Chrome extension accessibility test
Home » Project Example » Chrome extension accessibility testChrome extension accessibility test
Chrome Extension Accessibility Test. Use Chrome keyboard shortcuts to determine if an extension is navigable. It is one of the best Chrome extensions for web testing and allows to perform the following operations. It is licensed under the Apache License Version 20. In the Chrome Web Store click the.
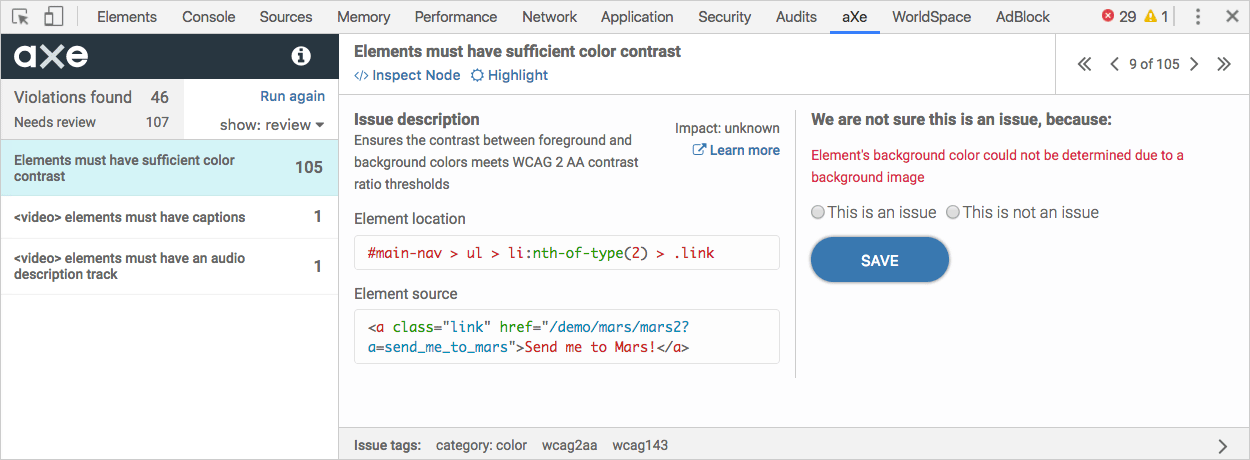
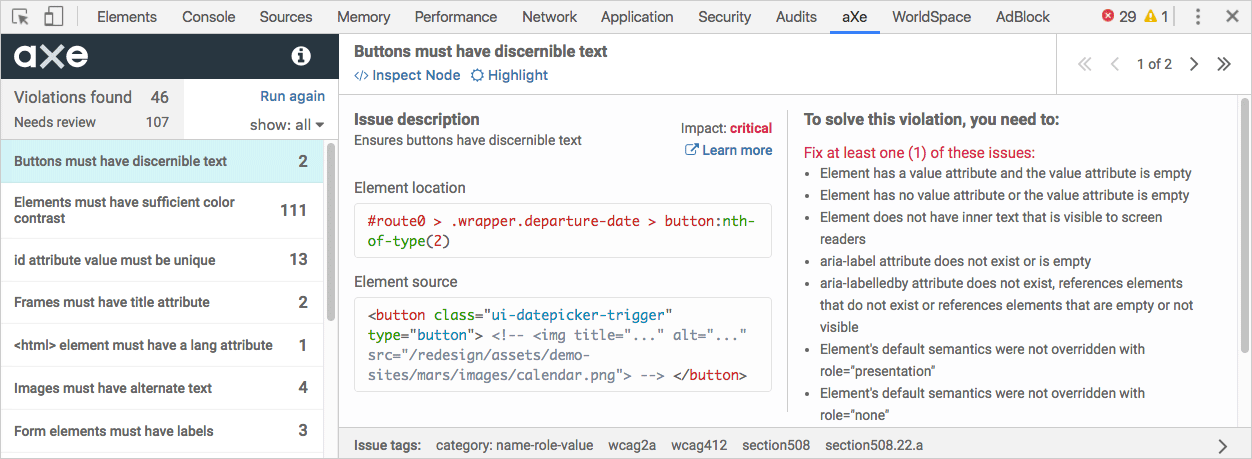
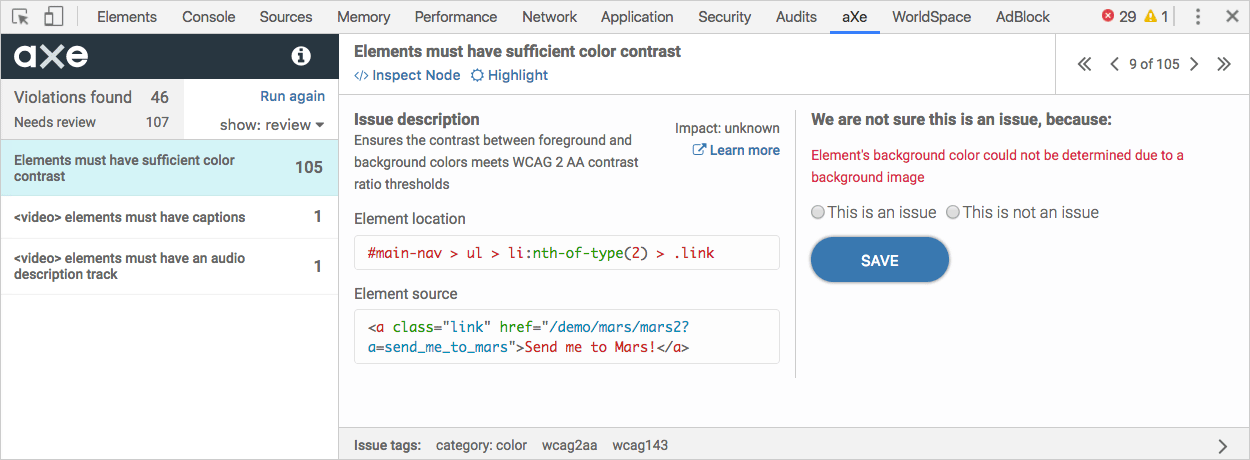
 Upgrade Your Accessibility Testing With The New Axe Extension 3 0 From deque.com
Upgrade Your Accessibility Testing With The New Axe Extension 3 0 From deque.com
A Google Chrome extension that will add an Accessibility audit and an Accessibility sidebar panel in the Elements tab to the Chrome Developer Tools. Browser extension for Chrome and the new Microsoft Edge to test accessibility of webpages and web applications. It is one of the best Chrome extensions for web testing and allows to