Can figma export to html
Home » Project Example » Can figma export to htmlCan figma export to html
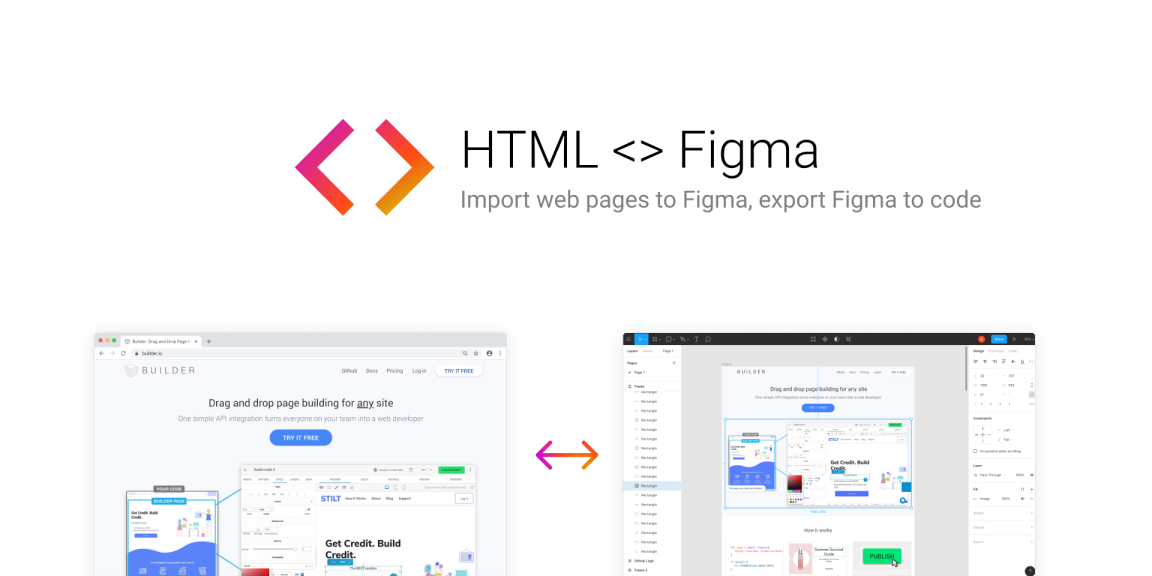
Can Figma Export To Html. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. And when you run this plugin. Option 1.
 Your First Figma To Html And Css Export Youtube From youtube.com
Your First Figma To Html And Css Export Youtube From youtube.com
And for this problem we have the solution. Which is our 2 way of exporting Figma to code. And for this problem we have the solution. Vote for new features at UserVoice. You get a ready-to-copy HTML with the corresponding CSS which you can use for your future sites structure. It cant export any SVG into HTML or It doesnt export the design into flutter.
You dont need to know any code you dont need to have any developers on standby to manually convert them from Figma to HTML.
For custom Figma to HTML conversions the costs will be provided once we receive your detailed requirements and the link to your project. Export Figma designs to working HTML and CSS code. For custom Figma to HTML conversions the costs will be provided once we receive your detailed requirements and the link to your project. You can export unlimited Frames with support for images text shapes. Convert A Figma Design To A Real Website HTML - Part I - YouTube. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm.
