype ist ein Prototyp mit einem hohen Detailgrad an Funktionalität und Design und damit das Gegenstück zum Low Fidelity-Prototype.
 Prototyping 101 Low Fidelity Vs High Fidelity Adobe Xd Ideas From xd.adobe.com
Prototyping 101 Low Fidelity Vs High Fidelity Adobe Xd Ideas From xd.adobe.com
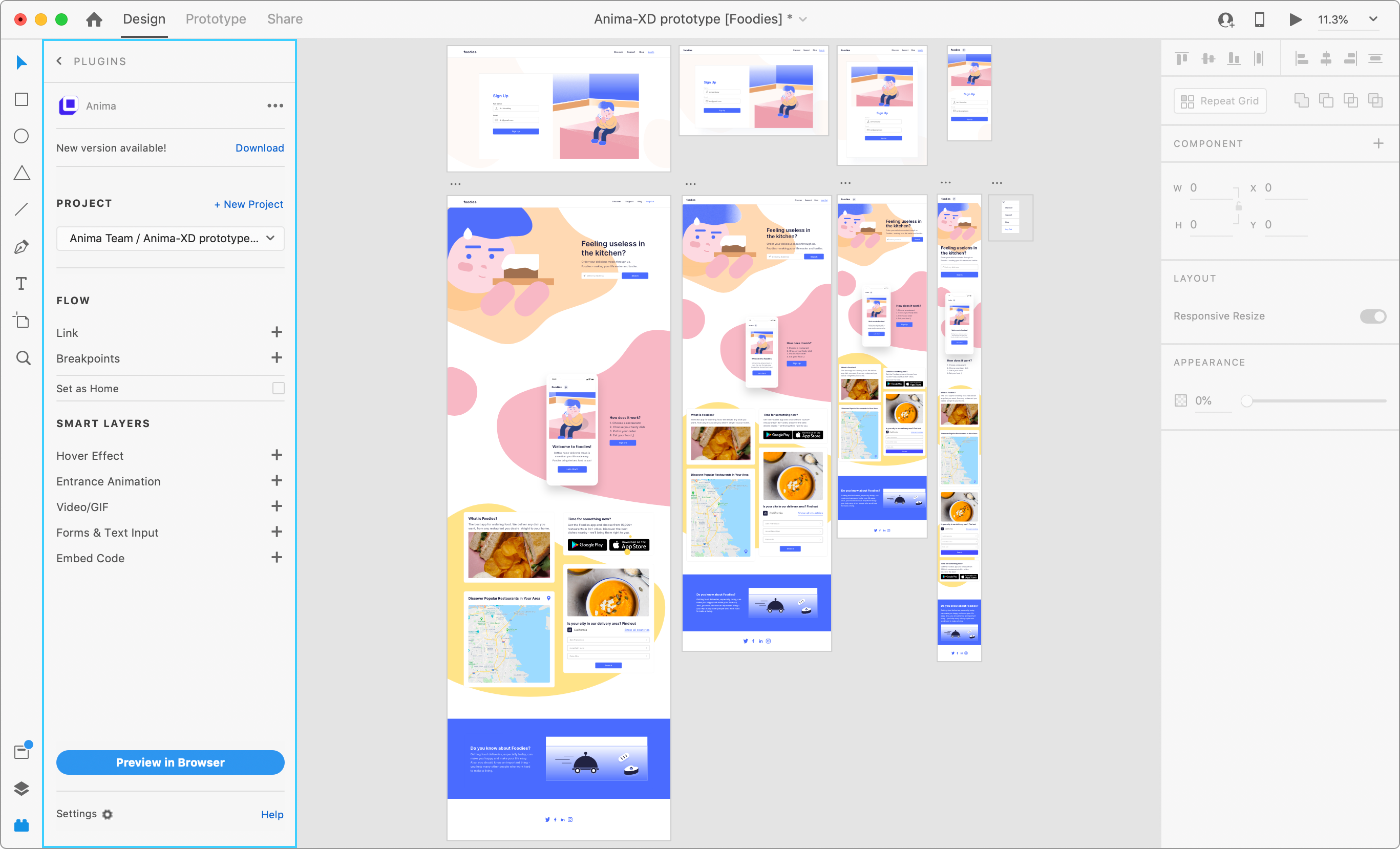
Add links to external URL. When a high-fi prototype of an app is created it has all the functions features as well as the desired UI. Then youll turn those designs into an. Download Anima plugin for Sketch Anima plugin for Adobe XD or Anima for Figma. Its often used in the later usability evaluation to discover the potential issues that a webapp design may still exist. Your Figma links work in Anima.