perform the following operations. Assess the accessibility of your web pages conveniently in Google Chrome with the Siteimprove Accessibility Checker The Siteimprove Accessibility Checker allows you to easily check. This ensures 100 private and secure accessibility reporting. To use sidebar pane you need to inspect elements of web page.
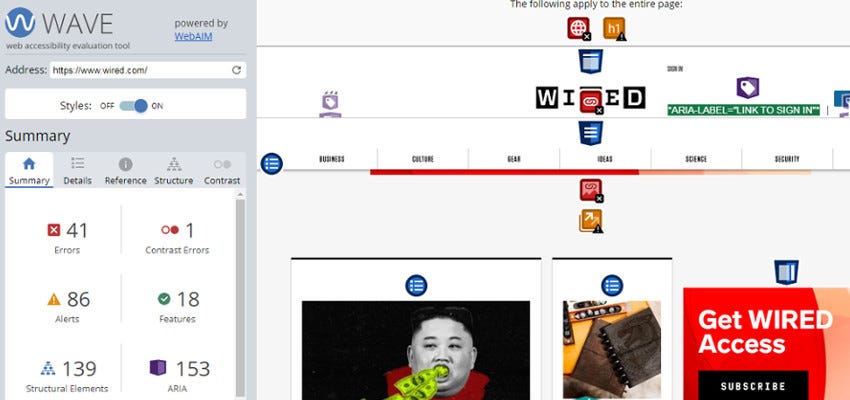
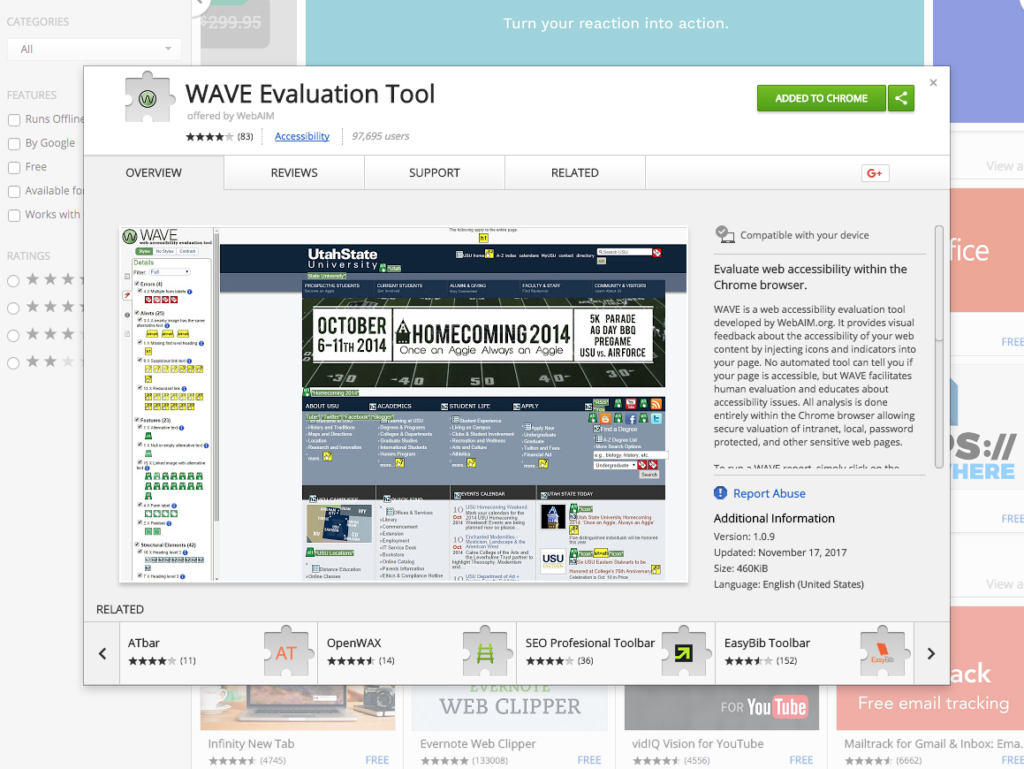
The WAVE Chrome extension allows you to evaluate web content for accessibility issues directly within Chrome.
Check that any use of a popup is keyboard navigable. The WAVE Chrome extension allows you to evaluate web content for accessibility issues directly within Chrome. It is licensed under the Apache License Version 20. AXe Chrome Extension This chrome extension is one of the most lightweight and fast without any need for external resources. Browser extension for Chrome and the new Microsoft Edge to test accessibility of webpages and web applications. For each of the new tabs your content script should run and you can use your testing framework to check that your code has done what it should do.