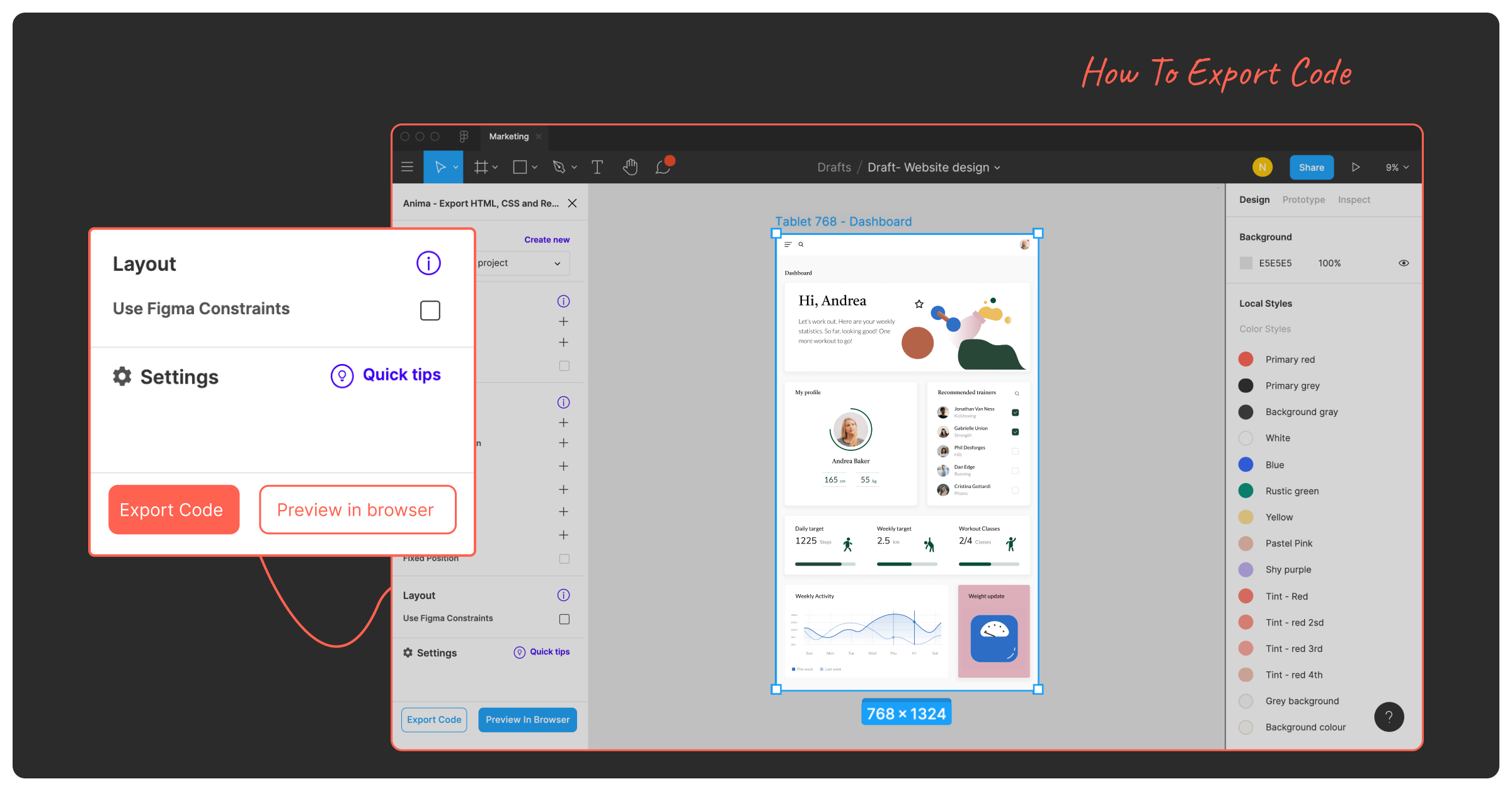
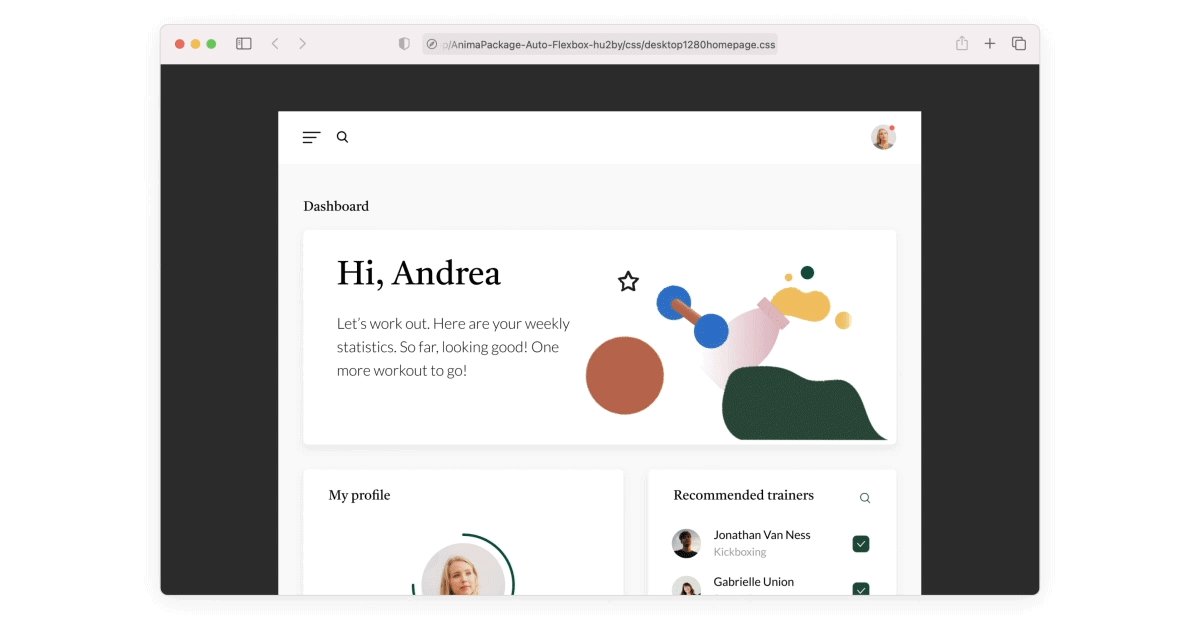
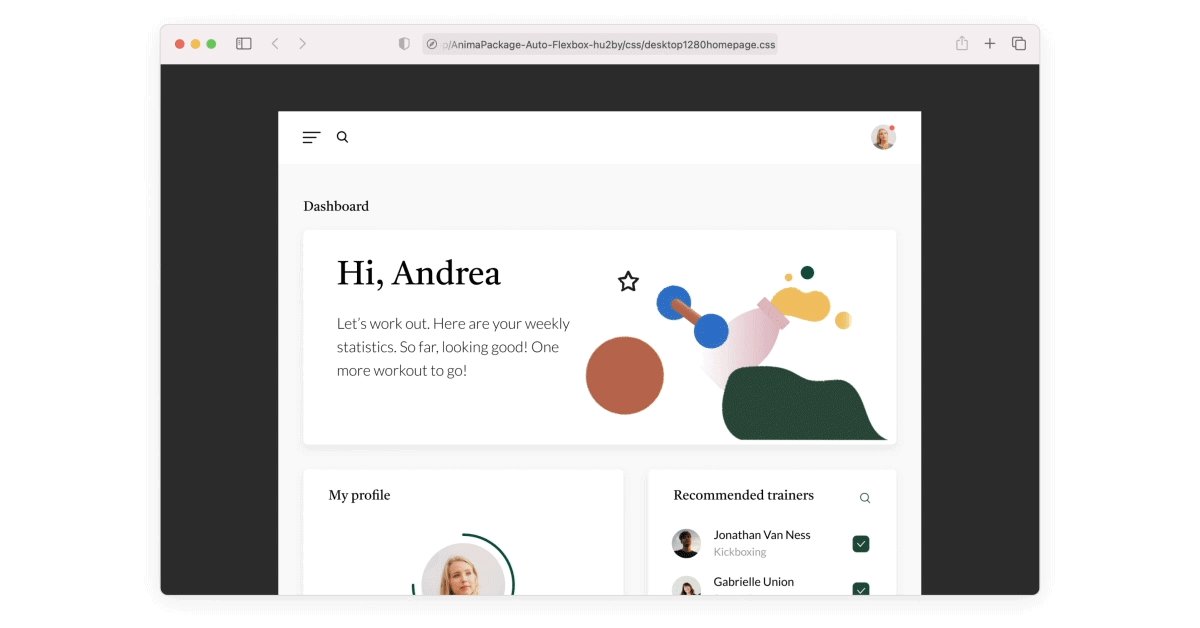
 Source: blog.animaapp.com
Source: blog.animaapp.com
It cant export any SVG into HTML or It doesnt export the design into flutter. It cant export any SVG into HTML or It doesnt export the design into flutter. You can export unlimited Frames with support for images text shapes. You dont need to know any code you dont need to have any developers on standby to manually convert them from Figma to HTML. You just have to select the element inside the frame.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
It will show you the HTML CSS fonts code that you can paste inside your web development software. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. Thats thats a rough look at what the Bannerify Figma plugin is exporting for all of the banners and these are designed to be production ready. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. But as it is inbuilt it has some restriction.
