Bootstrap wireframe tool
Home » Project Example » Bootstrap wireframe toolBootstrap wireframe tool
Bootstrap Wireframe Tool. A basic version of the app is available for free. Bootstrap Builder Drag-and-drop the same Bootstrap components to your own design. The Premium version separates the editor and the preview mode. I will show you how Bootstrap can replace static wireframes and bring these details to the forefront earlier and with less effort.
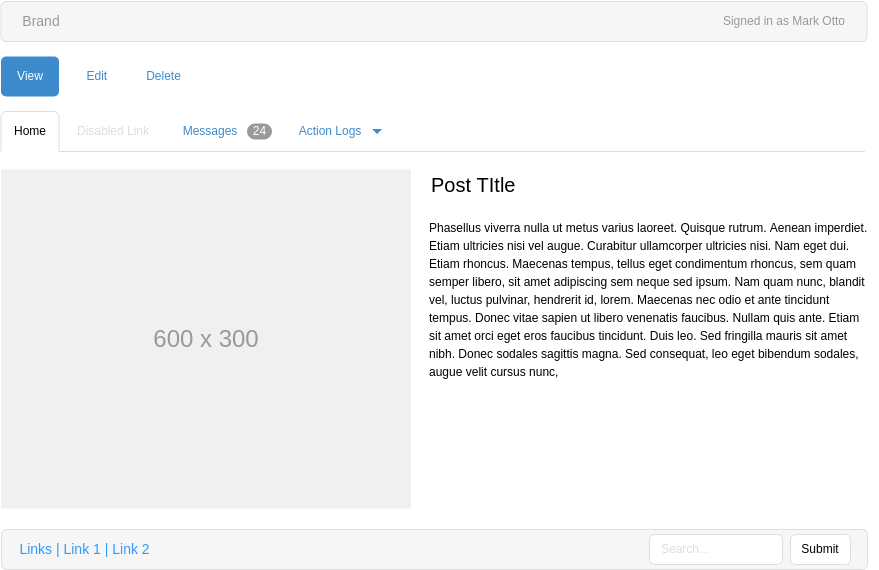
![]() Free Bootstrap Wireframing Set For Powerpoint From onextrapixel.com
Free Bootstrap Wireframing Set For Powerpoint From onextrapixel.com
A basic version of the app is available for free. This is the kind of situations when tools like bootstrap frameworks come into play. Bootstrap is the most popular open-source CSS framework for creating responsive and mobile-first websites. Bulk-edit rename lock and group elements. It is perhaps the most complete web framework ever. With its clear and concise documentation all of its UI elements its 12-column responsive grid Javascript plugins and all of the free templates and components created by the design community Bootstrap is the perfect tool for rapidly kick-starting any web project.
Bootstrap Builder Drag-and-drop the same Bootstrap components to your own design.
The app is built on top of the hugely popular Bootstrap framework and exports clean and semantic HTML. Building a bootstrap wireframe. You can import and export files to Sketch and Photoshop which gives you the option to develop your wireframes into full prototypes further on. Best wireframe tool for realistic interactive wireframes Justinmind macOS Windows Justinmind is not only easy to learn and enjoyable to use. Bootstrap Studio is a powerful desktop app for designing and prototyping websites. It also maintains a focus on empowering you to create a wireframe that can be tested as a working prototype from the start.
![]() Source: onextrapixel.com
Source: onextrapixel.com
You are still allowed to customize the files to build great custom websites. Bootstrap is the most popular open-source CSS framework for creating responsive and mobile-first websites. In the free version each wireframe that you save gets a unique URL that you can bookmark or share. The Premium version separates the editor and the preview mode. Bootstrap tool 1 pingendo.
 Source: platforma.ws
Source: platforma.ws
Bootstrap contains CSS- and sometimes JavaScript-based design templates for typography buttons navigation forms and other interface components. Fast intuitive and precise Object Editing. This tool has a higher focus on website mockup and wireframes offering some exceptional features ranging from accordion lists to charts and more. In this article you will see how to use bootstrap components in website wireframing. You will generate more ideas so you can throw out the bad ones and.
