Adobe xd app prototype
Home » Project Example » Adobe xd app prototypeAdobe xd app prototype
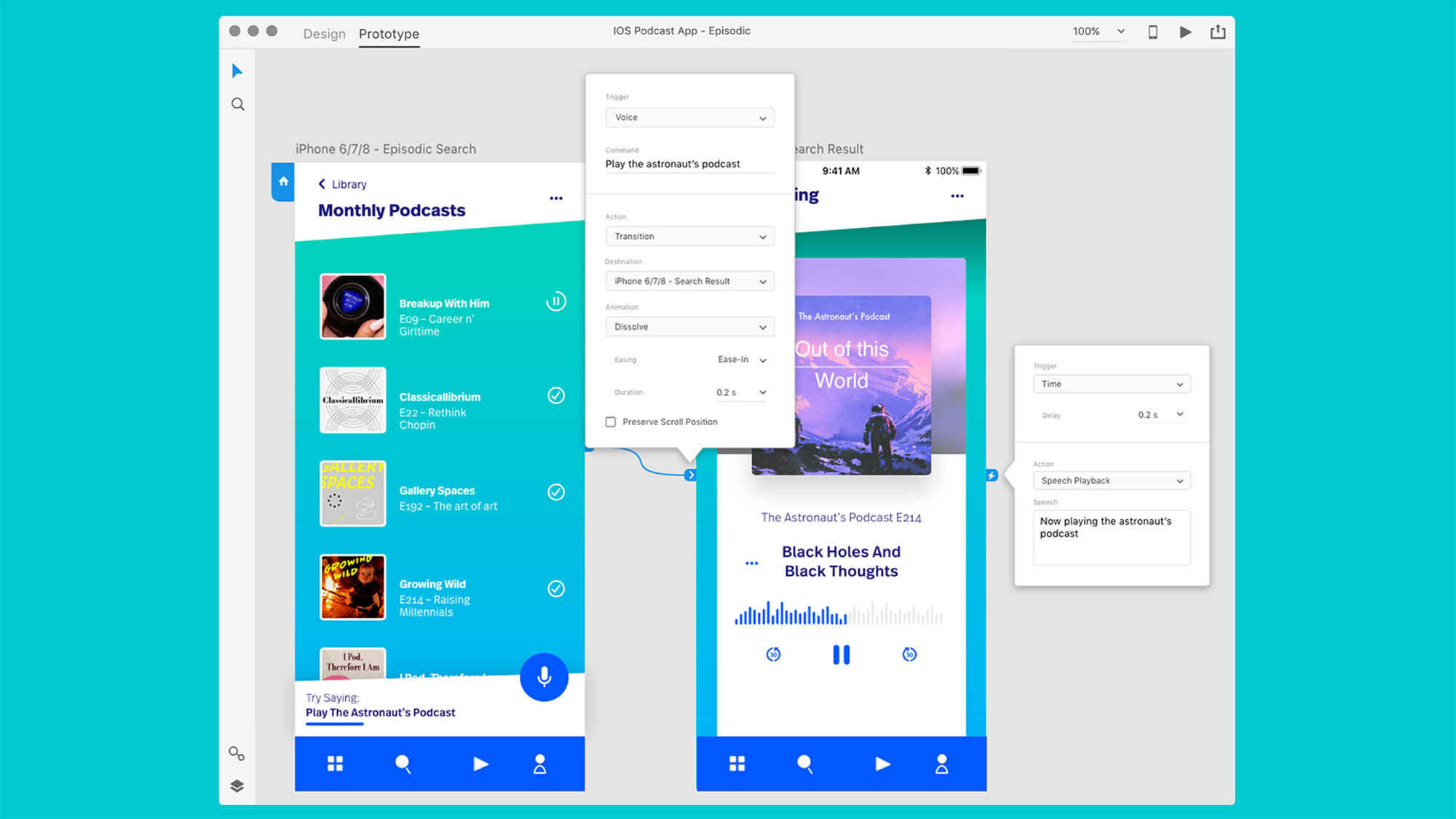
Adobe Xd App Prototype. Double-click the Sign In button on your new Bucket screen to select it. Translate Websites Apps Games and Any Other Software. Learn how to create a voice prototype in Adobe XD. Initiate a variety of actions such as speech playback and auto animations.
