Accessibility test cases
Home » Project Example » Accessibility test casesAccessibility test cases
Accessibility Test Cases. Existing test case repositories will be used to develop a single unified repository. The significance of this testing is to verify both usability and accessibility. Textbox Field Testing Checklist. This is nothing but a Test Case.
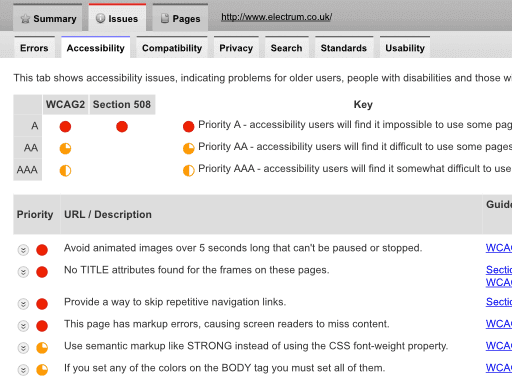
 Accessibility Checker Test Wcag 2 1 Section 508 Compliance From powermapper.com
Accessibility Checker Test Wcag 2 1 Section 508 Compliance From powermapper.com
Sample Test Cases written to test the web pages according to WCAG 21 and it can be implemented in any web development projects by simply updating the target URL in each test cases with steps to test those web applications. Both remove or set attribute for unchecked case – also includes an invalid and required checkbox. The goal is to test a sample of common Web page elements. To help protect your brand from lawsuits weve put together a list of the best free accessibility tools to make sure your website is fully accessible and adheres to common standards. Many organisations practically do accessibility testing by recruiting real-time testers in their own abilities to validate whether their product meets the correct user experience. A piece of metadata that describes.
Use case testing is performed by users with disabilities using assistive technology accessibility features or other strategies that a person with that disability would commonly use.
Sample Test Cases written to test the web pages according to WCAG 21 and it can be implemented in any web development projects by simply updating the target URL in each test cases with steps to test those web applications. Accessibility testing is a subset of usability testing where in the users under consideration are people with all abilities and disabilities. You can use tools to test your site or individual pages for a number of common accessibility issues or use tools to test for particular problems related to accessibility standards like WCAG 20 Section 508. Having accessible technology is more than just the right thing to do its a valuable investment to safeguard your organization against legal risk. If the labels are correctly written and placed or not. It is perhaps impossible to document every type of Web page element and testing techniques for each so this test case provides some of the common elements to be tested.
 Source: slideshare.net
Source: slideshare.net
Check results on entering Invalid User ID. Check Login Functionality there many possible test cases are. The results of each use case is scored objectively. A piece of metadata that describes. Benefits Provides the detailed test cases required by the QA team Provides instructions and expected outputs for keyboard and screen reader testing and others can be added Acceptance criteria can also be used to define requirements for projects that embed accessibility up front Reusable across projects and by distributed teams Concerns Reusable acceptance criteria will not cover every.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
Check results on entering valid User Id. Many organisations practically do accessibility testing by recruiting real-time testers in their own abilities to validate whether their product meets the correct user experience. Labels Used by assistive technologies like VoiceOver or TalkBack. It is perhaps impossible to document every type of Web page element and testing techniques for each so this test case provides some of the common elements to be tested. You need to ensure that your apps work with screen readers speech recognition software screen magnification and more.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Check results on entering valid User Id. You can use tools to test your site or individual pages for a number of common accessibility issues or use tools to test for particular problems related to accessibility standards like WCAG 20 Section 508. Hierarchical newly added test not in test results yet dojo nightly build. Web Accessibility Test Cases. Accessibility Testing Use Cases.
 Source: researchgate.net
Source: researchgate.net
You need to test. This is nothing but a Test Case. To help protect your brand from lawsuits weve put together a list of the best free accessibility tools to make sure your website is fully accessible and adheres to common standards. Textbox Field Testing Checklist. Accessibility testing is a subset of usability testing where in the users under consideration are people with all abilities and disabilities.
 Source: slideshare.net
Source: slideshare.net
8 PDF Accessibility Checker. The significance of this testing is to verify both usability and accessibility. These lawsuits target business of all sizes across all industries. You can use tools to test your site or individual pages for a number of common accessibility issues or use tools to test for particular problems related to accessibility standards like WCAG 20 Section 508. It checks for the accessibility of a PDF file.