Its very likely that well want to start forming our design system around the mi-fi prototyping stage so its quite normal to enter the high-fidelity prototyping stage with at least a few reusable components.
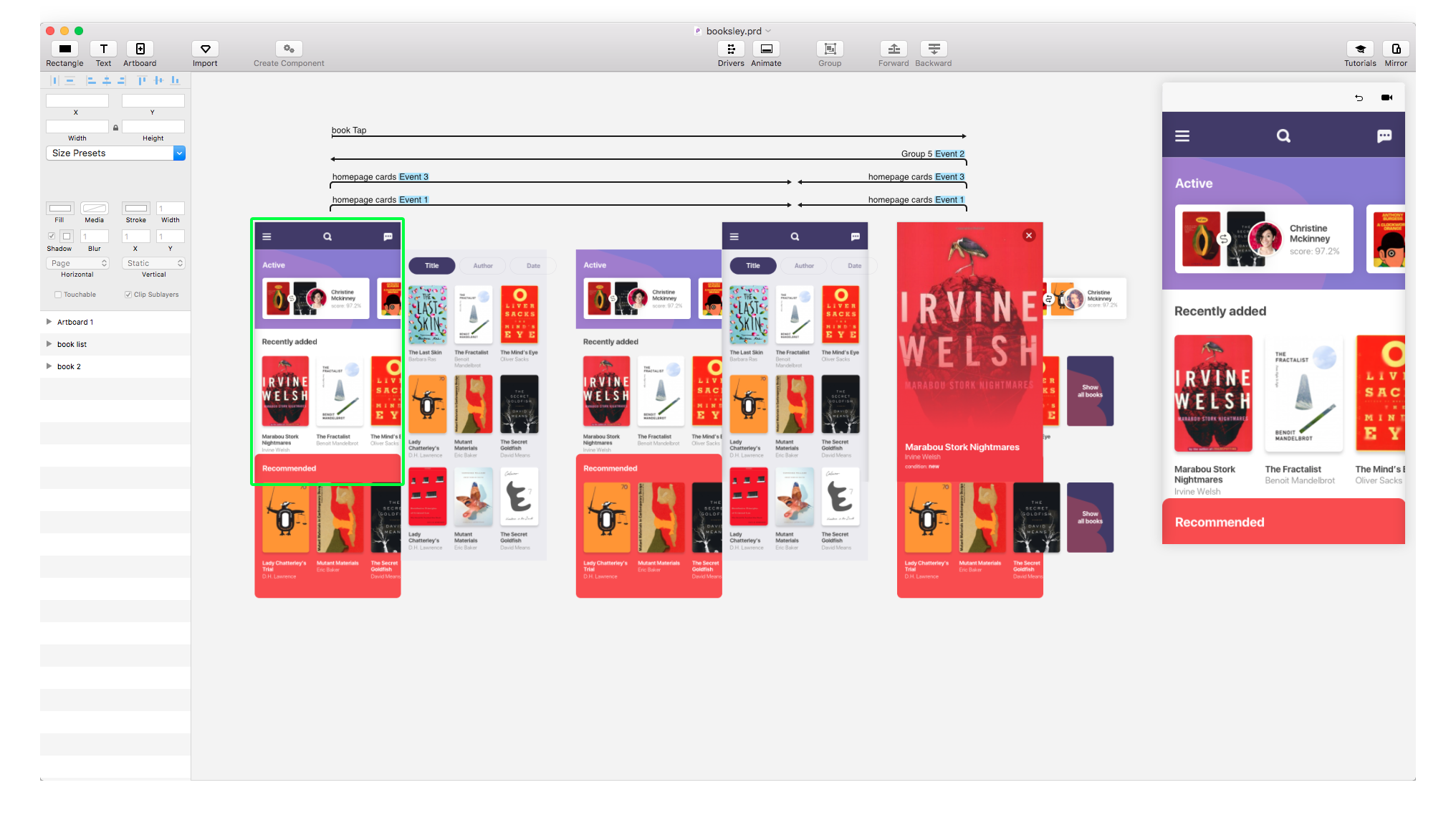
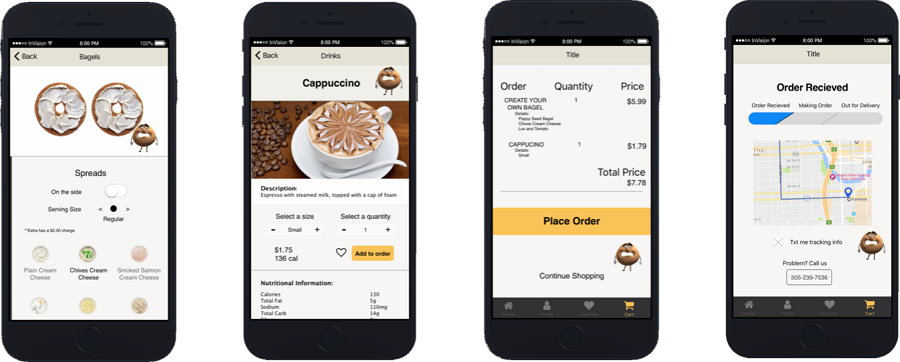
Lets Build a Prototype Well use a Dashboard example to go over the major features and how to create impressive prototypes that feels real in minutes. Then youll turn those designs into an interactive prototype that. The best example of a high-fidelity prototype is a mobile application. Its