![]() Design Prototype Messenger Chat App In Adobe Xd Part 2 Xo Pixel From xopixel.com
Design Prototype Messenger Chat App In Adobe Xd Part 2 Xo Pixel From xopixel.com
Last updated on Also Applies to Adobe XD After you have completed designing your screens you can visualize how users can experience your app or website by building an interactive prototype. In the first section of the UIUX Design With Adobe XD you can see how. Click the Prototype button on the top-left of your workplace to switch to the Prototype screen. Double-click the Sign In button on your new Bucket screen to select it. Skateboarder Free Xd UI Kit for Adobe XD. Hi as you have seen Adobe XD allows you to create prototypes for applications and websites.
Mainos Saat luovat huippusovellukset pilvitilaa Typekit Stock-kuvat ja muut.
Associate XD prototypes and design specs with Jira issues to keep projects organized and provide developers with everything they need to know right within Jira. In this lesson Im going to teach you the fundamentals of this new programme and show you step by step how to build a beautiful and modern iOS mobile app. You can wire up your screens in desired navigation sequence and organize Multiple Flows having 2 or more artboards wired together. If you are working on an app or website for a client you can share a link to your design project with them by selecting File Share Publish Prototype. Plugins are coming soon to XD. Skateboarder Free Xd UI Kit for Adobe XD.
 Source: sitepoint.com
Source: sitepoint.com
Designers can create designs from scratch in Adobe XD or import designs from Sketch Photoshop and Illustrator to use XDs app voice and web prototyping tools on existing designs. Mainos Control Collaborate Automate the whole Localization Process with Lokalise. First you select your design elements and connect them with the artboard and then set your transition styles and effects. What you can do once the project is finished on Adobe XD you can go to the Share panel and then Share for Development. Ebook App Kit for Adobe XD.
 Source: blog.animaapp.com
Source: blog.animaapp.com
What you can do once the project is finished on Adobe XD you can go to the Share panel and then Share for Development. Mobile app prototyping is intuitive in Adobe XD. How to Prototype an App in Adobe XD - YouTube. Plugins are coming soon to XD. Click the Prototype button on the top-left of your workplace to switch to the Prototype screen.
 Source: uxstudioteam.com
Source: uxstudioteam.com
Mainos Control Collaborate Automate the whole Localization Process with Lokalise. Learn how to create a voice prototype in Adobe XD. Click on the blue arrow that appears next to it and drag it to the next screen. How to Prototype an App in Adobe XD - YouTube. You can wire up your screens in desired navigation sequence and organize Multiple Flows having 2 or more artboards wired together.