 Source: css-tricks.com
Source: css-tricks.com
If you want to test pages directly you can orchestrate your extension to open new tabs chrometabcreateurl. Use Chrome keyboard shortcuts to determine if an extension is navigable. The aXe Chrome extension gives us a speedy light accessibility testing experience which returns 0 false ves. This ensures 100 private and secure accessibility reporting. This extension is updated with new version which includes new audit rules Generalized ARIA attributes improved logical representations for clear link text etc.
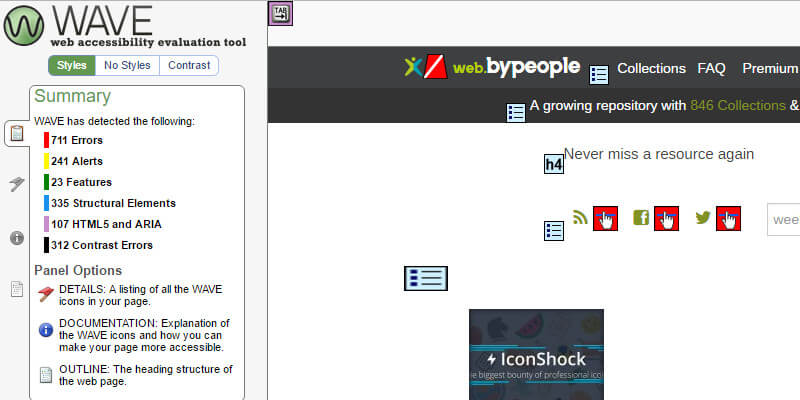
 Source: bypeople.com
Source: bypeople.com
Make sure its easy to. This extension is deprecated and will be removed from the Chrome Web Store at a future date. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions. If you want to test pages directly you can orchestrate your extension to open new tabs chrometabcreateurl. It is licensed under the Apache License Version 20.
