Adobe xd how to
Home » Project Example » Adobe xd how toAdobe xd how to
Adobe Xd How To. This will copy the selected content to the grid. This creates a single artboard at that size when the new document is created. Adobe Experience Design is a great app for UIUX Designers among all other features it gives you the opportunity to both design. In Response To Arpita_Kolkata.
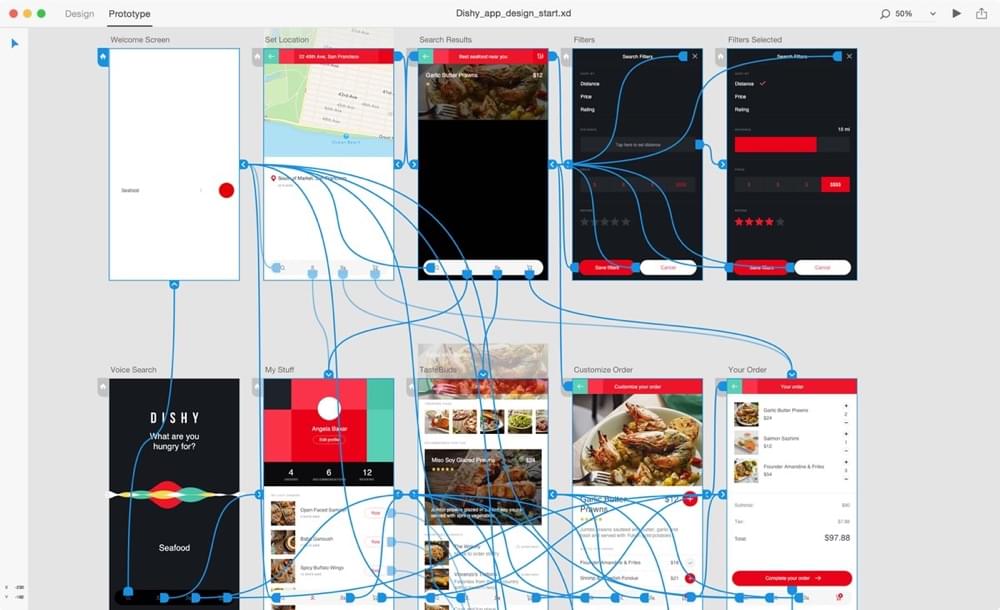
 How To Design Prototype Adobe Xd Tutorial Youtube From youtube.com
How To Design Prototype Adobe Xd Tutorial Youtube From youtube.com
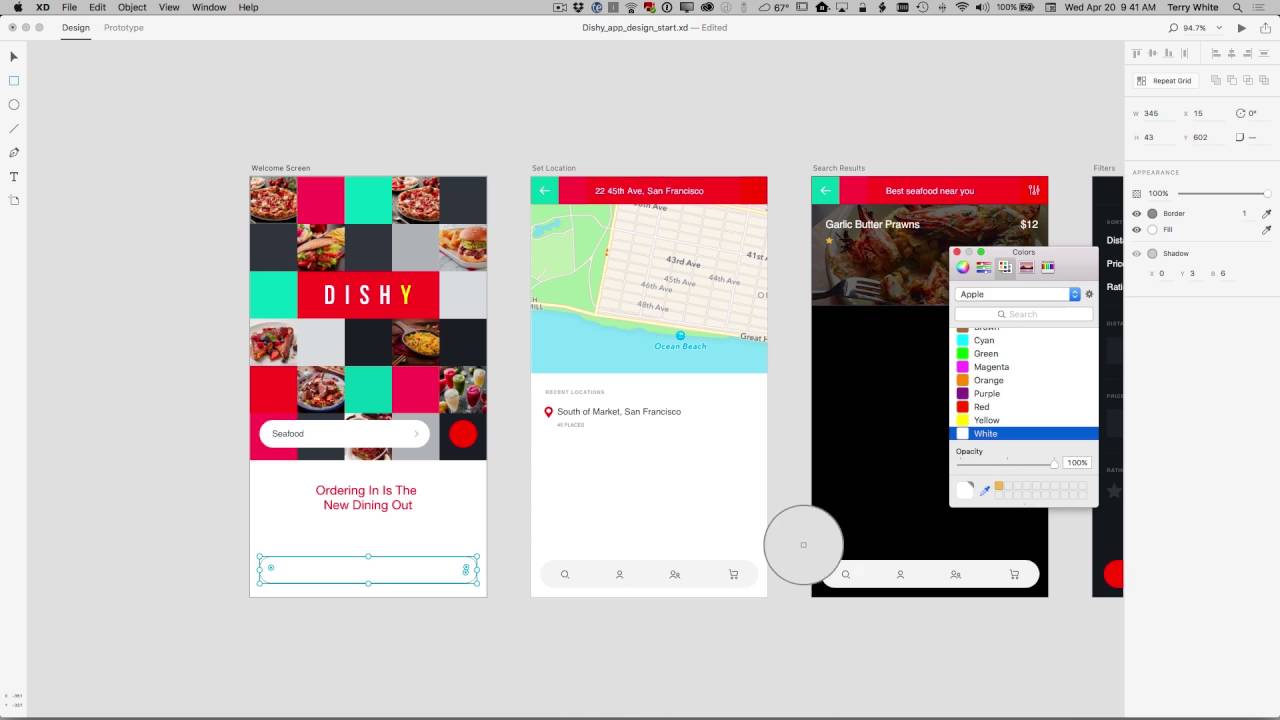
Zoom in on the UI element you want to use in your project and click on its title to select it. Mainos Kaikki tarvittava unelmoinnista tekemiseen missä vain saat inspiraation. Mainos Trusted by Over 1500 Growth-Minded Businesses Globally. How to download install XD. Click Get XD below to begin downloading. One of the most useful tools in Adobe XD is that you can create a grid from existing content instead of manually copying it.
How to Use UI Kits in Adobe XD To use UI kits in your project just follow these simple steps.
Adobe XD 30 Tips Tricks you wish youd known earlier. When creating a new document you typically choose an artboard size to start. Mainos Kaikki tarvittava unelmoinnista tekemiseen missä vain saat inspiraation. Mainos Trusted by Over 1500 Growth-Minded Businesses Globally. Adobe Experience Design is a great app for UIUX Designers among all other features it gives you the opportunity to both design. The properties of the artboard like color and size can be modified from the options available on the right side of the tool.
 Source: helpx.adobe.com
Source: helpx.adobe.com
This will copy the selected content to the grid. Mainos Kaikki tarvittava unelmoinnista tekemiseen missä vain saat inspiraation. When creating a new document you typically choose an artboard size to start. How to download install XD. Control Collaborate Automate the Whole Localization Process with Lokalise.
 Source: creativebloq.com
Source: creativebloq.com
Learn More Get a Free Trial. Then click the Repeat Grid button in the properties panel. What you learned. Mainos Kaikki tarvittava unelmoinnista tekemiseen missä vain saat inspiraation. Zoom in on the UI element you want to use in your project and click on its title to select it.
 Source: youtube.com
Source: youtube.com
In Response To Arpita_Kolkata. This will copy the selected content to the grid. In Response To Arpita_Kolkata. The properties of the artboard like color and size can be modified from the options available on the right side of the tool. For more details on how you can create test and get you plugins into the in-app listing read this detailed Adobe XD developer documentation.