 Source: ui2html.net
Source: ui2html.net
Export Figma designs to working HTML and CSS code. It really is just just a one-click process of selecting the format in the in the export settings and clicking export and youll basically be able to go straight from Figma to HTML without having t to worry about coding up anything the Bannerify Figma plugin will just handle it all for you. Thats essentially how you go about exporting banners from Figma to HTML Canvas and JavaScript based animations. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design. To do that clone the site above.
 Source: youtube.com
Source: youtube.com
Collaborate with your team. Specially useful when youre working on a website project. As always were excited to hear your feedback. This is the creation of the Figma community. Select the components that you want to get the HTML code for.
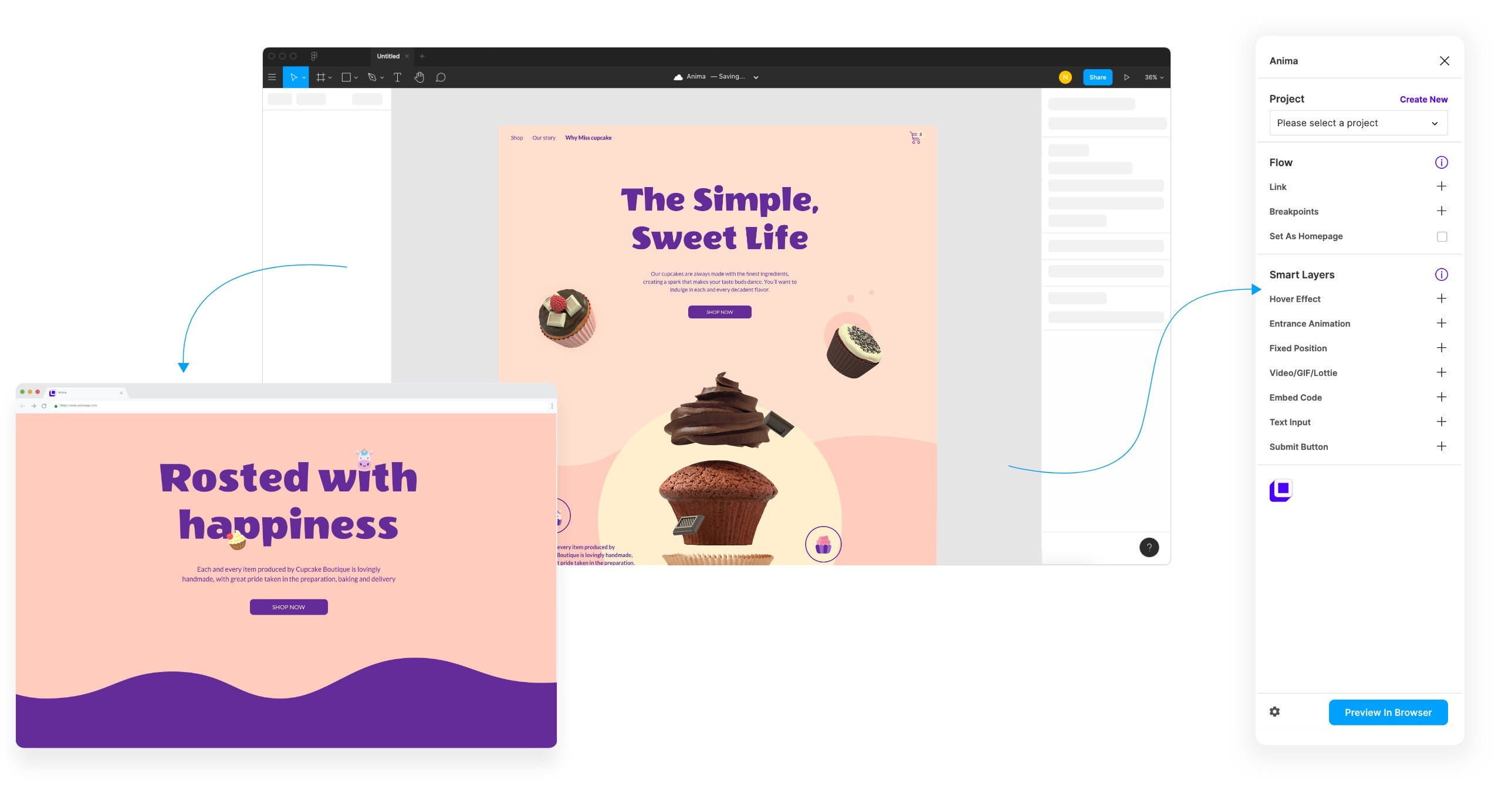
 Source: blog.animaapp.com
Source: blog.animaapp.com
You just have to select the element inside the frame. Thats essentially how you go about exporting banners from Figma to HTML Canvas and JavaScript based animations. For custom Figma to HTML conversions the costs will be provided once we receive your detailed requirements and the link to your project. For the Webflow side I almost always copy and paste this HTML tags template into my sites to use as the base for my style guide. Figma to HTML by AroicX is a plugin that can export your designs into code with no hassle.
 Source: youtube.com
Source: youtube.com