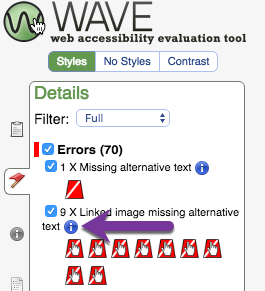
 Source: theofy.world
Source: theofy.world
To find accessibility extensions for Chrome visit the Chrome Web Store and search for accessibility When you find an extension you want add it to Chrome. To find accessibility extensions for Chrome visit the Chrome Web Store and search for accessibility When you find an extension you want add it to Chrome. If you want to test pages directly you can orchestrate your extension to open new tabs chrometabcreateurl. AXe Chrome Extension This chrome extension is one of the most lightweight and fast without any need for external resources. A number of free accessibility testing tools can test individual pages of your site for multiple issues at once.
 Source: uxdesign.cc
Source: uxdesign.cc
To find accessibility extensions for Chrome visit the Chrome Web Store and search for accessibility When you find an extension you want add it to Chrome. It is licensed under the Apache License Version 20. This extension is updated with new version which includes new audit rules Generalized ARIA attributes improved logical representations for clear link text etc. Use Chrome keyboard shortcuts to determine if an extension is navigable. For each of the new tabs your content script should run and you can use your testing framework to check that your code has done what it should do.
 Source: medium.com
Source: medium.com
This extension re-sizes the browsers window to emulate various resolutions. Accessible Metrics can test your entire site for these issues and provide regular updates to detect problems as you add new pages and content. Browser extension for Chrome and the new Microsoft Edge to test accessibility of webpages and web applications. A Google Chrome extension that will add an Accessibility audit and an Accessibility sidebar panel in the Elements tab to the Chrome Developer Tools. It is one of the best Chrome extensions for web testing and allows to perform the following operations.
 Source: theofy.world
Source: theofy.world
WAVE Chrome Extension. A Google Chrome extension that will add an Accessibility audit and an Accessibility sidebar panel in the Elements tab to the Chrome Developer Tools. Because the extension runs entirely within your web browser no information is sent to the WAVE server. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions. Make sure its easy to.
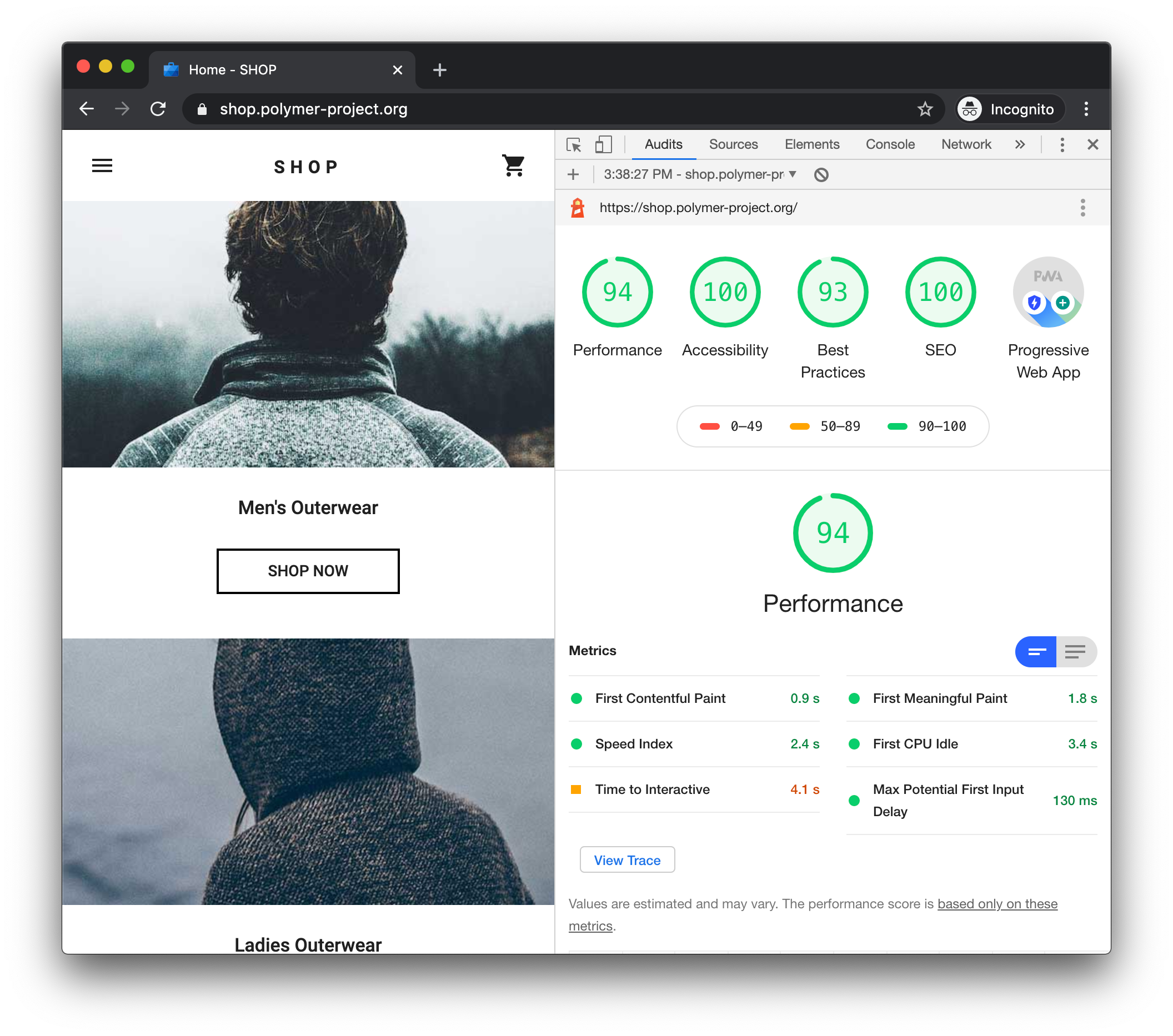