 Source: creativebloq.com
Source: creativebloq.com
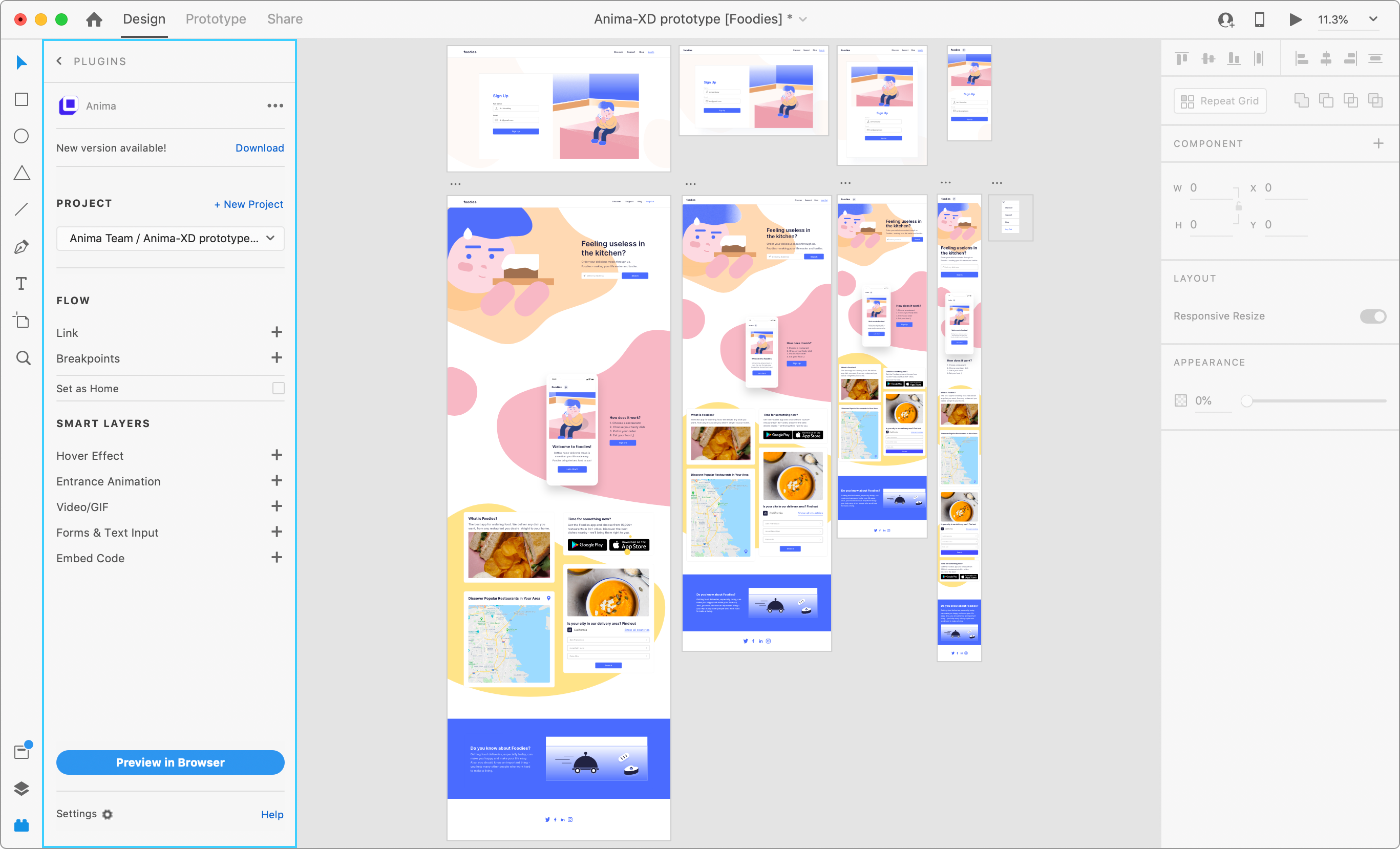
Mainos Saat luovat huippusovellukset pilvitilaa Typekit Stock-kuvat ja muut. Adobe XD plugins. A pop-up will appear with options for creating your link between the two screens. Thats where Anima comes in. With Adobe XD and Anima you can keep your extended team aligned and get websites and landing pages to production faster.
 Source: wearewibble.com
Source: wearewibble.com
Double-click the Sign In button on your new Bucket screen to select it. Double-click the Sign In button on your new Bucket screen to select it. Adobe XD for Jira Cloud. Plugins are coming soon to XD. First you select your design elements and connect them with the artboard and then set your transition styles and effects.
 Source: adobe-xd-beta-download-mac-trackerbrown.peatix.com
Source: adobe-xd-beta-download-mac-trackerbrown.peatix.com
If playback doesnt begin shortly try restarting your device. Adobe XD for Jira Cloud. Adobe XD plugins. Last updated on Also Applies to Adobe XD After you have completed designing your screens you can visualize how users can experience your app or website by building an interactive prototype. Adobe Xd lacks lot of these built in features and is behind comptitors.