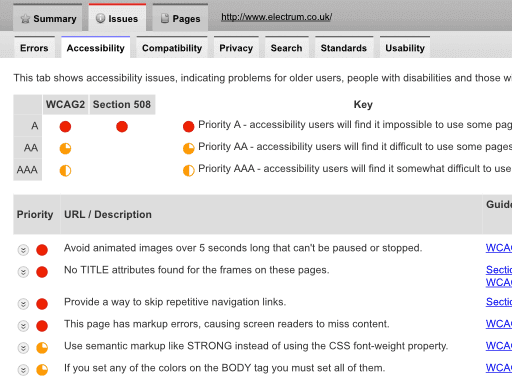
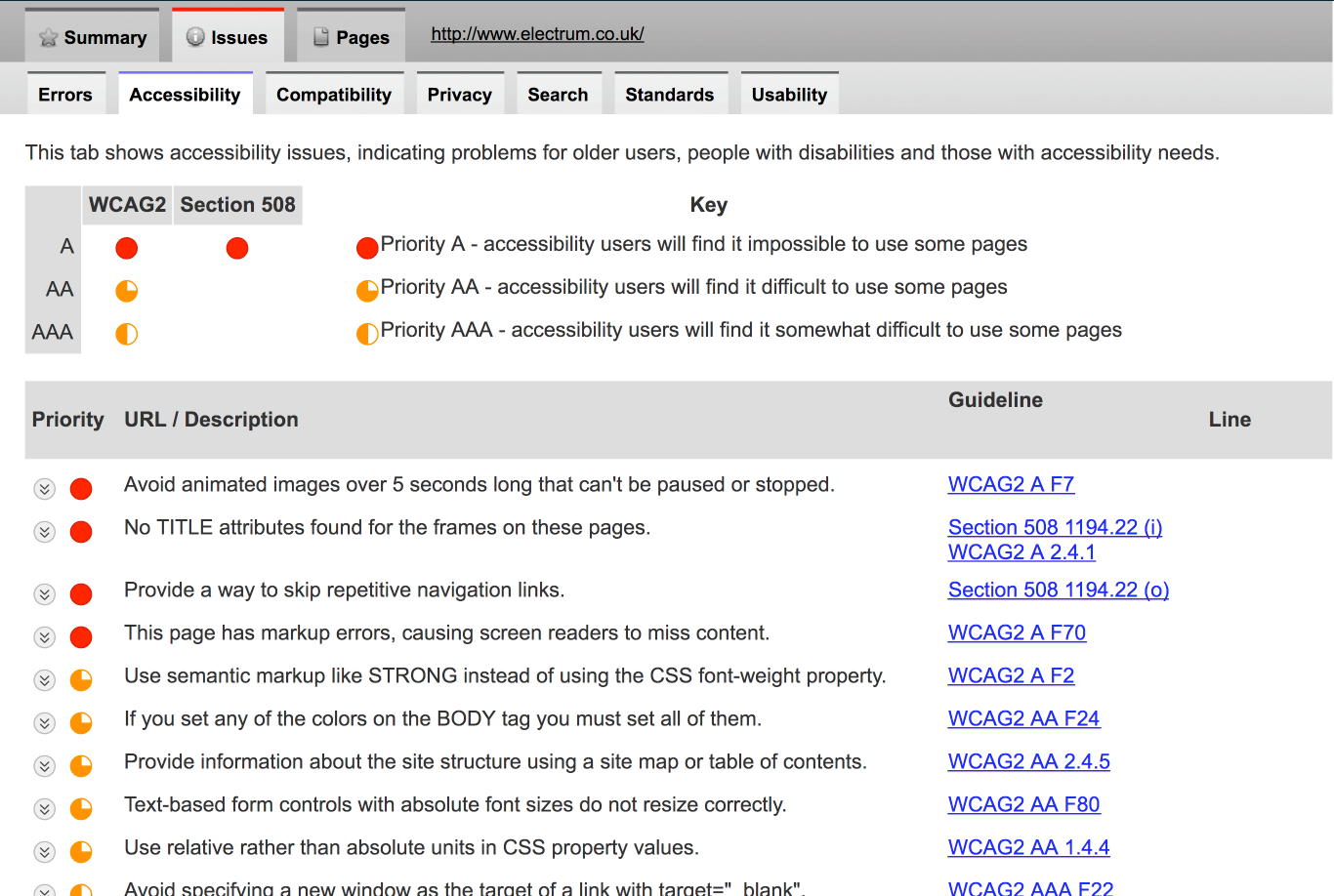
 Source: accessibility.blog.gov.uk
Source: accessibility.blog.gov.uk
3500 lawsuits in 2019 alone. Both remove or set attribute for unchecked case – also includes an invalid and required checkbox. 3500 lawsuits in 2019 alone. Given below are a few points which need to be checked while doing this type of testing. Check response when a User ID is Empty.