 Source: developers.google.com
Source: developers.google.com
The axe DevTools browser extension for Chrome is a fast lightweight accessibility testing tool powered by the worlds most popular accessibility testing engine axe-core. To find accessibility extensions for Chrome visit the Chrome Web Store and search for accessibility When you find an extension you want add it to Chrome. In the Chrome Web Store click the. Make sure its easy to. Check that any use of a popup is keyboard navigable.

This ensures 100 private and secure accessibility reporting. The axe DevTools browser extension for Chrome is a fast lightweight accessibility testing tool powered by the worlds most popular accessibility testing engine axe-core. This is a Chrome Extension which adds accessibility audit and sidebar to Chrome Developer Tools. It is one of the best Chrome extensions for web testing and allows to perform the following operations. Because the extension runs entirely within your web browser no information is sent to the WAVE server.
 Source: deque.com
Source: deque.com
WAVE Chrome Extension. Accessible Metrics can test your entire site for these issues and provide regular updates to detect problems as you add new pages and content. A Google Chrome extension that will add an Accessibility audit and an Accessibility sidebar panel in the Elements tab to the Chrome Developer Tools. It is one of the best Chrome extensions for web testing and allows to perform the following operations. Because the extension runs entirely within your web browser no information is sent to the WAVE server.
 Source: deque.com
Source: deque.com
It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions. For each of the new tabs your content script should run and you can use your testing framework to check that your code has done what it should do. Check that any use of a popup is keyboard navigable. As for frameworks JsUnit or the more recent Jasmine should work fine. This extension is updated with new version which includes new audit rules Generalized ARIA attributes improved logical representations for clear link text etc.
 Source: medium.com
Source: medium.com
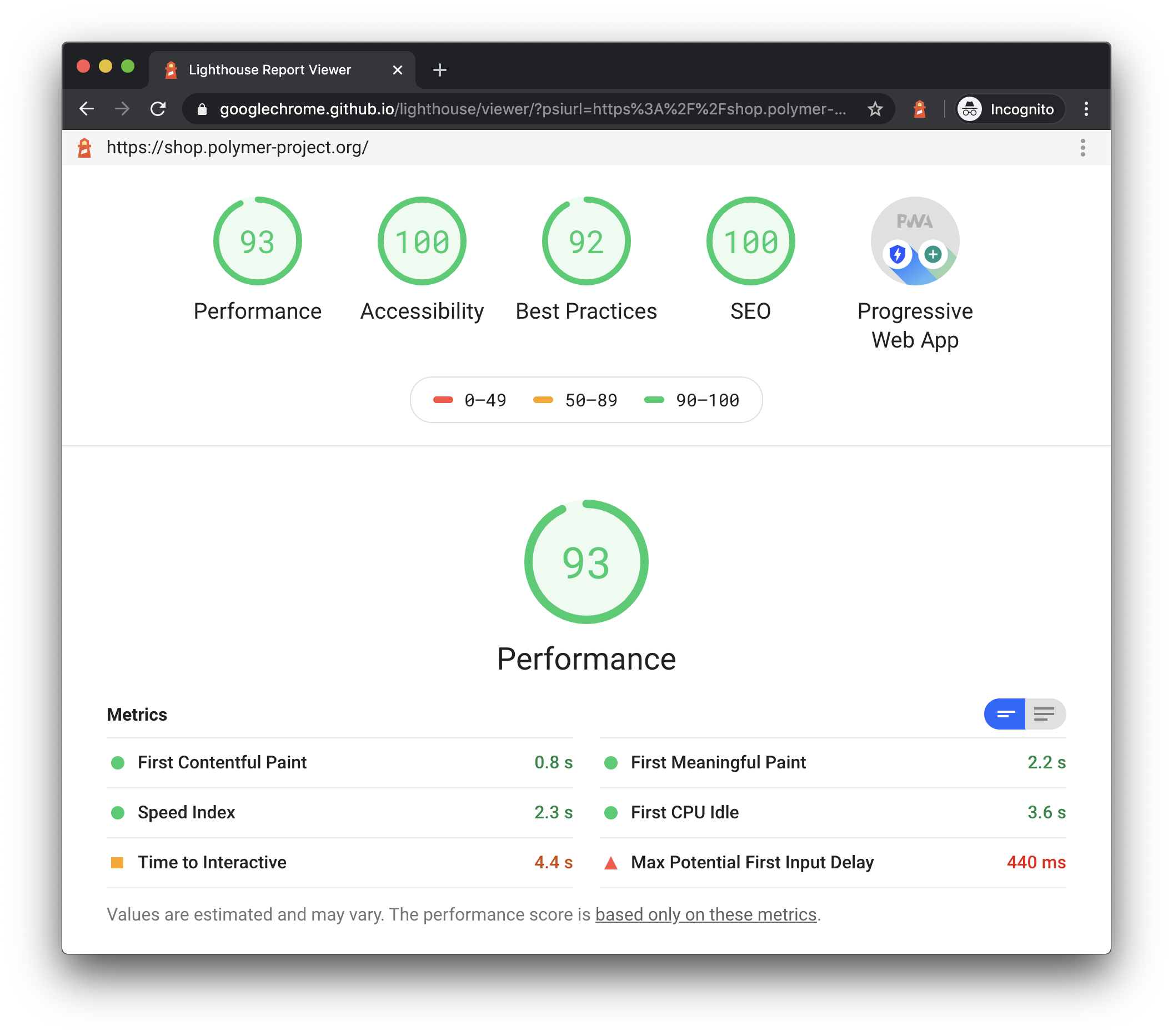
Learn about Accessibility Insights for Web. Check that any use of a popup is keyboard navigable. It is one of the best Chrome extensions for web testing and allows to perform the following operations. This is a Chrome Extension which adds accessibility audit and sidebar to Chrome Developer Tools. To use Accessibility Audit you can find it in audit tab and run it.