 Source: sympli.io
Source: sympli.io
Adobe XD plugins. Click on the blue arrow that appears next to it and drag it to the next screen. Designers can create designs from scratch in Adobe XD or import designs from Sketch Photoshop and Illustrator to use XDs app voice and web prototyping tools on existing designs. In the first section of the UIUX Design With Adobe XD you can see how. First you select your design elements and connect them with the artboard and then set your transition styles and effects.
 Source: morioh.com
Source: morioh.com
You can wire up your screens in desired navigation sequence and organize Multiple Flows having 2 or more artboards wired together. In order to develop your app you need to rely on a developer. Adobe XD is a brand-new modelling and prototyping platform made by Adobe completely devoted to UIUX programmers. Adobe XD plugins. Skateboarder Free Xd UI Kit for Adobe XD.
 Source: sitepoint.com
Source: sitepoint.com
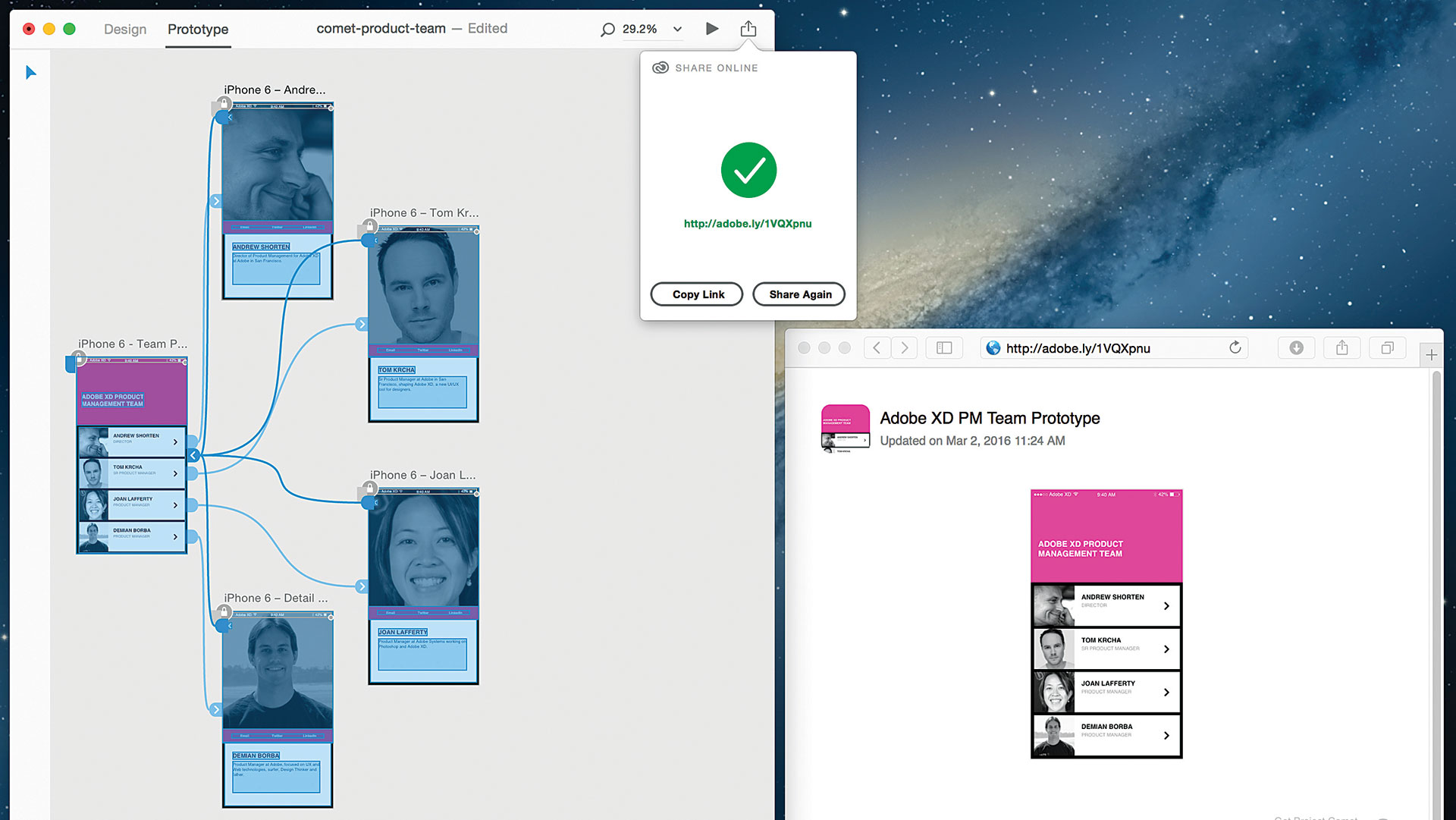
If you are working on an app or website for a client you can share a link to your design project with them by selecting File Share Publish Prototype. Associate XD prototypes and design specs with Jira issues to keep projects organized and provide developers with everything they need to know right within Jira. Thats where Anima comes in. First you select your design elements and connect them with the artboard and then set your transition styles and effects. I hope Adobe provides these features as standard not as some 3rd party plugin as it could a security issue for some organixation.
 Source: helpx.adobe.com
Source: helpx.adobe.com
A pop-up will appear with options for creating your link between the two screens. We may have to switch if Adobe XD is lacking so many of the basic features. I hope Adobe provides these features as standard not as some 3rd party plugin as it could a security issue for some organixation. Thats where Anima comes in. Mainos Control Collaborate Automate the whole Localization Process with Lokalise.
![]() Source: xopixel.com
Source: xopixel.com
First you select your design elements and connect them with the artboard and then set your transition styles and effects. In this lesson Im going to teach you the fundamentals of this new programme and show you step by step how to build a beautiful and modern iOS mobile app. With Adobe XD and Anima you can keep your extended team aligned and get websites and landing pages to production faster. Ebook App Kit for Adobe XD. A pop-up will appear with options for creating your link between the two screens.