 Source: slideshare.net
Source: slideshare.net
Labels Used by assistive technologies like VoiceOver or TalkBack. Check response when a User ID is Empty. Set aria-checkedfalse for unchecked. Check Login Functionality there many possible test cases are. Both remove or set attribute for unchecked case – also includes an invalid and required checkbox.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
A piece of metadata that describes. Hierarchical newly added test not in test results yet dojo nightly build. Accessibility Test ChecklistTest CasesScenarios. Perfecto can help you eliminate manual non functional testing and accelerate automated accessibility testing. Check response when a User ID is Empty.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
Textbox Field Testing Checklist. The results of each use case is scored objectively. List-box or Drop-down List Testing Checklist. You can use tools to test your site or individual pages for a number of common accessibility issues or use tools to test for particular problems related to accessibility standards like WCAG 20 Section 508. The goal is to test a sample of common Web page elements.
 Source: researchgate.net
Source: researchgate.net
Many organisations practically do accessibility testing by recruiting real-time testers in their own abilities to validate whether their product meets the correct user experience. You can unit test isolated UI components for accessibility in addition to underlying APIs but beware that some DOM features may not be reliable in your chosen test framework like documentactiveElement or CSS focusIntegration tests on the other hand can cover most things that can be automated for accessibility such as keyboard interactions. If the labels are correctly written and placed or not. It is perhaps impossible to document every type of Web page element and testing techniques for each so this test case provides some of the common elements to be tested. Check results on entering valid User Id.
 Source: powermapper.com
Source: powermapper.com
Sample Test Cases written to test the web pages according to WCAG 21 and it can be implemented in any web development projects by simply updating the target URL in each test cases with steps to test those web applications. Sample Test Cases written to test the web pages according to WCAG 21 and it can be implemented in any web development projects by simply updating the target URL in each test cases with steps to test those web applications. You can unit test isolated UI components for accessibility in addition to underlying APIs but beware that some DOM features may not be reliable in your chosen test framework like documentactiveElement or CSS focusIntegration tests on the other hand can cover most things that can be automated for accessibility such as keyboard interactions. Check response when a User ID is Empty. A sample that demonstrates the test case such as an HTML file.
 Source: slideshare.net
Source: slideshare.net
3500 lawsuits in 2019 alone. 100 Ready-To-Execute Test Cases Checklists The Complete Checklist Test Cases For Most Common Components Of AUT. You can unit test isolated UI components for accessibility in addition to underlying APIs but beware that some DOM features may not be reliable in your chosen test framework like documentactiveElement or CSS focusIntegration tests on the other hand can cover most things that can be automated for accessibility such as keyboard interactions. It is perhaps impossible to document every type of Web page element and testing techniques for each so this test case provides some of the common elements to be tested. The significance of this testing is to verify both usability and accessibility.
 Source: indiumsoftware.com
Source: indiumsoftware.com
To help protect your brand from lawsuits weve put together a list of the best free accessibility tools to make sure your website is fully accessible and adheres to common standards. This test case is based on the IBM Web accessibility checklist checkpoints 1 2 5 7 and 9. Both remove or set attribute for unchecked case – also includes an invalid and required checkbox. If the labels are correctly written and placed or not. Use case testing is performed by users with disabilities using assistive technology accessibility features or other strategies that a person with that disability would commonly use.
 Source: mediacurrent.com
Source: mediacurrent.com
This is nothing but a Test Case. A list of selectors pointing to which. For the Complete list check this Accessibility Testing Tools post. Web Accessibility Test Cases. How are use case tests scored.
 Source: w3.org
Source: w3.org
Having said that lets now see how we can perform accessibility testing for the types of disabilities we read about earlier. Web Accessibility Test Cases. Existing test case repositories will be used to develop a single unified repository. You need to test. Textbox Field Testing Checklist.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title accessibility test cases by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.