Ada screen reader testing
Home » Project Example » Ada screen reader testingAda screen reader testing
Ada Screen Reader Testing. Screen readers are a tool for testing accessibility because they confirm the flow of the page. Most screen readers are about equal in terms of capabilities with web content so you cant go wrong with any of them. Immunogenicity testing measures any adverse immune response generated by a biologic such as reduced efficacy or auto-immune allergic and anaphylactic reactions in the body. Using these testing tools is basically a combination of your manual testing process of the test scope or user flows and for each page you visit or screen or dialog youll run all your favorite accessibility testing tools document the problems and then do screen reader and keyboard testing before or after using the automated tools.
![]() Test Your Web Page In A Screen Reader By Subash007 Fiverr From fiverr.com
Test Your Web Page In A Screen Reader By Subash007 Fiverr From fiverr.com
Are youthey having shortness of breath or other difficulties breathing. Screen readers are a tool for testing accessibility because they confirm the flow of the page. Here are six screen reader checks that can help test ADA compliance. We also have a WAVE Runner service subscription WAVE API and. Programmatic accessibility testing tools will sort through your site and detect issues as they are written into the code. These tools can detect issues like a lack of alternative text alt text for images HEX or RGB color codes that do not have enough contrast between them form fields that do not have labels or links without descriptive text.
Screen reader compatibility testing is a critical component of any accessibility process.
Testing on PC screen readers only under these circumstances does not provide equal access. Always use a clear language that is easy to understand. Confirming your digital assets are accessible for screen reader users will lower your risk. Use JAWS Inspect in collaboration with our other testing tools ARC Toolkit and ARC Monitoring. In the first example most screen readers will ignore the aria-label completely. We also have a WAVE Runner service subscription WAVE API and.
 Source: accessibe.com
Source: accessibe.com
Also try to avoid characters that cannot be read clearly by a screen reader. Accessibility Testing with the NVDA Screenreader This is the first post in a two-part series on Accessibility Testing for Developers by Matt Isner a developer here at Deque Systems. Testing on PC screen readers only under these circumstances does not provide equal access. WAVE Firefox and Chrome extensions are available for testing accessibility directly within your web browser - handy for checking password protected locally stored or highly dynamic pages. We do this because we believe everyone especially the worlds poorest blind people deserve access to computers and a way out of poverty.
 Source: pegs.com
Source: pegs.com
These tools can detect issues like a lack of alternative text alt text for images HEX or RGB color codes that do not have enough contrast between them form fields that do not have labels or links without descriptive text. Immunogenicity testing measures any adverse immune response generated by a biologic such as reduced efficacy or auto-immune allergic and anaphylactic reactions in the body. Our scientists have deep expertise with screening confirmation and titration anti-drug antibody ADA assays including cutpoint analysis and drug or antigen interference. If the platform is supported for non-disabled individuals it must be tested with appropriate assistive technology for people with disabilities. Its harder to test.
 Source: theweco.com
Source: theweco.com
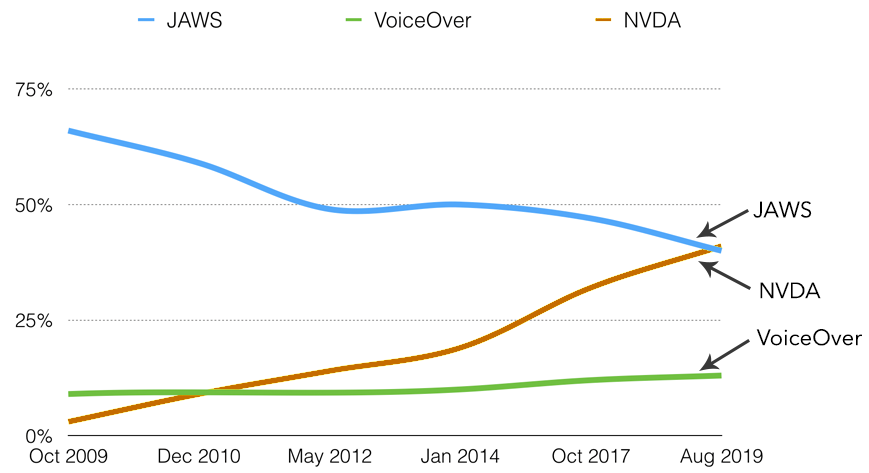
Test your content in at least one of these. JAWS is currently the most popular screen reader though VoiceOver NVDA and others are becoming much more popular due to their features and low cost. These tools can detect issues like a lack of alternative text alt text for images HEX or RGB color codes that do not have enough contrast between them form fields that do not have labels or links without descriptive text. Testing on PC screen readers only under these circumstances does not provide equal access. Always use a clear language that is easy to understand.