very likely that well want to start forming our design system around the mi-fi prototyping stage so its quite normal to enter the high-fidelity prototyping stage with at least a few reusable components. Your Figma links work in Anima. Create High-Fidelity Designs and Prototypes in Figma is the fifth course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design.
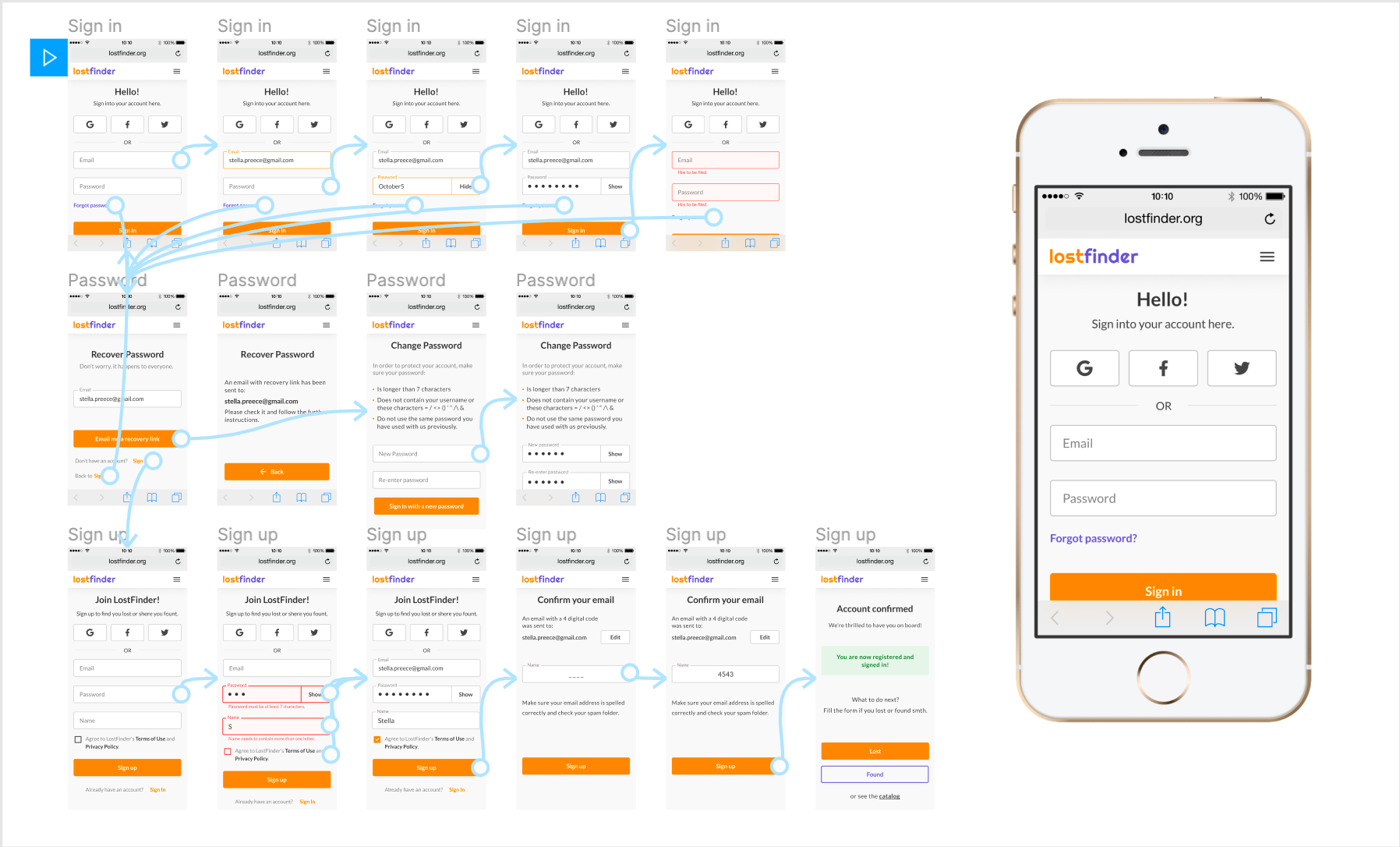
 Source: blog.prototypr.io
Source: blog.prototypr.io
Click Anima Panel Link. Create prototypes that feel real. Creating a High-fidelity Prototype Links. Your Figma links work in Anima. Then youll turn those designs into an interactive prototype that.