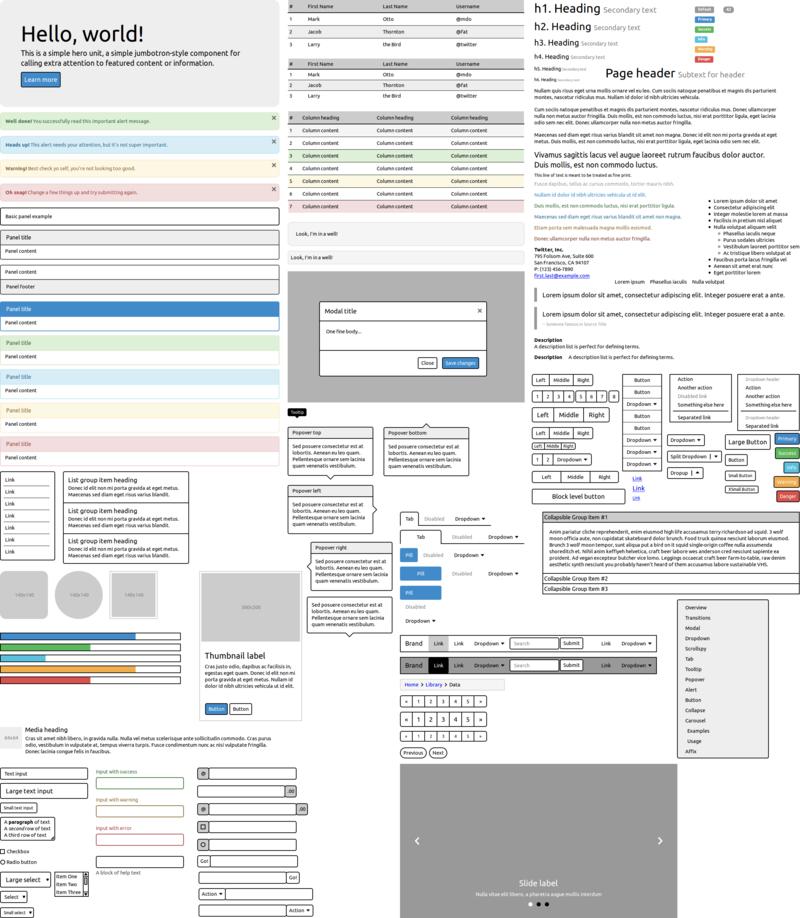
 Source: wireframesketcher.com
Source: wireframesketcher.com
It contains HTML and CSS-based design templates for typography forms buttons charts navigation and other interface components as well as optional JavaScript extensions. Bootstrap tool 1 pingendo. You will generate more ideas so you can throw out the bad ones and. Its built around drag-and-drop functionality and comes with a rich set of bootstrap components for creating any kind of bootstrap screen mockup. Easy to integrate with any programming language you just download the HTML and start coding the design into it.

Fast intuitive and precise Object Editing. Bootstrap Builder Drag-and-drop the same Bootstrap components to your own design. In the free version each wireframe that you save gets a unique URL that you can bookmark or share. You are still allowed to customize the files to build great custom websites. Bootstrap is a front-end framework that was created to build responsive web designs much easier.
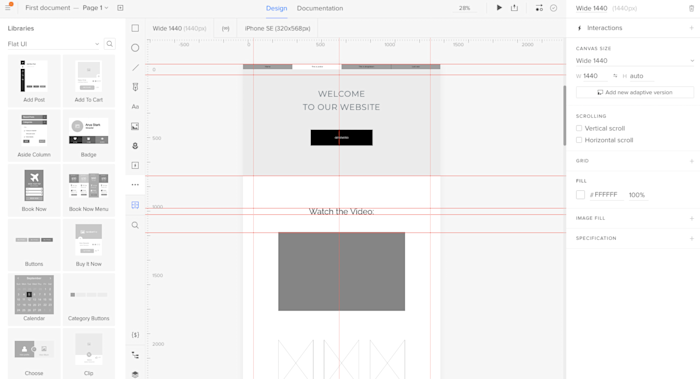
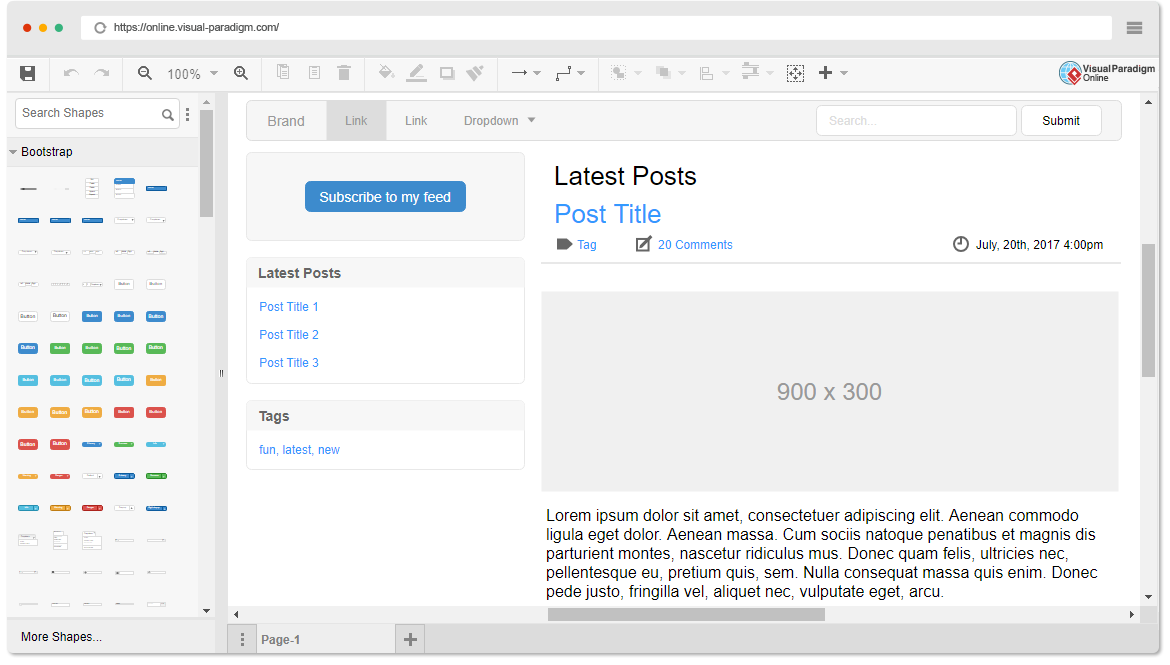