 Source: medium.com
Source: medium.com
The WAVE Chrome extension allows you to evaluate web content for accessibility issues directly within Chrome. This is a Chrome Extension which adds accessibility audit and sidebar to Chrome Developer Tools. It is one of the best Chrome extensions for web testing and allows to perform the following operations. Assess the accessibility of your web pages conveniently in Google Chrome with the Siteimprove Accessibility Checker The Siteimprove Accessibility Checker allows you to easily check. To use Accessibility Audit you can find it in audit tab and run it.
 Source: developer.chrome.com
Source: developer.chrome.com
The aXe Chrome extension gives us a speedy light accessibility testing experience which returns 0 false ves. It is one of the best Chrome extensions for web testing and allows to perform the following operations. For each of the new tabs your content script should run and you can use your testing framework to check that your code has done what it should do. As for frameworks JsUnit or the more recent Jasmine should work fine. If you want to test pages directly you can orchestrate your extension to open new tabs chrometabcreateurl.
 Source: developer.chrome.com
Source: developer.chrome.com
Version 31 September 2020 includes new accessibility tests region figure possible list select element missing label and image with title improved contrast checking expanded lang. In the Chrome Web Store click the. The axe DevTools browser extension for Chrome is a fast lightweight accessibility testing tool powered by the worlds most popular accessibility testing engine axe-core. Use Chrome keyboard shortcuts to determine if an extension is navigable. Make sure its easy to.
 Source: 24a11y.com
Source: 24a11y.com
It is licensed under the Apache License Version 20. Check that any use of a popup is keyboard navigable. For each of the new tabs your content script should run and you can use your testing framework to check that your code has done what it should do. A number of free accessibility testing tools can test individual pages of your site for multiple issues at once. Learn about Accessibility Insights for Web.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title chrome extension accessibility test by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.