 Source: youtube.com
Source: youtube.com
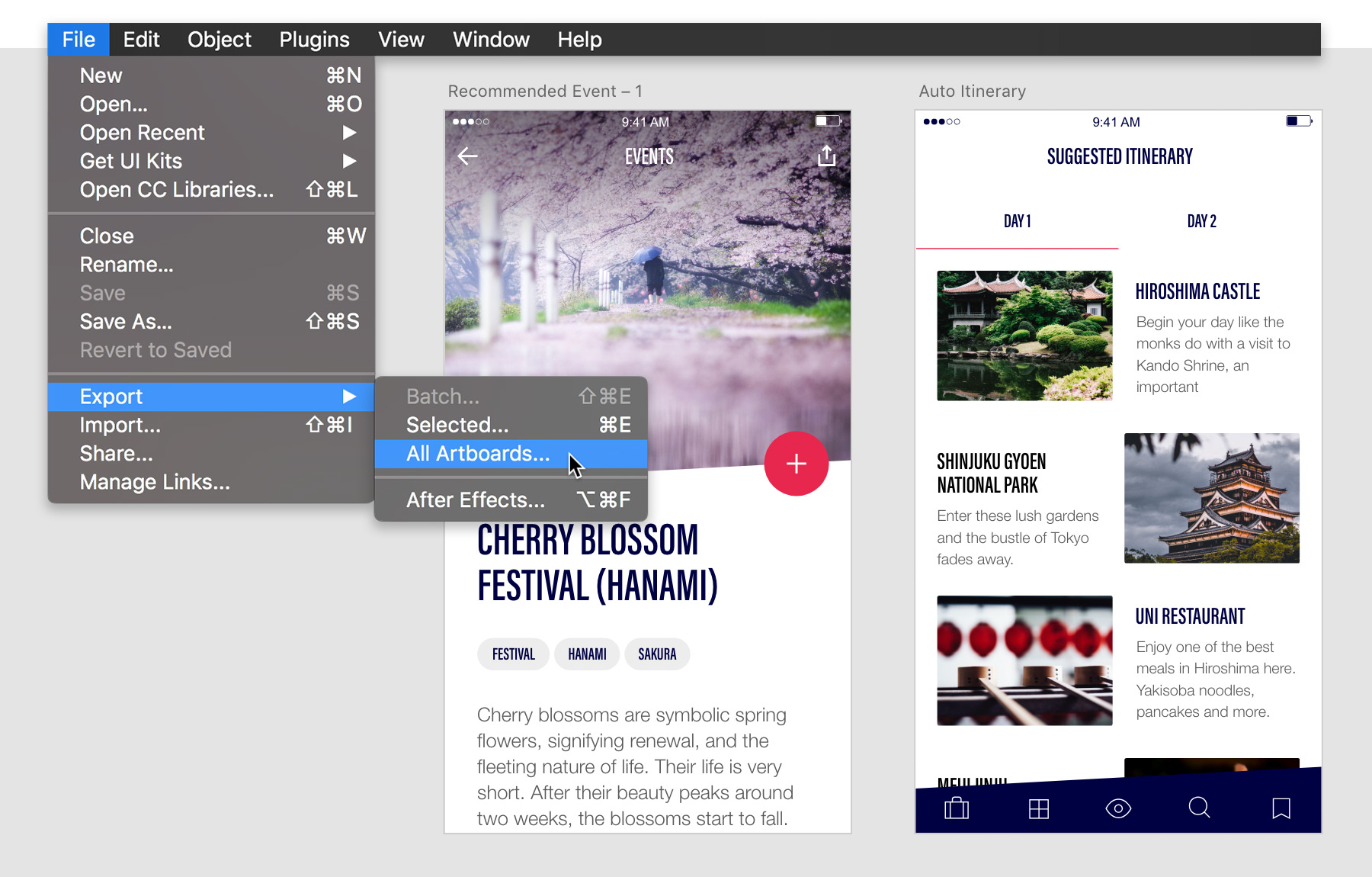
If this is your first time installing a Creative Cloud app the Creative Cloud desktop app installs as well. Zoom in on the UI element you want to use in your project and click on its title to select it. Simply select the desired artboards you wish to convert into a flow and click on the share icon above the top left of the first artboard. Add and edit artboards in your XD project. What you learned.