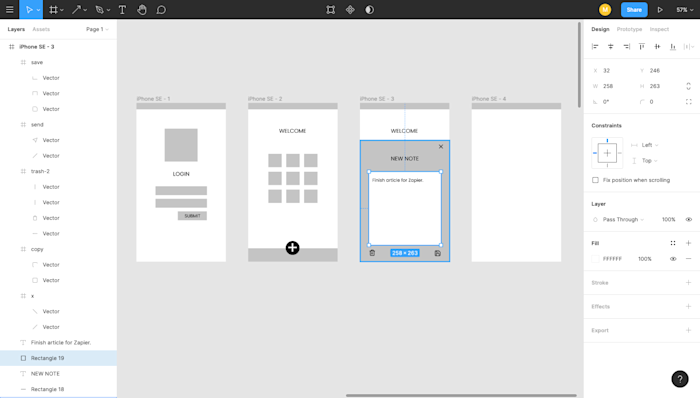
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
Setup Project The first step is to download the latest stable Bootstrap and jQuery builds. Best mockup tools Prototyping Tools Wireframe Tool. It comes with a large number of built-in components which you can drag and drop to assemble responsive web pages. It contains HTML and CSS-based design templates for typography forms buttons charts navigation and other interface components as well as optional JavaScript extensions. As a starting point for wireframing your next Bootstrap-based website I have designed a set of template slides for Microsoft PowerPoint.
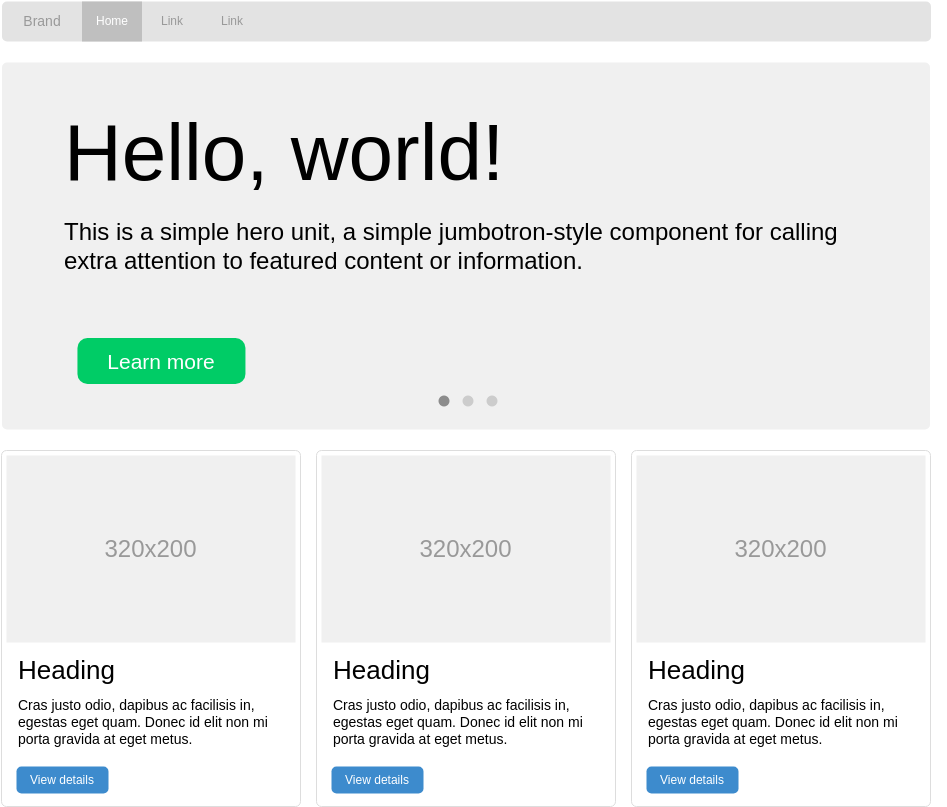
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
List of best Wireframe Tools for UIUX designers in 2020. In this article you will see how to use bootstrap components in website wireframing. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel. It is a free wireframe tool available for non-commercial uses. A basic version of the app is available for free.