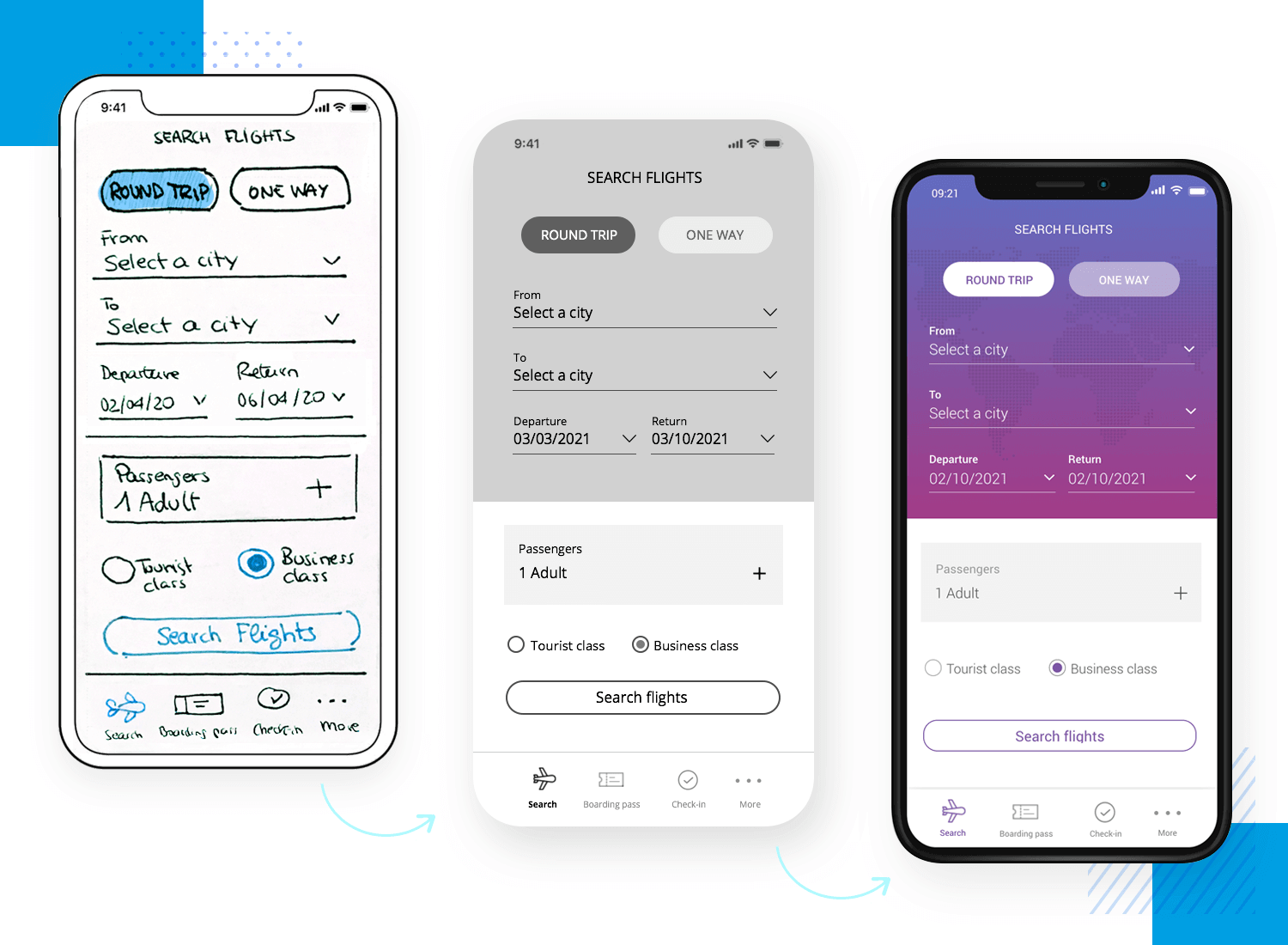
 Source: bootcamp.uxdesign.cc
Source: bootcamp.uxdesign.cc
Click Anima Panel Link. It is as close to the actual product as a prototype can be. Creating a High-fidelity Prototype Links. In this course you will follow step-by-step tutorials to learn how to create high-fidelity designs called mockups in Figma a popular design tool. Anima allows designers to create high-fidelity prototypes right inside Sketch Adobe XD and Figma and export HTML CSS in a single click.
 Source: blog.animaapp.com
Source: blog.animaapp.com
In this course you will follow step-by-step tutorials to learn how to create high-fidelity designs called mockups in Figma a popular design tool. Select the layer from which you want to add a link. The high in high-fidelity refers to the level of comprehensiveness that allows you to examine usability questions in detail and make conclusions about the user behaviour. Anima Toolkit is a tool for creating Responsive and Interactive High-Fidelity Prototypes Right Inside Sketch. Select the destination in the drop-down menu.