 Source: medium.com
Source: medium.com
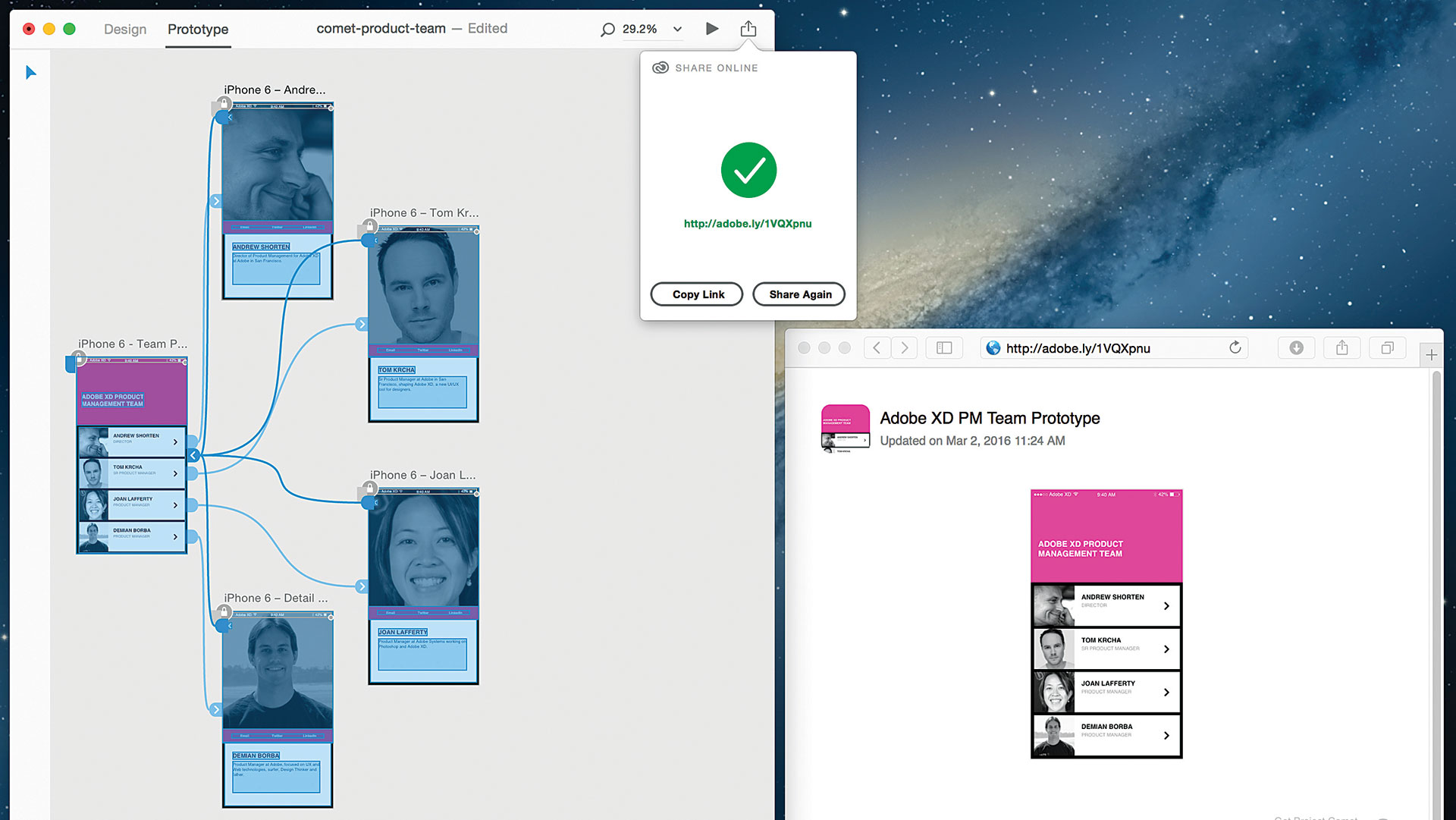
Copy link to clipboard. Adobe Experience Design is a great app for UIUX Designers among all other features it gives you the opportunity to both design. Follow the onscreen instructions to sign-in and install. How to download install XD. Installing for the first time or on a new computer.