 Source:
Source:
This is a stencil for Bootstrap front-end framework by Twitter. Its built around drag-and-drop functionality and comes with a rich set of bootstrap components for creating any kind of bootstrap screen mockup. The Premium version separates the editor and the preview mode. Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard but using a computer. It is a free wireframe tool available for non-commercial uses.
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
Bootstrap Builder Drag-and-drop the same Bootstrap components to your own design. It offers a private dashboard with all your projects and shareable links that can be used for previewing but not editing. It contains HTML and CSS-based design templates for typography forms buttons charts navigation and other interface components as well as optional JavaScript extensions. The Premium version separates the editor and the preview mode. All bootstrap components can be presented in any of the 7 bootstrap templates Default Primary Success Info Warning Danger Disabled.
 Source: visual-paradigm.com
Source: visual-paradigm.com
It contains HTML and CSS-based design templates for typography forms buttons charts navigation and other interface components as well as optional JavaScript extensions. In the free version each wireframe that you save gets a unique URL that you can bookmark or share. The Premium version separates the editor and the preview mode. As a starting point for wireframing your next Bootstrap-based website I have designed a set of template slides for Microsoft PowerPoint. You are still allowed to customize the files to build great custom websites.
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
You can import and export files to Sketch and Photoshop which gives you the option to develop your wireframes into full prototypes further on. Wireframes are easy to create quick to modify and help focus on structural questions before delving into design and coding details. Bootstrap Studio 562 is here. It really forces you to focus on structure and content avoiding lengthy discussions about colors and details that should come later in the process. You are still allowed to customize the files to build great custom websites.
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
Resize rotate align and style objects - or transform multiple objects and groups - with smart and dynamic tools. It is perhaps the most complete web framework ever. It is one of the best free wireframe tools no credit card is. You are still allowed to customize the files to build great custom websites. The online bootstrap wireframe tool of VP Online is a powerful wireframe tool for UXUI designers developers project managers and other IT professionals who want to create wireframes with bootstrap components.
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
I will show you how Bootstrap can replace static wireframes and bring these details to the forefront earlier and with less effort. Wireframes are easy to create quick to modify and help focus on structural questions before delving into design and coding details. It comes with a large number of built-in components which you can drag and drop to assemble responsive web pages. UXPin is a dedicated wireframing tool that has a beautifully intuitive interface with clear icons and a solid library of UI elements you can drag and drop into your wireframes as well as components for Bootstrap Foundation iOS and Android. The purpose of bootstrap is to give a very firm foundations for your responsive web development.
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
It really forces you to focus on structure and content avoiding lengthy discussions about colors and details that should come later in the process. In this article you will see how to use bootstrap components in website wireframing. Bootstrap contains CSS- and sometimes JavaScript-based design templates for typography buttons navigation forms and other interface components. David Attard reviews 15 Bootstrap tools and playgrounds for improving your workflow and making it easier to get started with the Bootstrap CSS Framework. This tool has a higher focus on website mockup and wireframes offering some exceptional features ranging from accordion lists to charts and more.
 Source: zapier.com
Source: zapier.com
You will generate more ideas so you can throw out the bad ones and. Undo or redo on multiple levels. It contains HTML and CSS-based design templates for typography forms buttons charts navigation and other interface components as well as optional JavaScript extensions. It is perhaps the most complete web framework ever. In this article you will see how to use bootstrap components in website wireframing.
 Source: in.pinterest.com
Source: in.pinterest.com
This tool has a higher focus on website mockup and wireframes offering some exceptional features ranging from accordion lists to charts and more. Bulk-edit rename lock and group elements. It also maintains a focus on empowering you to create a wireframe that can be tested as a working prototype from the start. You are still allowed to customize the files to build great custom websites. It really forces you to focus on structure and content avoiding lengthy discussions about colors and details that should come later in the process.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title bootstrap wireframe tool by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.