 Source: invisionapp.com
Source: invisionapp.com
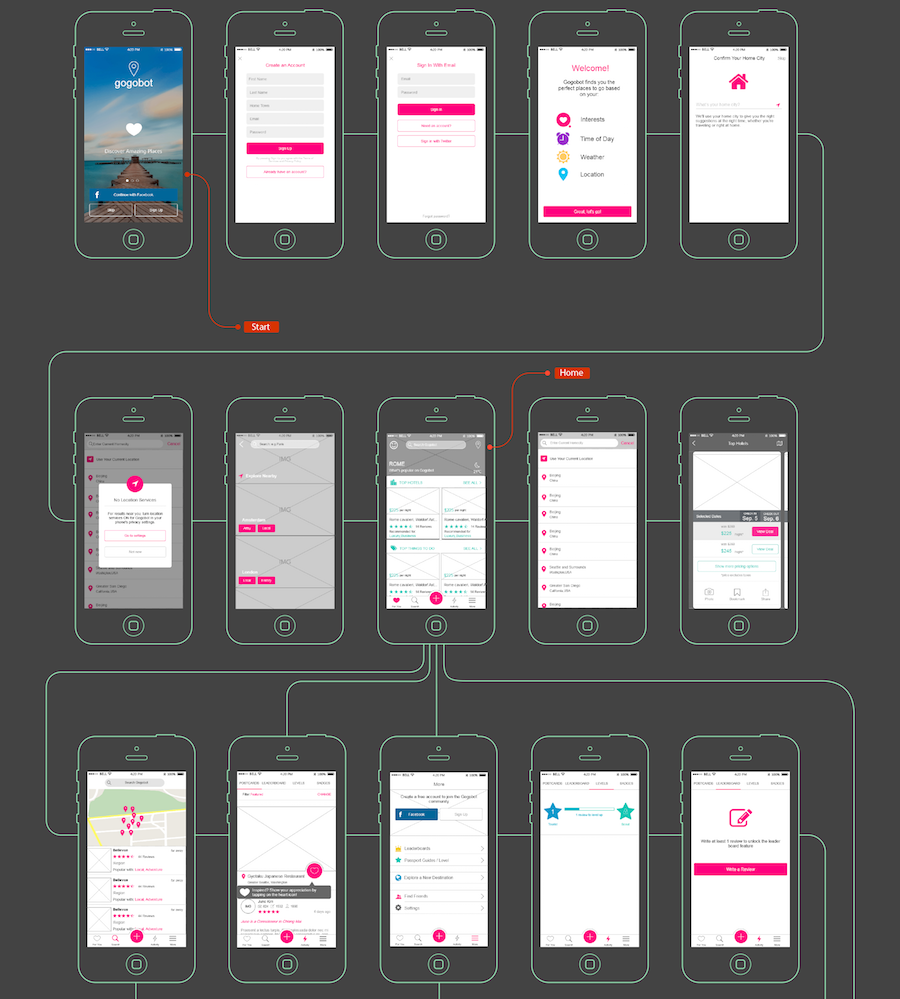
Create High-Fidelity Designs and Prototypes in Figma is the fifth course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. Create prototypes that feel real. The high in high-fidelity refers to the level of comprehensiveness that allows you to examine usability questions in detail and make conclusions about the user behaviour. Ein High Fidelity-Prototype ist ein Prototyp mit einem hohen Detailgrad an Funktionalität und Design und damit das Gegenstück zum Low Fidelity-Prototype. Set up the flow for your prototype.
 Source: justinmind.com
Source: justinmind.com