 Source: toptal.com
Source: toptal.com
The properties of the artboard like color and size can be modified from the options available on the right side of the tool. Launch the Adobe XD application installed on your Windows or Mac machine and select the form factor Phone tablet website etc you wish to design for. Learn More Get a Free Trial. One of the most useful tools in Adobe XD is that you can create a grid from existing content instead of manually copying it. Control Collaborate Automate the Whole Localization Process with Lokalise.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Mainos Kaikki tarvittava unelmoinnista tekemiseen missä vain saat inspiraation. Learn More Get a Free Trial. Add and edit artboards in your XD project. In Response To Arpita_Kolkata. What you learned.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Mainos Kaikki tarvittava unelmoinnista tekemiseen missä vain saat inspiraation. Click Get XD below to begin downloading. Zoom in on the UI element you want to use in your project and click on its title to select it. Control Collaborate Automate the Whole Localization Process with Lokalise. Adobe XD opens up an artboard based on the form factor chosen by you.
 Source: helpx.adobe.com
Source: helpx.adobe.com
If this is your first time installing a Creative Cloud app the Creative Cloud desktop app installs as well. Zoom in on the UI element you want to use in your project and click on its title to select it. If this is your first time installing a Creative Cloud app the Creative Cloud desktop app installs as well. Add and edit artboards in your XD project. Adobe Experience Design is a great app for UIUX Designers among all other features it gives you the opportunity to both design.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Hold Shift on your keyboard and select a small picture content background andor text. In Adobe XD artboards represent each of the screens that you design for your mobile app pages for your website or other project. This creates a single artboard at that size when the new document is created. Launch the Adobe XD application installed on your Windows or Mac machine and select the form factor Phone tablet website etc you wish to design for. Adobe XD 30 Tips Tricks you wish youd known earlier.
 Source: youtube.com
Source: youtube.com
Mainos Trusted by Over 1500 Growth-Minded Businesses Globally. Launch the Adobe XD application installed on your Windows or Mac machine and select the form factor Phone tablet website etc you wish to design for. Then click the Repeat Grid button in the properties panel. Add and edit artboards in your XD project. This creates a single artboard at that size when the new document is created.
 Source: theverge.com
Source: theverge.com
Mainos Kaikki tarvittava unelmoinnista tekemiseen missä vain saat inspiraation. Copy link to clipboard. Adobe XD is an amazing design tool that lets you easily create fantastic website designs without any prior web development experience. How to Use UI Kits in Adobe XD To use UI kits in your project just follow these simple steps. In the XD menu go to Plugins Development Create a Plugin to open the Adobe IO developer console.
 Source: sitepoint.com
Source: sitepoint.com
In Response To Arpita_Kolkata. Adobe XD opens up an artboard based on the form factor chosen by you. When creating a new document you typically choose an artboard size to start. Adobe XD is an amazing design tool that lets you easily create fantastic website designs without any prior web development experience. Copy link to clipboard.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Adobe XD is an amazing design tool that lets you easily create fantastic website designs without any prior web development experience. This creates a single artboard at that size when the new document is created. Hold Shift on your keyboard and select a small picture content background andor text. The properties of the artboard like color and size can be modified from the options available on the right side of the tool. Simply select the desired artboards you wish to convert into a flow and click on the share icon above the top left of the first artboard.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Mainos Trusted by Over 1500 Growth-Minded Businesses Globally. Simply select the desired artboards you wish to convert into a flow and click on the share icon above the top left of the first artboard. Adobe XD opens up an artboard based on the form factor chosen by you. Learn More Get a Free Trial. Add and edit artboards in your XD project.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe xd how to by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.