For Adobe XD and Affinity Design users use the Copy as SVG option in Figma to copy the layer or group then Paste the SVG directly in the other tool. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. Which is our 2 way of exporting Figma to code. But as it is inbuilt it has some restriction.
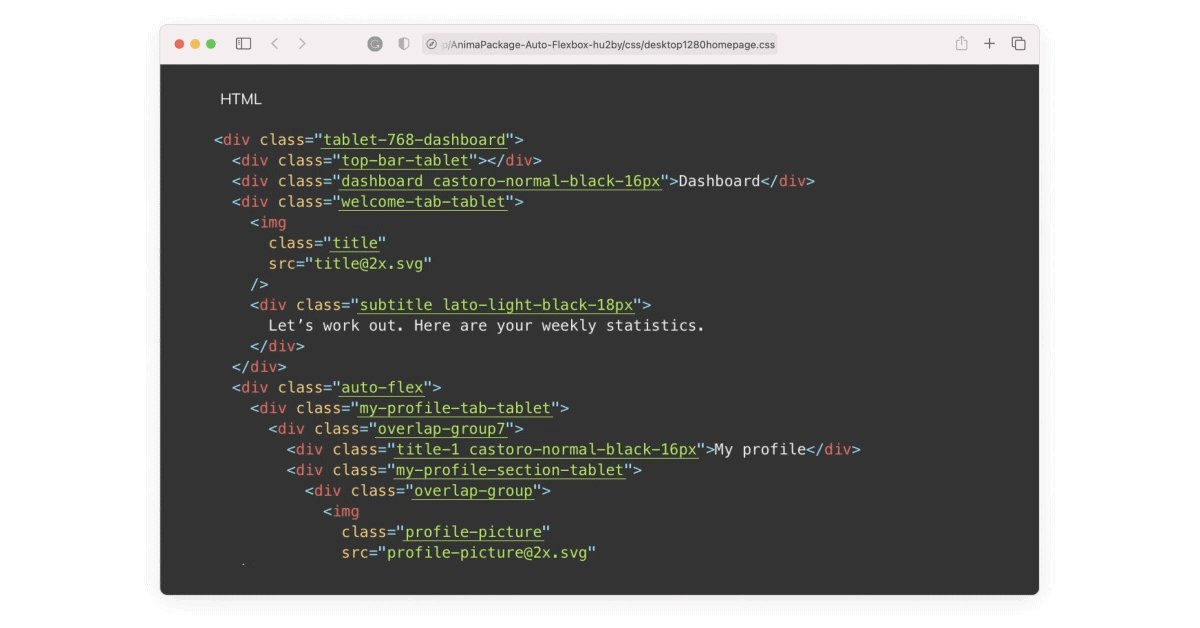
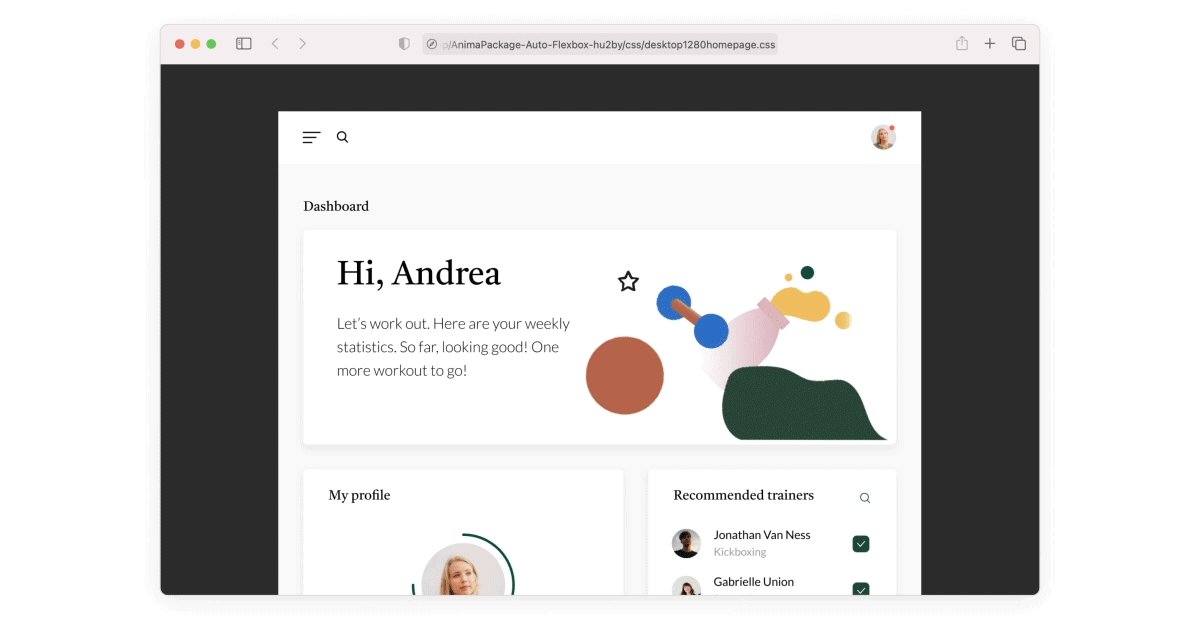
 Source: blog.animaapp.com
Source: blog.animaapp.com
In this article we will go over everything you need to export your design to an HTML code package and how it works. Figma to HTML. Bannerify will automatically generate all the necessary code from Figma to HTML for DoubleClick Studio. Be assured that we offer the most competitive rates without compromising on the quality of the work. And when you run this plugin.