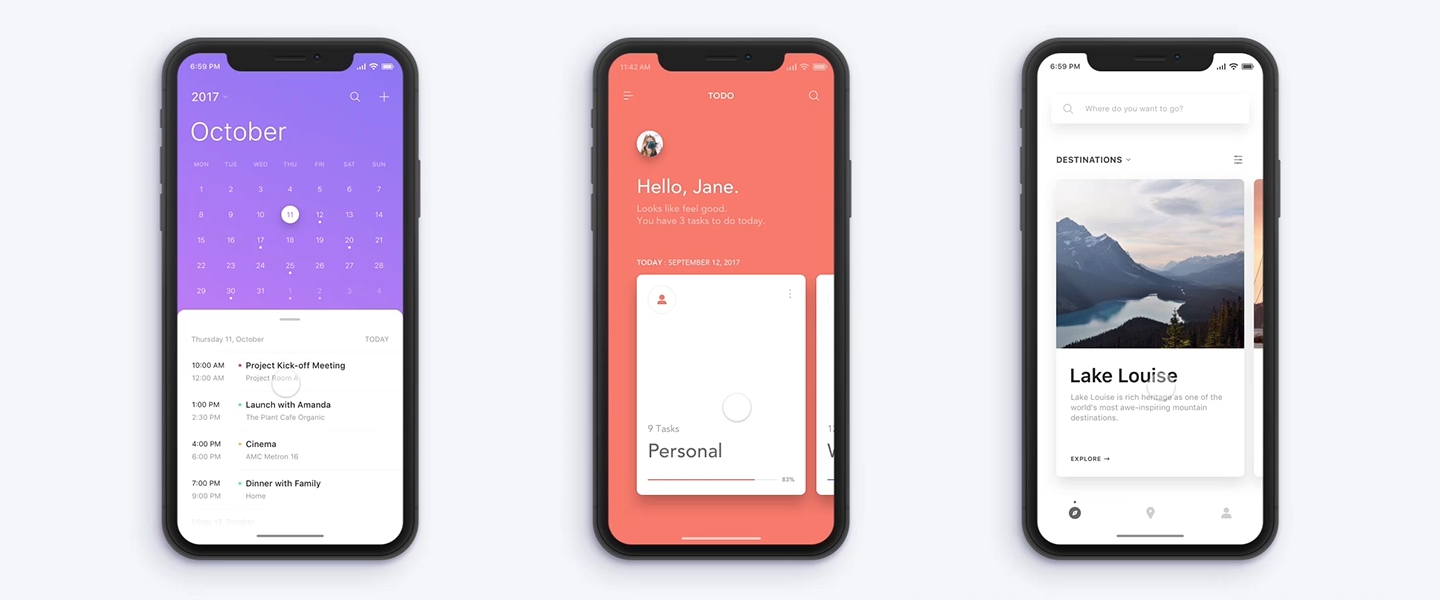
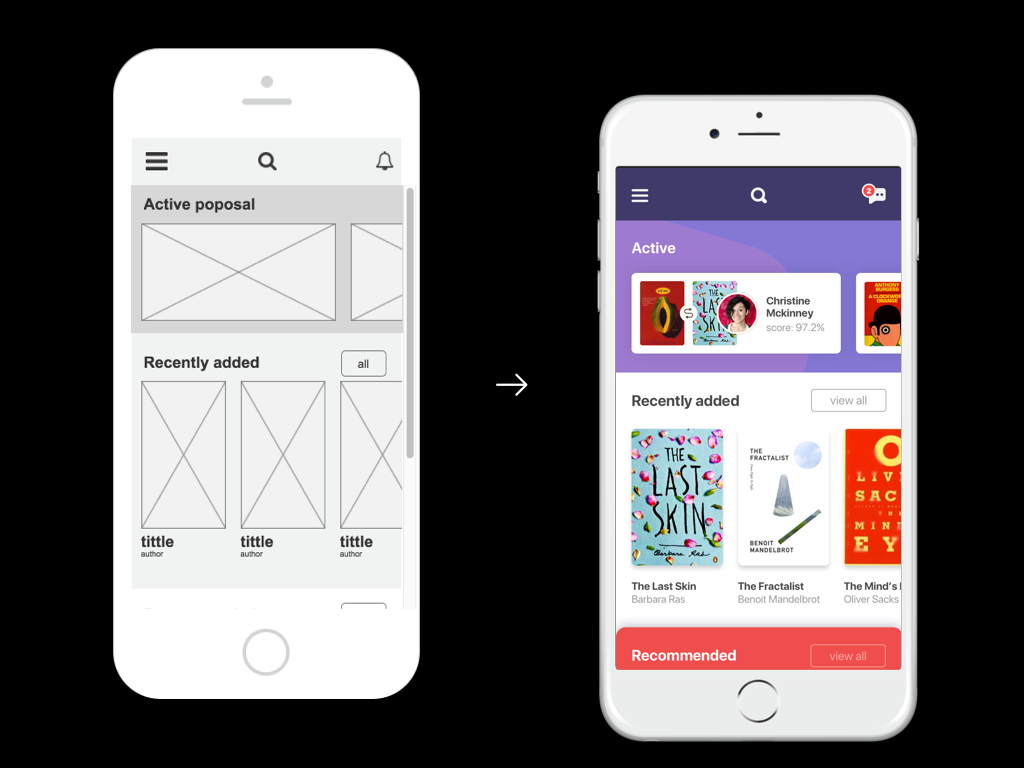
The best example of a high-fidelity prototype is a mobile application. In this course you will follow step-by-step tutorials to learn how to create high-fidelity designs called mockups in Figma a popular design tool. Select the destination in the drop-down menu. After we have one big idea from the ideation process the next step is we will not work together to change the big idea into a wireframe on paper or digital wireframe only. Prototyping with high fidelity means having to manage more visual elements and components into whats called a design system.