 Source: accessibe.com
Source: accessibe.com
Are youthey having shortness of breath or other difficulties breathing. Confirming your digital assets are accessible for screen reader users will lower your risk. Instead of writing Feb write February. Review link names to ensure they. Screen readers are a tool for testing accessibility because they confirm the flow of the page.
 Source: blog.usablenet.com
Source: blog.usablenet.com
Do youthey have fever or have youthey felt hot or feverish recently 14-21 days. If youre unsure of the order in which a document will be read either tab through the page or install a free screen reader like NVDA. Instead of writing 1-3 write 1 to 3. Do youthey have fever or have youthey felt hot or feverish recently 14-21 days. Always use a clear language that is easy to understand.
 Source: deque.com
Source: deque.com
Most screen readers are about equal in terms of capabilities with web content so you cant go wrong with any of them. Using these testing tools is basically a combination of your manual testing process of the test scope or user flows and for each page you visit or screen or dialog youll run all your favorite accessibility testing tools document the problems and then do screen reader and keyboard testing before or after using the automated tools. WAVE Firefox and Chrome extensions are available for testing accessibility directly within your web browser - handy for checking password protected locally stored or highly dynamic pages. We do this because we believe everyone especially the worlds poorest blind people deserve access to computers and a way out of poverty. Assistive technology compatibility tests Test results showing how different content types and standards behave in assistive technologies AT like screen readers.
 Source: accessibe.com
Source: accessibe.com
Here are six screen reader checks that can help test ADA compliance. These tools can detect issues like a lack of alternative text alt text for images HEX or RGB color codes that do not have enough contrast between them form fields that do not have labels or links without descriptive text. JAWS is currently the most popular screen reader though VoiceOver NVDA and others are becoming much more popular due to their features and low cost. Test your content in at least one of these. Keep sentences as short as possible.
 Source: wcagcompliancecheck.com
Source: wcagcompliancecheck.com
Testing on PC screen readers only under these circumstances does not provide equal access. Most screen readers are about equal in terms of capabilities with web content so you cant go wrong with any of them. Screen reader compatibility testing is a critical component of any accessibility process. We also have a WAVE Runner service subscription WAVE API and. As you can see we often recommend screen reader only text over aria-labels but both techniques have their drawbacks.
Source: applitools.com
Instead of writing 1-3 write 1 to 3. Here are six screen reader checks that can help test ADA compliance. Its harder to test. Do youthey have a cough. Keep sentences as short as possible.
 Source: sheribyrnehaber.medium.com
Source: sheribyrnehaber.medium.com
If youre unsure of the order in which a document will be read either tab through the page or install a free screen reader like NVDA. Check the alt text of images graphs and links to ensure the content is descriptive relevant and understandable. Test your content in at least one of these. If you have the means no matter how big or small please consider making a donation before downloading NVDA. Here are six screen reader checks that can help test ADA compliance.
 Source: blog.testlodge.com
Source: blog.testlodge.com
Any other flu-like symptoms such as gastrointestinal upset headache or fatigue. Test your content in at least one of these. Are youthey having shortness of breath or other difficulties breathing. Using these testing tools is basically a combination of your manual testing process of the test scope or user flows and for each page you visit or screen or dialog youll run all your favorite accessibility testing tools document the problems and then do screen reader and keyboard testing before or after using the automated tools. Do youthey have fever or have youthey felt hot or feverish recently 14-21 days.
![]() Source: fiverr.com
Source: fiverr.com
If the platform is supported for non-disabled individuals it must be tested with appropriate assistive technology for people with disabilities. Always use a clear language that is easy to understand. Test your content in at least one of these. Here are six screen reader checks that can help test ADA compliance. Its harder to test.
 Source: blog.usablenet.com
Source: blog.usablenet.com
Assistive technology compatibility tests Test results showing how different content types and standards behave in assistive technologies AT like screen readers. Check the alt text of images graphs and links to ensure the content is descriptive relevant and understandable. Screen readers are a tool for testing accessibility because they confirm the flow of the page. Here are six screen reader checks that can help test ADA compliance. Instead of writing Feb write February.
 Source: blog.usablenet.com
Source: blog.usablenet.com
Patient Screening Form Patient Name. WAVE Firefox and Chrome extensions are available for testing accessibility directly within your web browser - handy for checking password protected locally stored or highly dynamic pages. Do youthey have a cough. These tools can detect issues like a lack of alternative text alt text for images HEX or RGB color codes that do not have enough contrast between them form fields that do not have labels or links without descriptive text. Keep sentences as short as possible.
 Source: dynomapper.com
Source: dynomapper.com
If the platform is supported for non-disabled individuals it must be tested with appropriate assistive technology for people with disabilities. Always use a clear language that is easy to understand. We do this because we believe everyone especially the worlds poorest blind people deserve access to computers and a way out of poverty. Make sure that headings are clearly listed and text is read in the correct order. Testing on PC screen readers only under these circumstances does not provide equal access.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title ada screen reader testing by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.