 Source: youtube.com
Source: youtube.com
Mobile app prototyping is intuitive in Adobe XD. Double-click the Sign In button on your new Bucket screen to select it. The Anima for Adobe XD plugin helps you create high-fidelity prototypes for websites apps and landing pages and converts XD design to working HTML and CSS code automatically. Adobe Xd lacks lot of these built in features and is behind comptitors. We may have to switch if Adobe XD is lacking so many of the basic features.
 Source: awwwards.com
Source: awwwards.com
Adobe XD allows you to quickly and easily share anything youre working on with collaborators and other stakeholders. Adobe XD for Jira Cloud. With Adobe XD and Anima you can keep your extended team aligned and get websites and landing pages to production faster. Associate XD prototypes and design specs with Jira issues to keep projects organized and provide developers with everything they need to know right within Jira. Mobile app prototyping is intuitive in Adobe XD.
 Source: blog.prototypr.io
Source: blog.prototypr.io
First you select your design elements and connect them with the artboard and then set your transition styles and effects. With just the switch of the tab you can go from the design section to prototype the preview tool and share option. Hi as you have seen Adobe XD allows you to create prototypes for applications and websites. Plugins are coming soon to XD. The Adobe XD prototyping software is available for both macOS and Windows.
 Source: creativebloq.com
Source: creativebloq.com
Adobe Xd lacks lot of these built in features and is behind comptitors. Mobile app prototyping is intuitive in Adobe XD. If playback doesnt begin shortly try restarting your device. With Adobe XD and Anima you can keep your extended team aligned and get websites and landing pages to production faster. The Anima for Adobe XD plugin helps you create high-fidelity prototypes for websites apps and landing pages and converts XD design to working HTML and CSS code automatically.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title adobe xd app prototype by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.