 Source: xd.adobe.com
Source: xd.adobe.com
Set up the flow for your prototype. Set up the flow for your prototype. Click Anima Panel Link. Build interactive web iOS Android and other low or high-fidelity prototypes right into your web browser. Create High-Fidelity Designs and Prototypes in Figma is the fifth course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design.
 Source: medium.com
Source: medium.com
Select the layer from which you want to add a link. After we have one big idea from the ideation process the next step is we will not work together to change the big idea into a wireframe on paper or digital wireframe only. Anima Toolkit is a tool for creating Responsive and Interactive High-Fidelity Prototypes Right Inside Sketch. Its often used in the later usability evaluation to discover the potential issues that a webapp design may still exist. High fidelity prototypes are more presentable interactive give a more accurate idea of how the final product is going to look before it goes live and can test many different components of the project from navigation to engagement and.
 Source: invisionapp.com
Source: invisionapp.com
The high in high-fidelity refers to the level of comprehensiveness that allows you to examine usability questions in detail and make conclusions about the user behaviour. In this sense a high-fidelity sometimes referred as high-fi or hi-fi prototype is a computer-based interactive representation of the product in its closest resemblance to the final design in terms of details and functionality. Lets Build a Prototype Well use a Dashboard example to go over the major features and how to create impressive prototypes that feels real in minutes. Creating a High-Fidelity User Interface Interactive Prototype in an hour. High Fidelity Prototype Examples.
 Source: webfx.com
Source: webfx.com
Creating a High-fidelity Prototype Links. Build interactive web iOS Android and other low or high-fidelity prototypes right into your web browser. Creating a High-fidelity Prototype Links. After we have one big idea from the ideation process the next step is we will not work together to change the big idea into a wireframe on paper or digital wireframe only. Select the layer from which you want to add a link.
 Source: medium.com
Source: medium.com
Create prototypes that feel real. Collaborate with your team. Click Anima Panel Link. Select the layer from which you want to add a link. Creating a High-fidelity Prototype Links.
 Source: medium.com
Source: medium.com
Set a Home Artboard. After that select the type of device and project you want to create. It is as close to the actual product as a prototype can be. Click Anima Panel Link. Create High-Fidelity Designs and Prototypes in Figma is the fifth course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Then youll turn those designs into an interactive prototype that. Set a Home Artboard. Then youll turn those designs into an interactive prototype that. Create High-Fidelity Designs and Prototypes in Figma is the fifth course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. Anima Toolkit is a tool for creating Responsive and Interactive High-Fidelity Prototypes Right Inside Sketch.
 Source: medium.com
Source: medium.com
High fidelity prototypes are more presentable interactive give a more accurate idea of how the final product is going to look before it goes live and can test many different components of the project from navigation to engagement and. In this course you will follow step-by-step tutorials to learn how to create high-fidelity designs called mockups in Figma a popular design tool. Anima Toolkit is a tool for creating Responsive and Interactive High-Fidelity Prototypes Right Inside Sketch. High Fidelity To receive more control over the designs and demonstrate the functionality at its fullest high fidelity prototypes come in to show off those animations. It is as close to the actual product as a prototype can be.
 Source: medium.com
Source: medium.com
Then youll turn those designs into an interactive prototype that. Creating a High-fidelity Prototype Links. Select the destination in the drop-down menu. Prototyping with high fidelity means having to manage more visual elements and components into whats called a design system. The high in high-fidelity refers to the level of comprehensiveness that allows you to examine usability questions in detail and make conclusions about the user behaviour.
 Source: invisionapp.com
Source: invisionapp.com
Create a project for high fidelity wireframe First click the Create button on the left panel and select Project. Then youll turn those designs into an interactive prototype that. High Fidelity Prototype Examples. No coding skills required. After that select the type of device and project you want to create.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title create high fidelity prototype by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.