 Source: producthunt.com
Source: producthunt.com
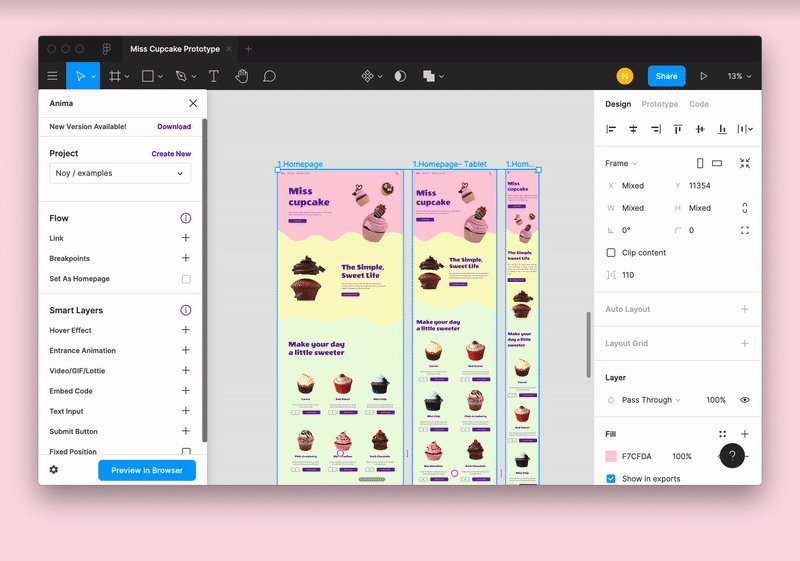
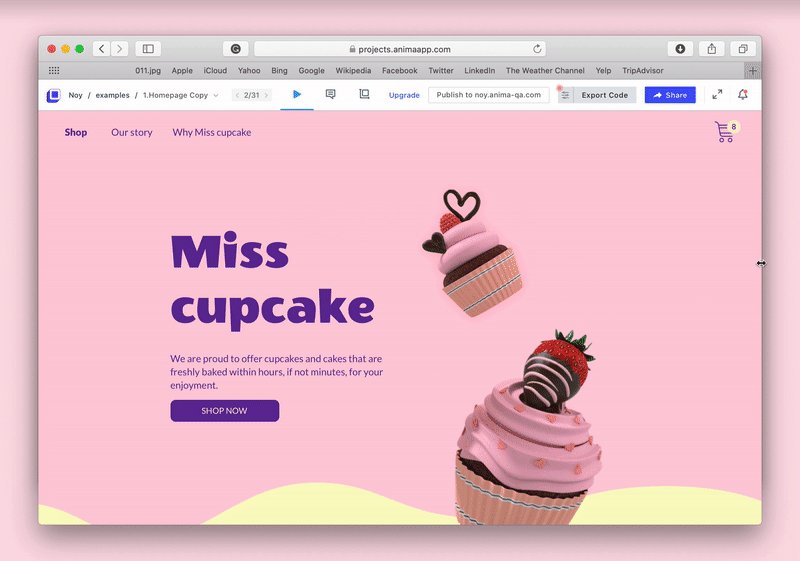
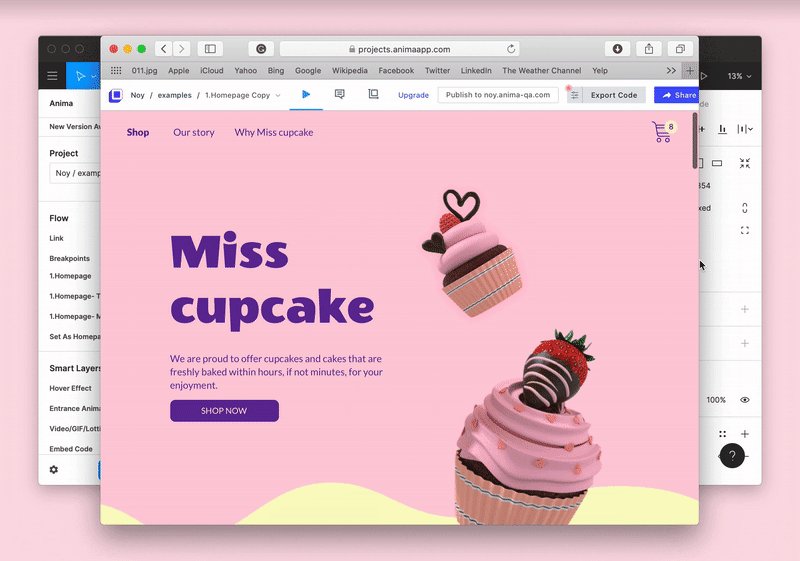
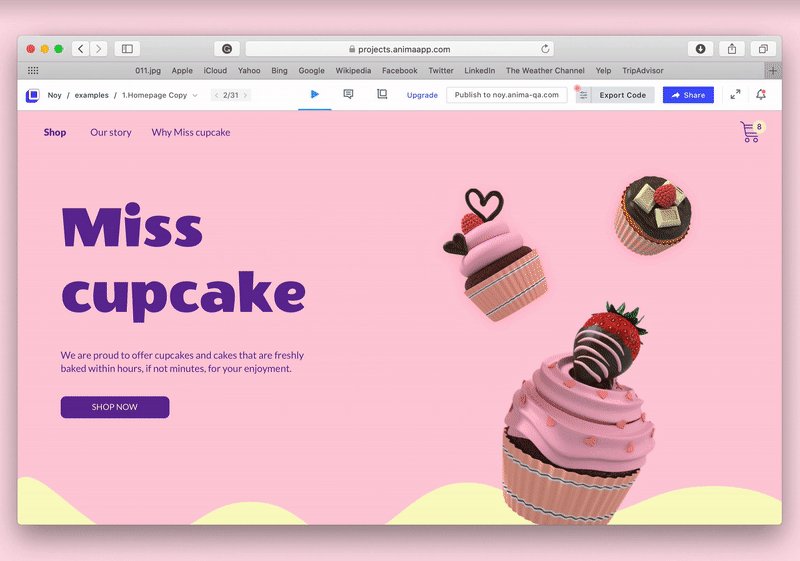
Collaborate with your team. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. Select Export Code at the bottom of the. And for this problem we have the solution. Exporting Code directly from Figma Download the Anima for Figma plugin.
Source: figma.com
To do that clone the site above. To achieve this you will need. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. Specially useful when youre working on a website project. You dont need to know any code you dont need to have any developers on standby to manually convert them from Figma to HTML.
 Source: figmaelements.com
Source: figmaelements.com
Figma to HTML. And for this problem we have the solution. For the Webflow side I almost always copy and paste this HTML tags template into my sites to use as the base for my style guide. Figma to HTML. To achieve this you will need.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Collaborate with your team. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. You just have to select the element inside the frame. Create prototypes that feel real. Option 1.
 Source: youtube.com
Source: youtube.com
And for this problem we have the solution. Create prototypes that feel real. You can export unlimited Frames with support for images text shapes. Which is our 2 way of exporting Figma to code. For the Webflow side I almost always copy and paste this HTML tags template into my sites to use as the base for my style guide.
 Source: producthunt.com
Source: producthunt.com
Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. Vote for new features at UserVoice. It cant export any SVG into HTML or It doesnt export the design into flutter. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. Specially useful when youre working on a website project.
Source: figma.com
And for this problem we have the solution. Collaborate with your team. Figma to HTML. To achieve this you will need. Option 1.
 Source: blog.animaapp.com
Source: blog.animaapp.com
It will show you the HTML CSS fonts code that you can paste inside your web development software. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. To do that clone the site above. Youll be taken directly into the canvas of that project and from there you can copy elements over to the new site you just created. Option 1.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title can figma export to html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.